Привет, дизайнеры и те, кто мечтает ими стать! Сегодня мы поговорим о Figma — важном инструменте для веб-дизайна. Почему бы не глянуть в будущее и не освоить его уже сейчас? Давайте разберем, почему Figma становится неотъемлемой частью нашего дизайнерского арсенала и почему фотошоп, кажется, окончательно сдал свои позиции как инструмент создания макетов веб-страниц. Перед вами курсы фигма для начинающих, погнали!
Почему Figma — топ!
Figma - это специальный онлайн-инструмент, заточенный под работу ux/ui дизайнеров. Весь его набор инструментов направлен на то, чтобы вы быстро и эффективно создавали макеты веб-страниц или мобильных приложений. Кроме того, вместо того чтобы устанавливать программу на компьютер, вы можете использовать Figma прямо в интернет-браузере. Одна из основных фишек Figma - это возможность работать над проектом вместе с другими людьми в режиме реального времени. Несколько человек могут одновременно вносить изменения в дизайн, и все видят эти изменения сразу.
Figma также позволяет создавать интерактивные макеты, чтобы можно было лучше представить, как будет выглядеть пользовательский опыт.
Этот инструмент поддерживает работу на различных устройствах, включая компьютеры под управлением Windows, macOS и Linux. Кроме того, в Figma удобно работать с векторной графикой, создавать повторно используемые элементы дизайна и легко обмениваться проектами в облаке.
Почему фотошоп (уже) не топ, а курсы фигма для начинающих — маст хэв!
Мы подробно написали об этом чуть выше-). Все фишки, которых есть в Figma (и которые очень удобны для работы веб-дизайнера) отсутствуют в Фотошопе 🫠. Поэтому обязательно изучите курсы фигма для начинающих — они вам точно пригодятся!
Области применения Figma
Figma предоставляет множество возможностей для создания различных проектов в области дизайна, прототипирования и совместной работы. Вот несколько типов проектов, которые можно создавать в Figma, и области их применения:
- Веб-дизайн
Создание макетов веб-сайтов и веб-приложений. Проектирование элементов пользовательского интерфейса (UI) - Мобильный дизайн
Разработка мобильных интерфейсов для iOS и Android.Создание адаптивных макетов под разные размеры экранов мобильных устройств. - Прототипирование
Создание интерактивных прототипов для визуализации пользовательского взаимодействия. Тестирование и демонстрация работы приложения или веб-сайта перед разработкой. - Дизайн лендингов и почтовых рассылок.
Проектирование страниц для целевых посадочных страниц (лендингов). Создание дизайна для электронных писем и почтовых рассылок. - Иконки и векторная графика
Разработка векторных иконок и графических элементов. Использование Figma для создания векторных изображений. - Дизайн интерфейсов для десктопных приложений
Проектирование интерфейсов для десктопных приложений и программ. Создание элементов управления и оконных компонентов.
