Figma за последние годы стала одним из самых популярных инструментов для UI/UX дизайнеров, предлагая мощные возможности для создания интерфейсов и прототипов. Одним из ключевых преимуществ Figma является ее система плагинов, которая позволяет пользователям расширять функциональность стандартных инструментов и адаптировать рабочий процесс под свои нужды. В этой статье мы поговорим о том, что такое плагины в Figma, как они могут улучшить ваш рабочий процесс и какие плагины обязательно стоит установить.
Плагины в Figma — это дополнительные инструменты, разработанные как сторонними разработчиками, так и самим сообществом Figma, которые интегрируются в программу для расширения ее функционала. Они могут упростить выполнение рутинных задач, автоматизировать процессы, добавить новые возможности для дизайна и прототипирования, а также улучшить совместную работу над проектами.
Плагины для Figma: как использовать
Где находятся плагины в Figma
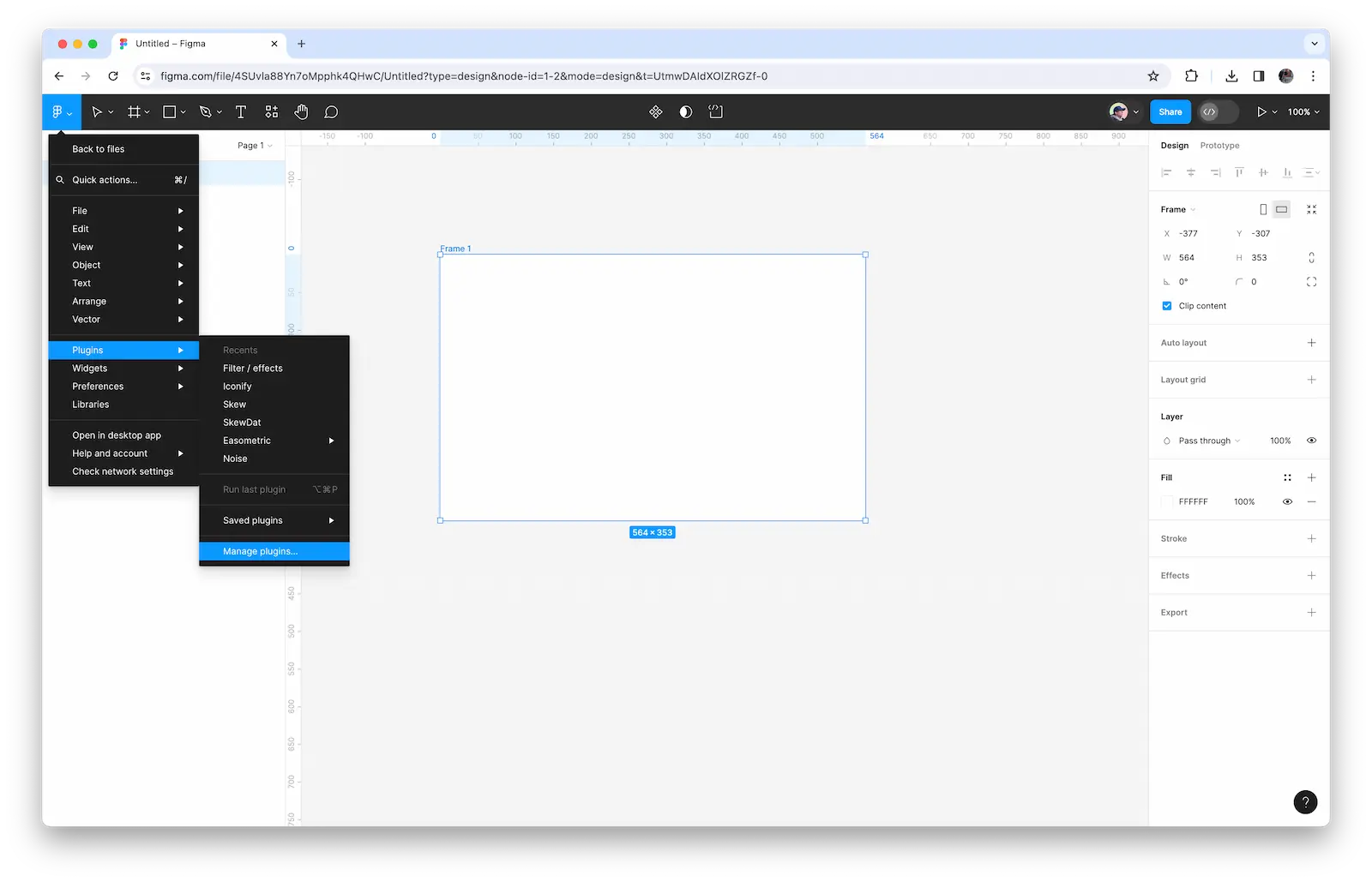
