Если вы немного следите за новостями в мире дизайна, то наверняка уже слышали, что Adobe хотела купить Figma, но из этого ничего не получилось. Но в будущем это может получиться, и возможно, придется искать альтернативные инструменты для работы. Но не переживайте, у нас есть целый список классных вариантов! Давайте разберемся, что нам предлагают в мире UI-дизайна, кроме Figma. Итак, вот и они: альтернативы Figma.

Sketch: Ветеран индустрии
Sketch — это, можно сказать, дедушка современных дизайнерских инструментов. Он взорвал рынок, когда многим дизайнерам больше не нужно было платить за весь пакет Creative Cloud от Adobe. Sketch доступен только для Mac и не имеет бесплатного плана. Но если вы привыкли к горячим клавишам и шаблонам Figma, переход будет довольно плавным.
- Платформа: Только Mac.
- Стоимость: Нет бесплатного плана.
- Сравнение с Figma: Не такая продвинутая автоверстка, но поддержка тех же горячих клавиш и шаблонов.
- Коллаборация: Живая коллаборация через Mac-приложение.
- Дополнительно: Первопроходец в индустрии дизайна, уважаемый за свои новаторские решения.
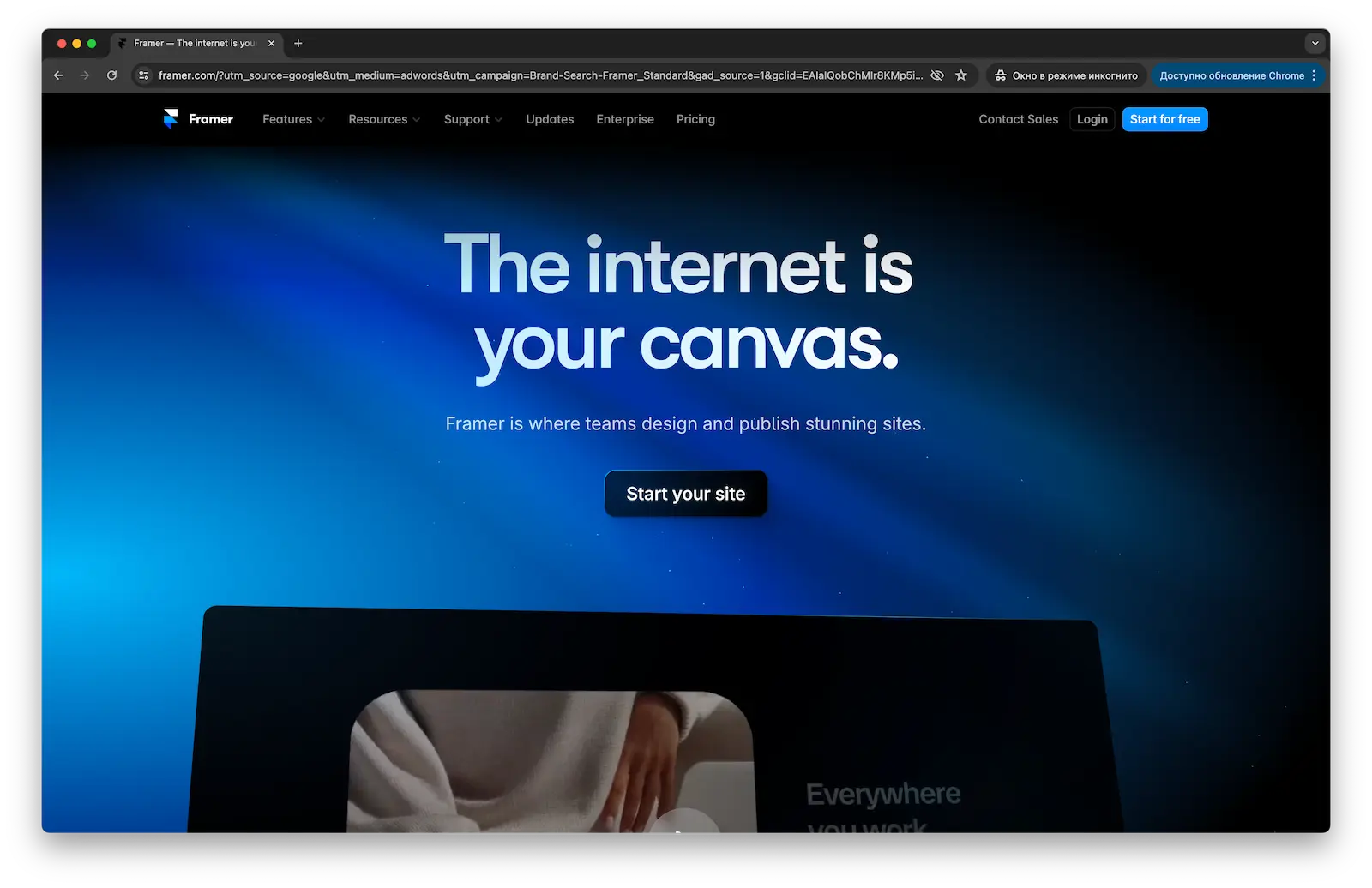
Framer: Постоянный экспериментатор
Framer — это тот инструмент, который постоянно переосмысливает себя. Сейчас он представляет собой
- Платформа: Веб.