Как начать работать в Figma
1. Зарегистрироваться в Figma
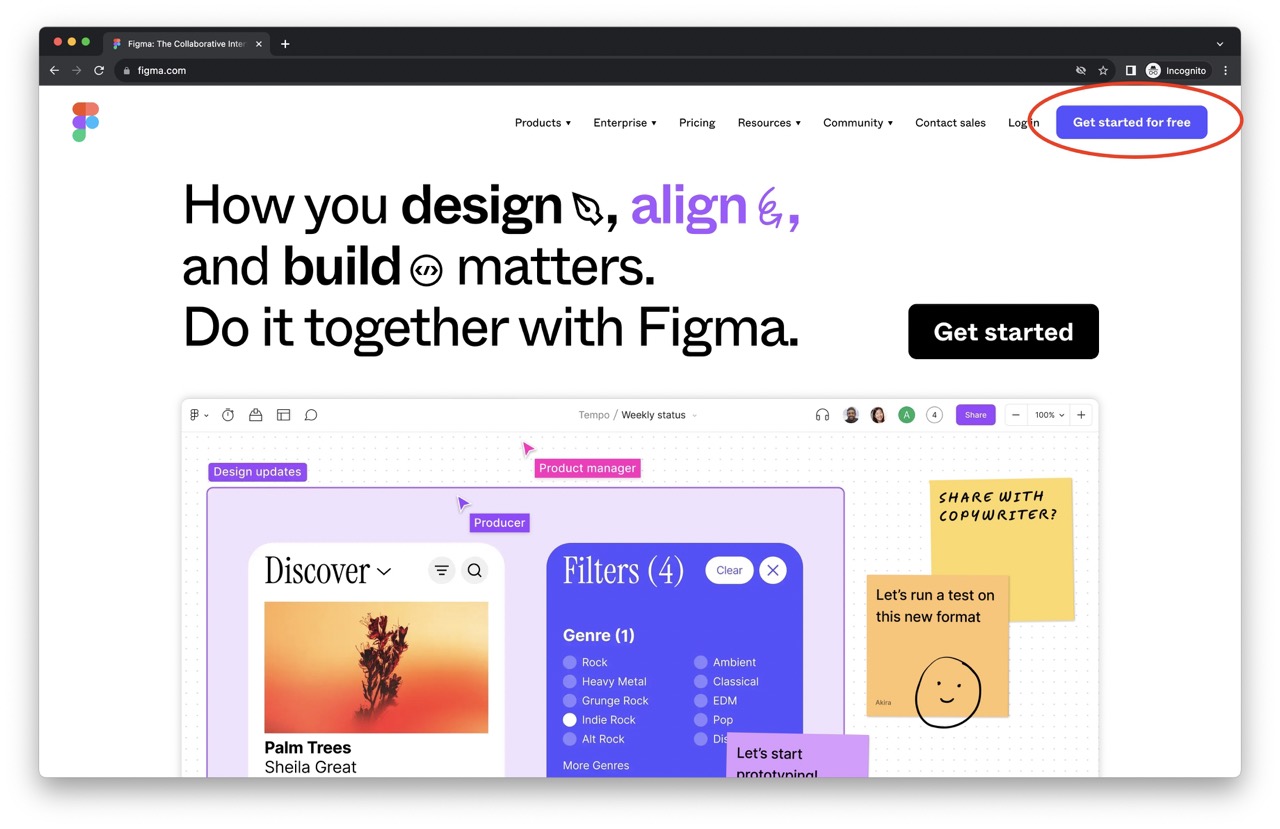
Перейдите на официальный сайт Figma (https://www.figma.com/) и зарегистрируйтесь нажав на кнопку "Get started for free" в верхнем меню.

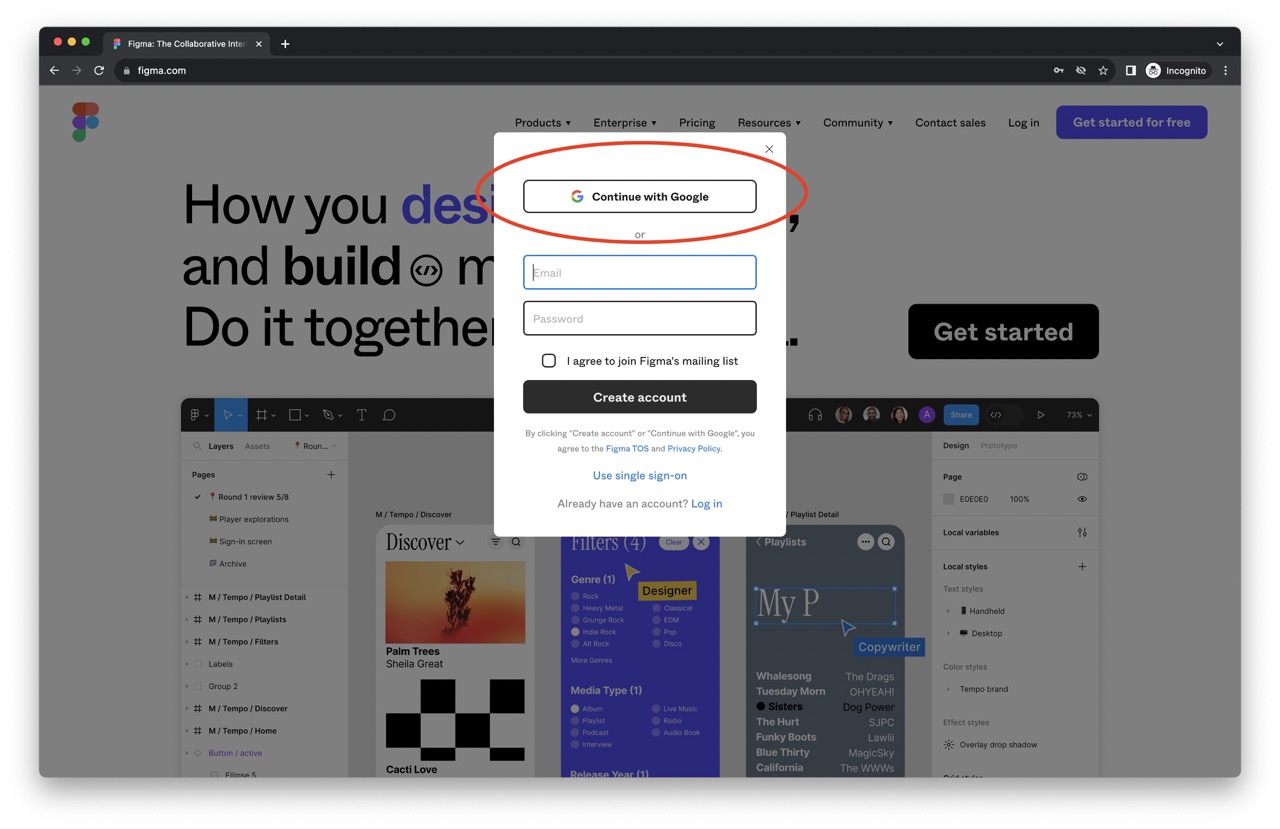
Можно использовать свой аккаунт Google (и это лучший вариант) или создать новый аккаунт с помощью электронной почты.

И также посмотрите наше видео о том, как зарегистрироваться в Figma
2. Изучить основной интерфейс Figma
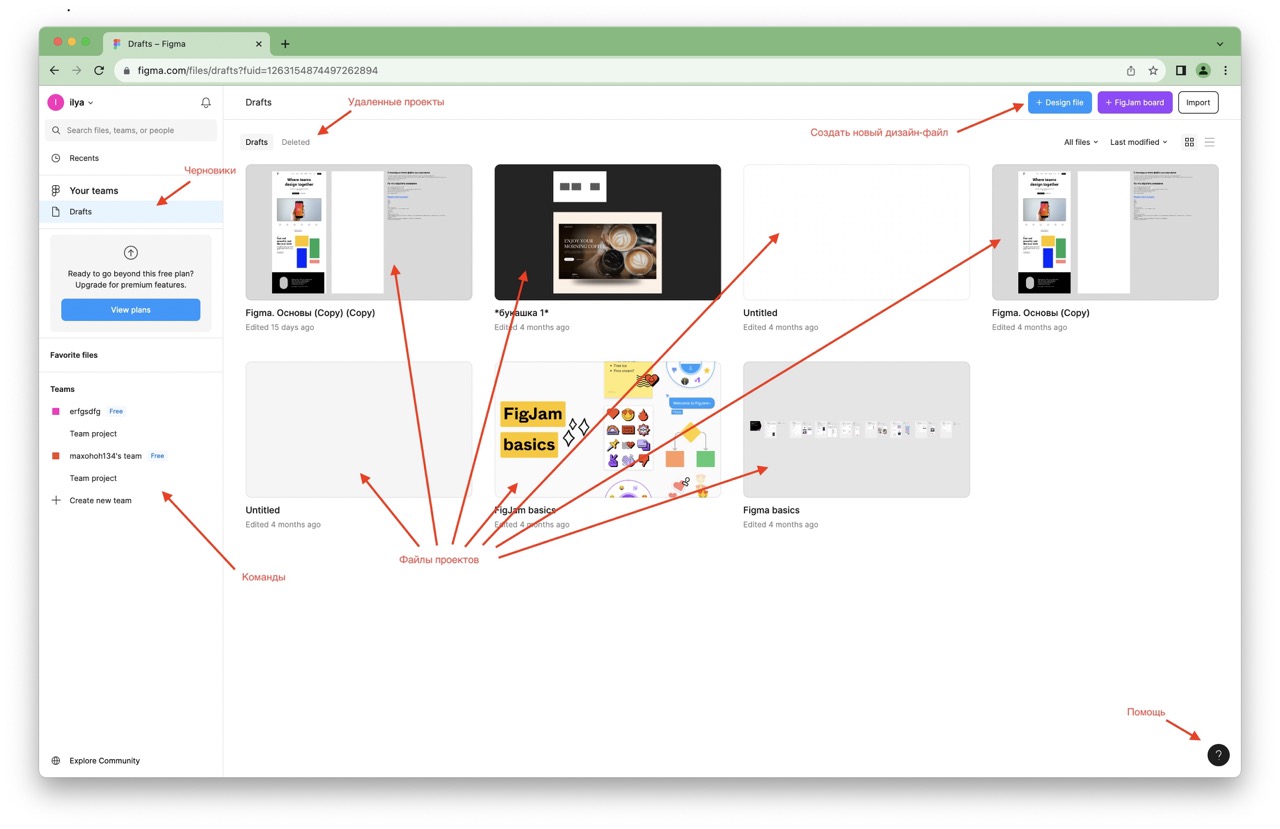
В фигме есть два основных интерфейса. Первый — это менеджер проектов. Вот как это выглядит. Нажимаем на кнопку "+ Design File" чтобы создать новый проект.