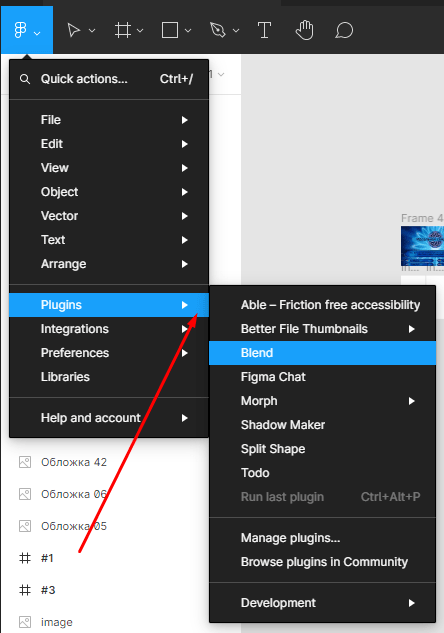
Перед началом работы с плагинами важно ознакомиться с базовым интерфейсом Figma и понять, как организована работа в этом инструменте. Чтобы увидеть раздел "Плагины" в нижней части левой боковой панели в Figma (скриншот ниже). Здесь вы найдете как избранные плагины, так и недавно использованные. А также магазин плагинов, где можно искать плагины по категориям, популярности или ключевым словам. Это отличный способ найти необходимые инструменты, которые помогут упростить ваш рабочий процесс или добавить новые возможности в ваши проекты.