- Стоимость: Бесплатный план.
- Особенности: Мощное прототипирование, поддержка анимации и сложных движений.
- Коллаборация: Живая коллаборация.
- Дополнительно: Framer продолжает обновляться и предлагать новые возможности, так что стоит следить за его развитием.
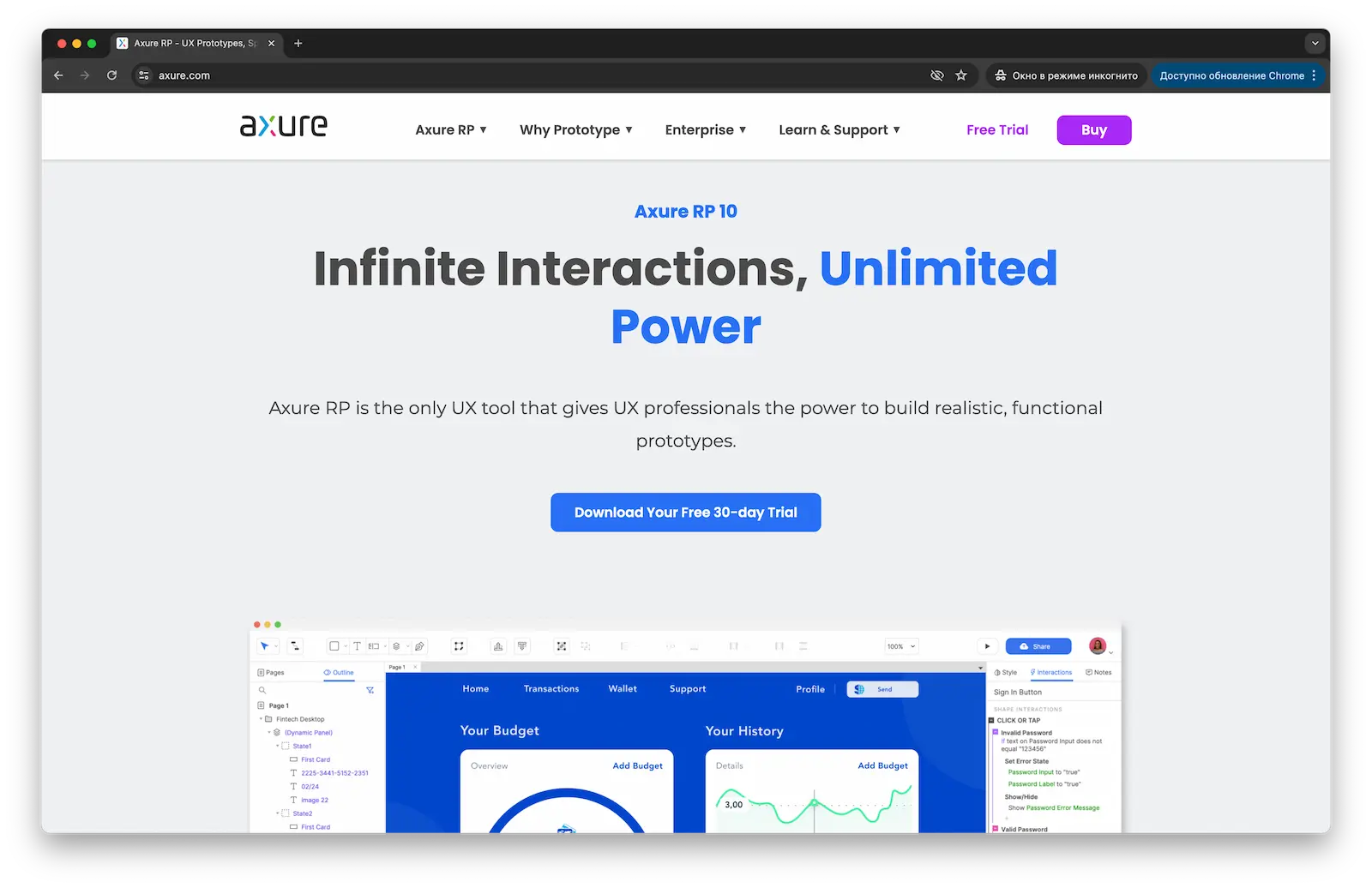
Axure: Серьезный инструмент для UX
Axure — это не просто инструмент для дизайна, а настоящая рабочая лошадка для UX-дизайнеров. Он предлагает мощные возможности для документирования и прототипирования, поддерживает динамические входные данные, логику и переменные.
- Стоимость: 25 долларов за лицензию, 30-дневный бесплатный период.
- Особенности: Поддержка динамических данных и логики, обширная документация.
- Подходит для: Серьезных UX-исследований и создания сложных прототипов.
- Дополнительно: Axure существует с 2003 года и является одним из самых надежных инструментов в сфере UX-дизайна.

Penpot: Бесплатный и открытый
Penpot — это инструмент с открытым исходным кодом, который работает прямо в браузере. У него есть некоторые важные функций, таких как прокаченные auto-layout, и разработчики активно работают над новыми. Кстати, почитайте большой обзор Penpot в нашем блоге
- Платформа: Веб.
- Стоимость: Бесплатный.
- Особенности: Открытый исходный код, возможность запуска на собственных серверах, полная безопасность и приватность.
- Дополнительно: Отличный вариант для тех, кто ценит открытый исходный код и хочет полный контроль над своими инструментами.

Affinity Designer: Доступная альтернатива
Affinity Designer — часть пакета инструментов от Affinity, которые составляют серьезную конкуренцию Adobe. Этот инструмент для векторного дизайна можно использовать для создания UI-дизайнов, и он доступен на iPad.