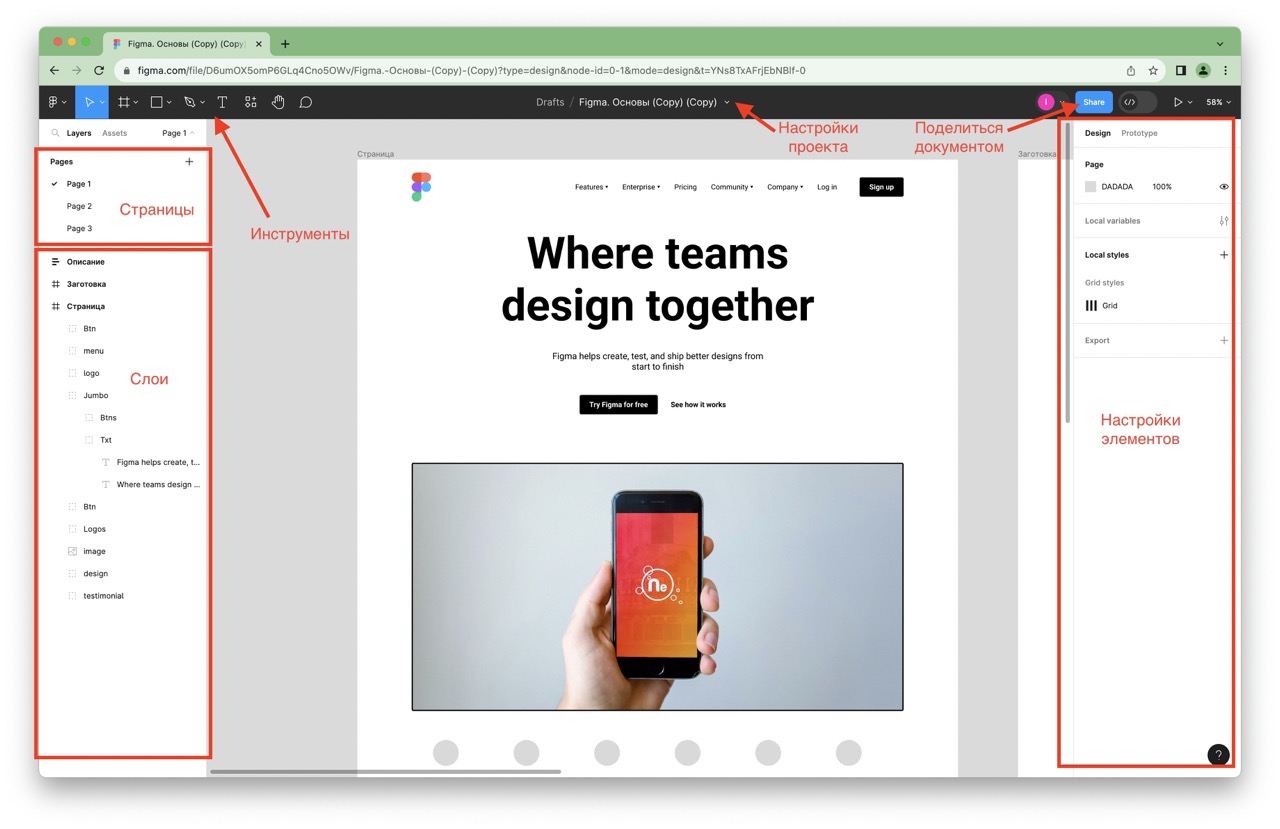
Второй основной интерфейс — рабочий. Вообще у него много состояний и вкладок, но основные мы пометили на скриншоте ниже. Слева находится боковая панель с инструментами, а вверху — меню с различными опциями. Среди основных инструментов: "Selection Tool" (выделение), "Frame Tool" (создание фреймов), "Shape Tools" (инструменты для создания форм) и другие.

Самый простой способ сделать первый проект в Figma и изучить её основы – пройти бесплатную первую ступень нашего онлайн курса по UX/UI дизайну.