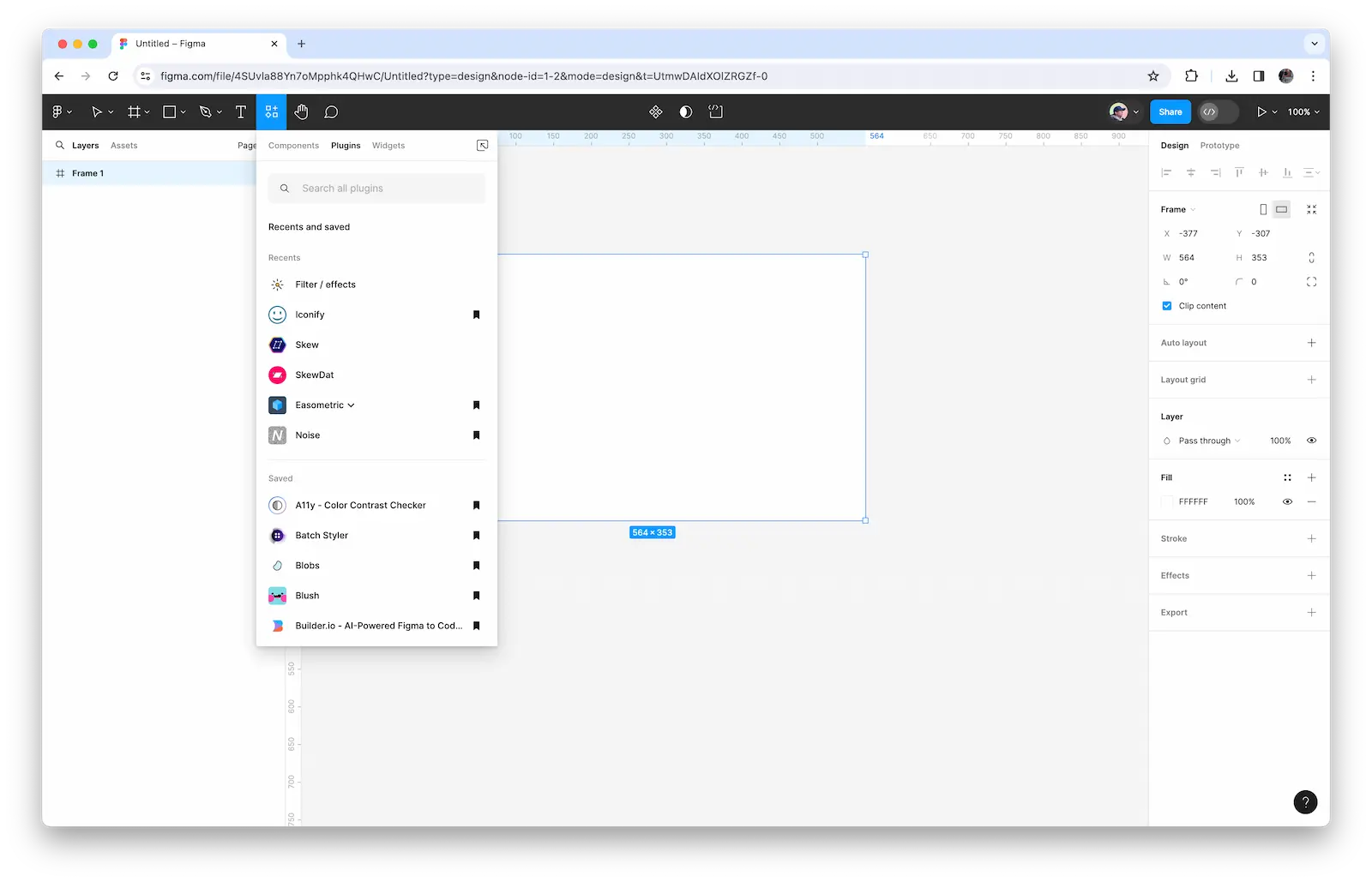
Также есть быстрый способ вызвать недавний плагин, или найти его по названию. В верхнем меню есть специальная кнопка, по нажатию на которую откроется меню с соответствующей вкладкой (скриншот ниже)

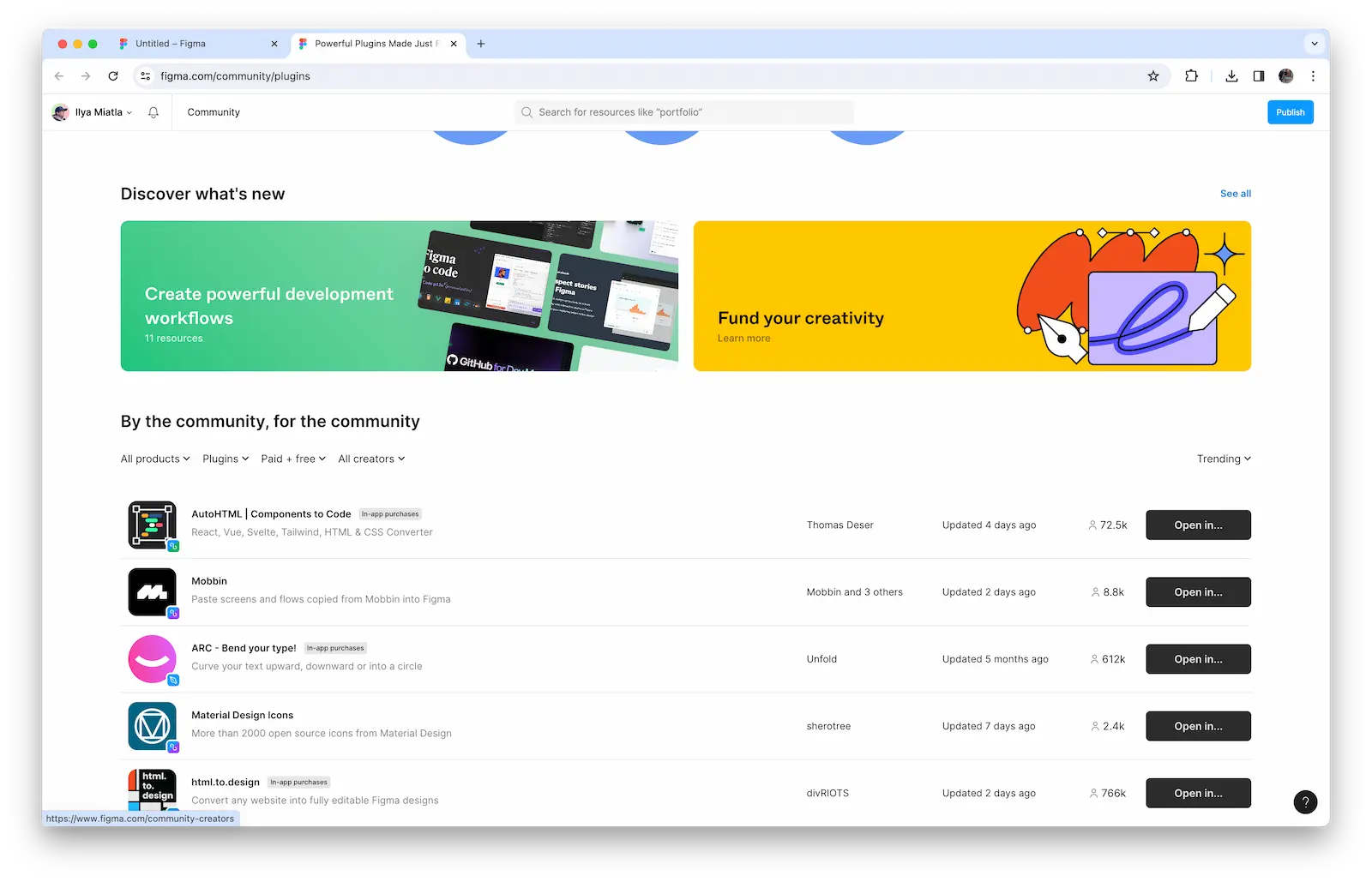
Где увидеть список всех плагинов
В Figma есть замечательный раздел Community, который является

Как установить плагины в Figma
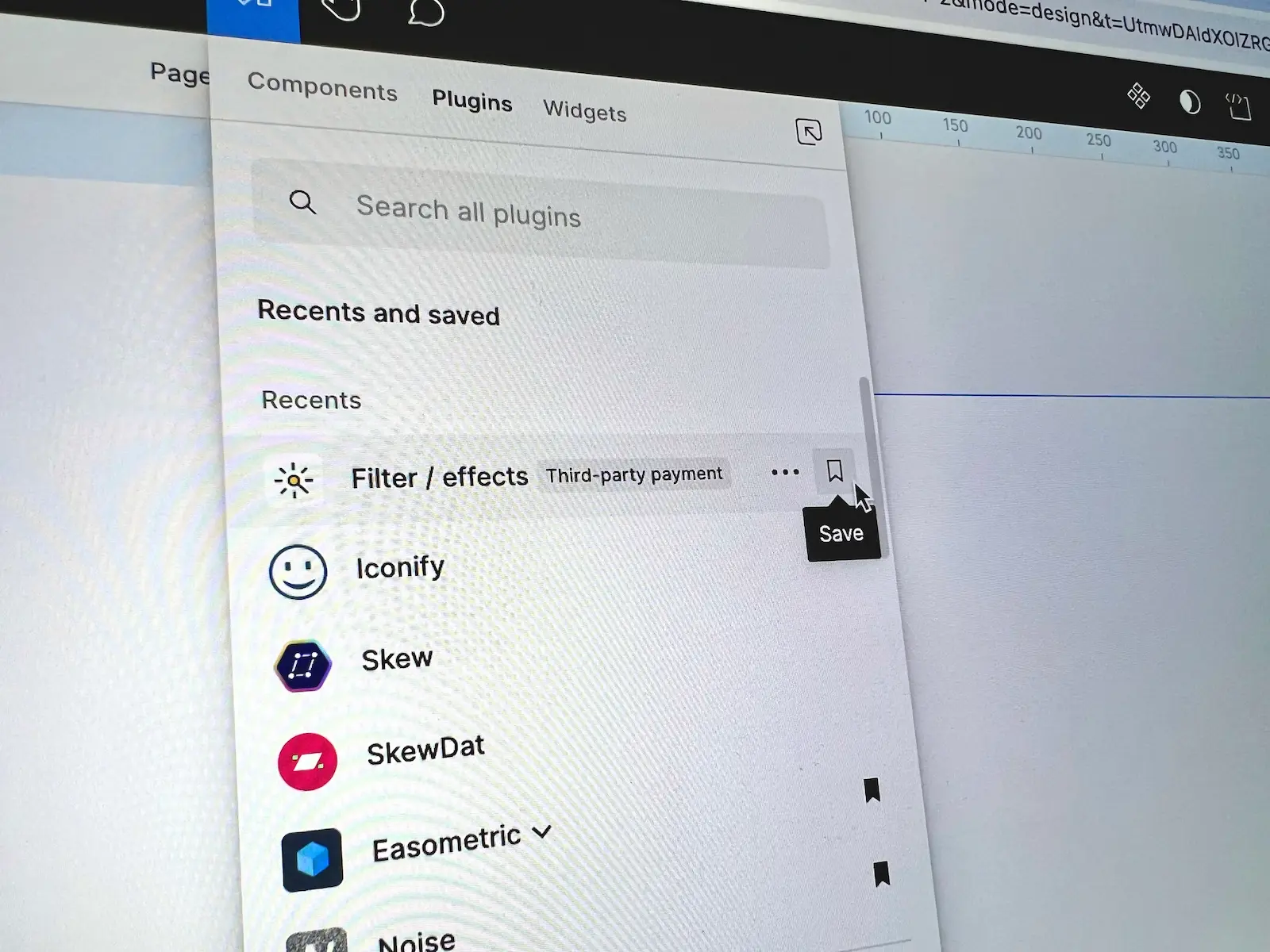
Плагины в Figma не требуют установки. Они уже интегрированы в систему и вызываются по необходимости. Чтобы вам было удобнее и быстрее вызывать конкретный плагин, вы можете добавить его в избранное (скриншот ниже).

Как использовать плагины?
Чтобы использовать плагин, нужно просто перейти в любой свой проект, выбрать вкладку «Plugins», а потом и нужный плагин. Более того, к каждому плагину обычно есть инструкция от разработчиков (или можно просто глянуть обзоры на просторах интернета).

