В мире веб-дизайна постоянно возникают новые тенденции, но некоторые из них вдохновлены древними традициями. Стиль 'bento', вдохновлённый японскими бенто-боксами, представляет собой уникальный подход к организации и структурированию интерфейсов. В этой статье мы исследуем, как принципы бенто-бокса могут быть применены для создания более интуитивно понятных и визуально привлекательных веб-сайтов и приложений. Погрузимся в мир гармонии, баланса и минимализма, чтобы узнать, как эти принципы могут улучшить веб-дизайн.
В чем смысл концепции Bento?

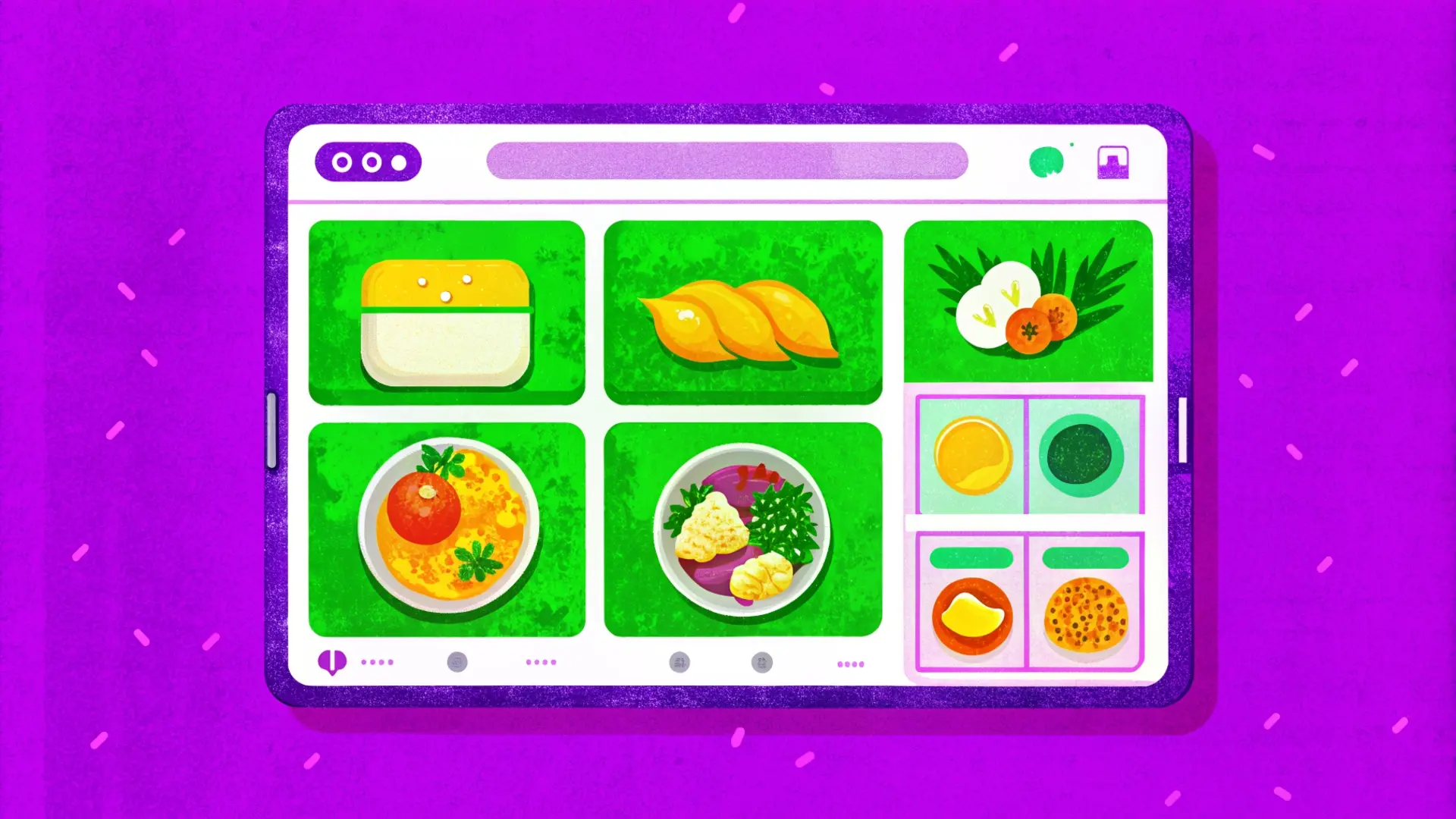
Основная концепция стиля "bento" в веб-дизайне базируется на идее разделения и организации контента. Вдохновлённый японскими бенто-боксами, где каждый элемент пищи имеет своё место, этот стиль применяет аналогичные принципы к организации элементов интерфейса. Важно, чтобы каждая часть интерфейса была чётко структурирована и логически организована, предоставляя пользователям интуитивно понятную навигацию. Это помогает создать гармоничный и эффективный пользовательский опыт, где информация и функции легко доступны и понятны.