При помощи большого и подробного видео-урока вы освоите базовые инструменты, сделаете первую работу, а мы проверим вашу работу и пришлём вам видео-разбор. После этого, вы можете остаться на полную версию курса где мы научим вас как стать настоящим профи в Figma
Зарегистрироваться на онлайн-курс
3. Освоить основные инструменты Figma
В Figma достаточно много инструментов, и чтобы стать хорошим дизайнером вы должны освоить каждый из них. Чтобы вам было проще, мы предлагаем следующую последовательность.
- Создать аккаунт 😁
- Научиться работать с базовыми инструментами: выделение, прямоугольник, эллипс и линия, текст
- Изучить как работает список слоев. Научиться группировать элементы, переименовывать группы
- Изучить инструмент текст
- Научиться применять цвета и заливки к слоям на макете
- Узнать что такое фрейм, и чем он отличается от группы
- Научиться создавать базовые компоненты веб-дизайна: кнопки, меню, чекбоксы, поля ввода текста и так далее
- Научиться использовать стили для текста, цвета эффектов, сеток
- Научиться создавать компоненты (хотя бы на простом уровне.)
- Освоить инструмент карандаш, чтобы уметь рисовать иконки
- Освоить базовое прототипирование
Мы записали целый плейлист уроков по фигме, где разбираем все эти темы 😀.