Ну и обещанная небольшая рекомендация крутых плагинов от нас 🙂
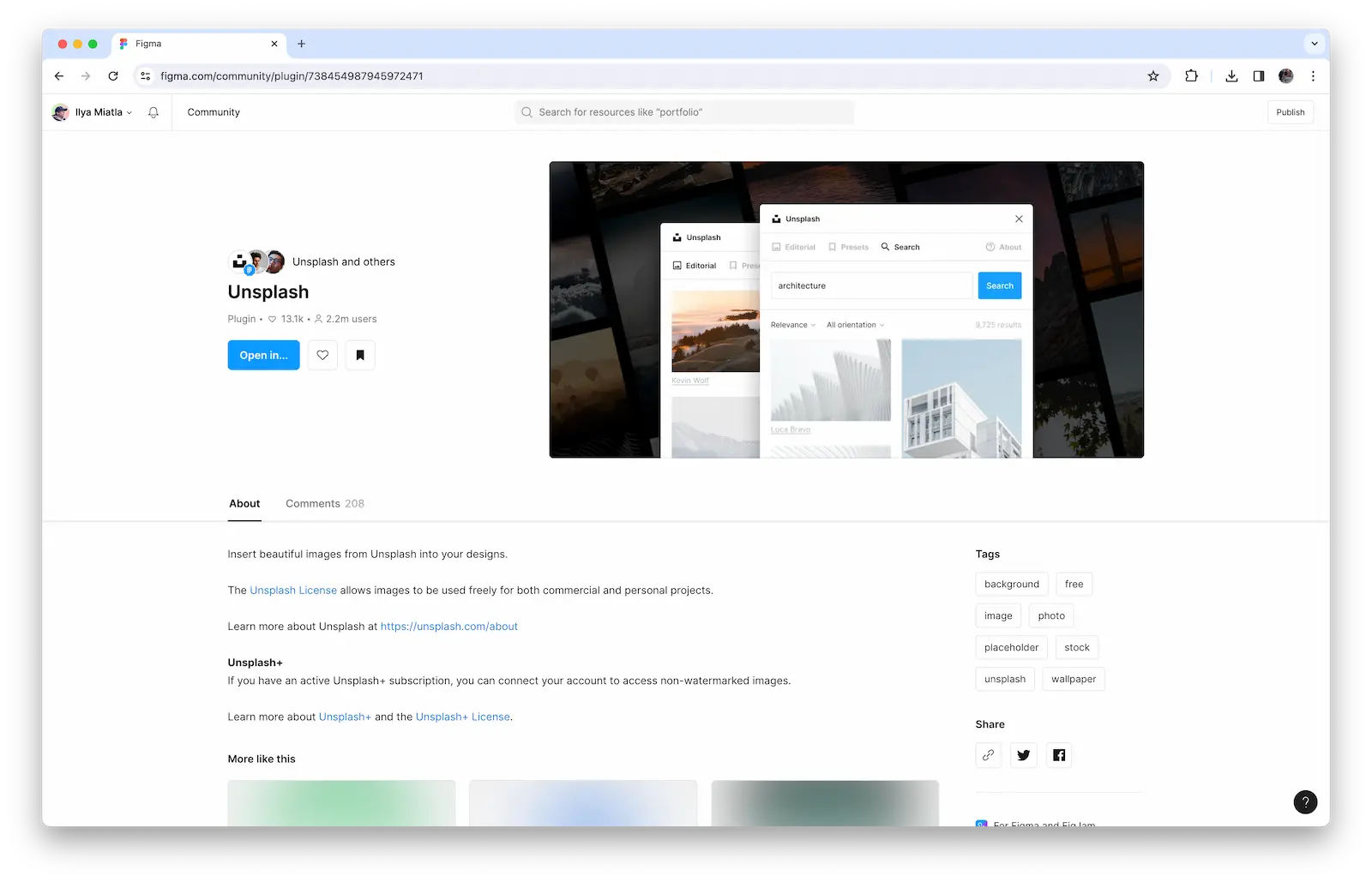
Unsplash
Этот плагин поможет быстро наполнить прямоугольные формы картинками в хорошем качестве прямиком с сервиса «Unsplash».