Примеры Bento в реальной жизни
Давайте более подробно рассмотрим примеры концепции "bento" в повседневной жизни, которые могут помочь начинающим веб-дизайнерам понять как это работает:
- Кухонный шкаф: Представьте, что в шкафу все тарелки, стаканы, и приборы упорядочены и разделены по категориям. Желательно, чтобы внутри полок все было разложено по контейнерам, а сами эти контейнеры Желательно, чтобы внутри полог все было разложено по контейнерам, а сами эти контейнеры были тематические группировались по определённой логике. То есть крупы в одной полке, специи в другой и так далее. Так же в веб-дизайне каждый элемент должен быть расположен логически и удобно для пользователя.

- Рабочий стол: На столе всё расположено так, чтобы удобно было достать нужные вещи — ручки, блокноты, телефон. В интерфейсе это соответствует удобной навигации, где пользователь быстро находит нужные ему функции или информацию.

- Сад: В саду каждое растение имеет своё место, создавая гармоничное пространство. Так же в веб-дизайне элементы должны гармонично сочетаться и формировать цельную композицию.

Эти примеры иллюстрируют важность структурирования и организации пространства, что является ключевым в применении стиля "bento" в веб-дизайне. Создание чёткой, упорядоченной и интуитивно понятной структуры делает интерфейс более дружелюбным и эффективным для пользователя.
Принципы Bento в UI дизайне
Применение стиля "bento" в веб-дизайне означает создание интерфейсов, где каждый элемент имеет своё место и функцию, аналогично разделению продуктов в бенто-боксе. Это включает:
- Чёткую навигацию: Как в бенто, где каждый ингредиент легко идентифицируется, элементы интерфейса должны быть ясно обозначены и доступны.
- Сбалансированное распределение контента: Предотвращение перегрузки одной части интерфейса за счёт другой, поддерживая гармонию визуальных элементов. Следите чтобы функционально ячейки были распределены между собой. Не допускайте ситуации, где в одной ячейке располагается очень много информации, а в другой практически пусто. Это же относится и к визуальному весу не допускайте ситуацию, когда одна ячейка представляет собой целиком залитое пятно, а соседняя практически пустая.
- Интуитивное взаимодействие: Пользователи должны легко понимать, как взаимодействовать с каждым элементом, без необходимости длительного обучения.
Баланс красоты и функциональности в стиле "bento" в веб-дизайне — это о мастерстве создания интерфейсов, которые одновременно привлекательны и удобны в использовании. Как в бенто, где каждый компонент не только вкусен, но и красиво представлен, так и в дизайне веб-страниц и приложений каждый элемент должен быть не только функциональным, но и визуально привлекательным. Это требует от дизайнера тщательного планирования и чувства стиля, чтобы создать гармоничный интерфейс, который радует глаз и легок в использовании.
Основные моменты при создании UI в стиле Bento
Если вы захотели сделать интерфейс в стиле бенто, то воспользуйтесь этими простыми шагами :
- Выбор сетки: Начните с разработки строгой сетки. Лучше всего подойдёт сетка, состоящая из квадратных ячеек. Это будет основой вашего дизайна.
- Размещение контента: Распределите контент по ячейкам сетки. Помните, что не все ячейки должны быть заполнены; вы можете создавать прямоугольники или облачные формы, выборочно заполняя квадраты.
- Создание иерархии: Используйте ячейки разных размеров для создания акцентов (большие ячейки более важны). Это также добавляет визуальный интерес.
- Округление углов: Округлите углы ваших ячеек, чтобы они лучше отличались друг от друга, что является ключевой частью эстетики бенто-бокса.
- Группировка связанного контента: Располагайте связанный контент в соседних ячейках.
- Экспериментируйте с цветом и шрифтами: Добавьте яркие цвета, позитивные шрифты и динамичные изображения в ячейки, чтобы сделать макет более живым и современным.
Где почитать про Bento UI?
- Design Shack - "The Bento-Style Rounded Corner Trend: Explored & Explained": Обсуждение тенденции использования закруглённых углов в стиле Bento, с примерами и подробностями о том, как этот стиль может улучшить ваш дизайн.
- Webdesignerdepot - "What is the Bento UI Trend, and How Can You Get Started?": Подробное обсуждение ключевых преимуществ дизайна Bento UI и советы по его реализации.
- The Orbital - "The Rise of the Bento Box Style in Web Design": Статья о влиянии стиля Bento Box на веб-дизайн, включая его организованное представление контента и мобильную дружелюбность.
- SaaSFrame Blog - "Understanding The Bento Layout Trend": Обзор того, как стиль Bento влияет на дизайн веб-сайтов, особенно в сфере SaaS, с примерами и анализом.
Посмотреть эту публикацию в Instagram














 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.