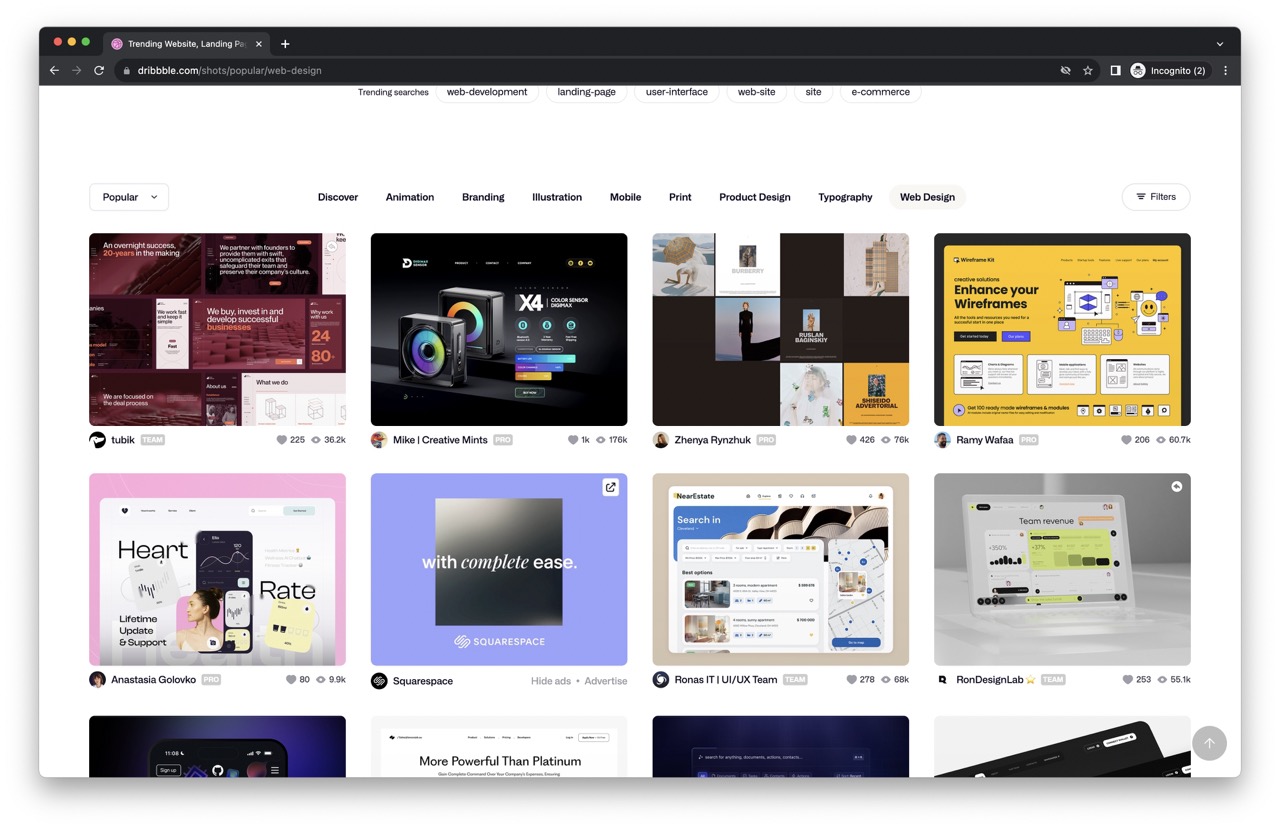
4. Смотреть, как другие дизайнеры работают в Figma
Если вы только начинаете заниматься дизайном, полезно посмотреть на работы других дизайнеров. Это не значит, что нужно копировать 1 в 1, просто иногда полезно подсмотреть, как они делают вещи. Так вы можете узнать новые идеи, научиться использовать цвета, понять, как делать проекты более креативными. Взгляд на работы других дизайнеров может дать тебе вдохновение и помочь лучше понять, как создавать свои уникальные проекты.
Важно попробовать максимум новых вещей, основываясь на том, что вы увидели в работах других дизайнеров. Создавай свои проекты, используя вдохновение, которое вы получили. Это поможет не только освоить новые техники, но и развить свой собственный стиль. Чем больше вы творите, тем лучше разбираетесь в том, что нравится именно вам, и как можно выражать свои идеи в дизайне. Не бойся экспериментировать и делать ошибки – это часть процесса обучения!

5. Курсы фигма для начинающих это только первый шаг...
Если вы начинающий дизайнер и желаете ещё больше улучшить свои навыки, рекомендуем наши курсы от UX Mind School. Они намного шире, чем просто курсы фигма для начинающих. В нём вы найдёте полные и подробные материалы, которые помогут стать веб или ux/ui дизайнером в короткие сроки! Погружение в такие курсы может быть отличным шагом для расширения своих знаний и уверенности в собственных способностях. Удачи в твоем творческом путешествии!







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.