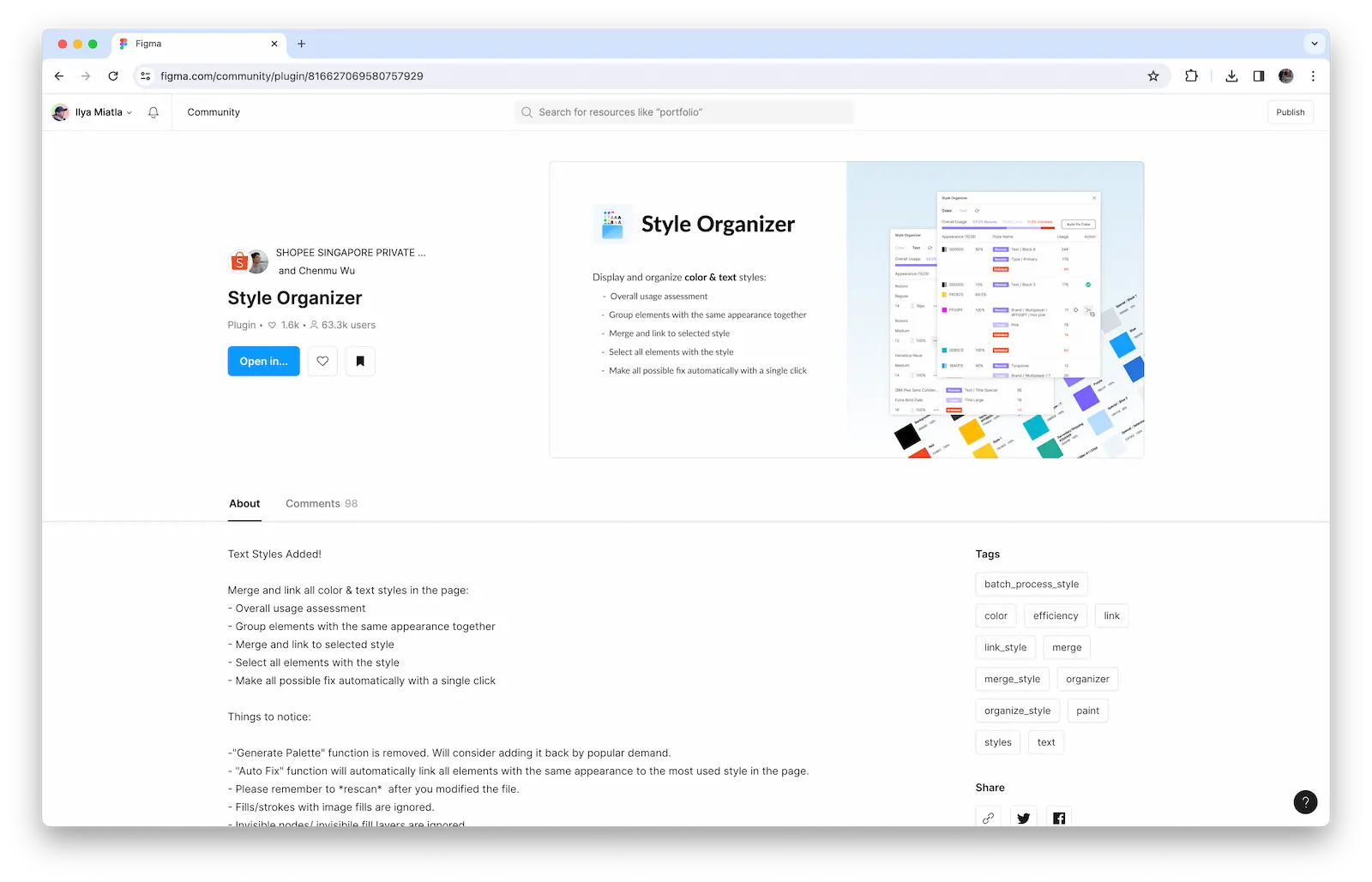
Style Organizer
Style Organizer — расширение для организации дизайн-пространства в Figma. При помощи этого плагина можно контролировать частоту использования стилей, подробно изучать настройки каждого из них, а также проводить различные махинации с элементами, где тот или иной стиль используется.

Figmotion
Плагин «Figmotion» позволит создать анимацию прямо в Figma.

Spellchecker
А этот плагин предназначен для проверки грамматики с помощью сервиса Яндекс.Спеллер.

Это, конечно, далеко не все плагины, которые могут упростить работу. Гораздо больше интересных вариантов мы собрали в другой нашей статье, которую ты можешь найти тут ❤️







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.