- Платформа: Mac, Windows, iPad.
- Стоимость: Однократная оплата.
- Особенности: Нет подписки, доступен на iPad, мощные инструменты для векторного дизайна.
- Сравнение с Adobe: Альтернатива Illustrator.
- Дополнительно: Отличный выбор для тех, кто хочет профессиональный инструмент без ежемесячной подписки.
Invision: Потерявший былую популярность
Invision
- Платформа: Веб.
- Особенности: Инструменты для работы с досками и коммуникации, поддержка прототипирования.
- Недостатки: Потеря популярности, не подходит для долгосрочных проектов.
- Дополнительно: Хороший выбор для тех, кто ищет инструменты для совместной работы и быстрого прототипирования.

UXPin: Для работы с реальными компонентами
UXPin начинался как инструмент для прототипирования, но теперь предлагает гораздо больше. Он позволяет работать с реальными компонентами из библиотеки Storybook, репозитория Git или библиотеки npm.
- Платформа: Веб.
- Особенности: Работа с реальными компонентами, интеграция с популярными библиотеками.
- Подходит для: Проектирования UI с использованием реальных компонентов.
- Дополнительно: UXPin подходит для команд, которые работают с компонентами и нуждаются в тесной интеграции с разработкой.
MarvelApp: Простота и функциональность
MarvelApp начинался как инструмент для прототипирования и теперь предлагает дизайн, прототипирование и передачу в одном месте. Это простой и функциональный инструмент.
- Платформа: Веб.
- Особенности: Импорт из Figma и Sketch, поддержка прототипирования и передачи, простой редактор.
- Недостатки: Менее мощный редактор по сравнению с Figma.
- Дополнительно: Отличный выбор для быстрого создания прототипов и их передачи.
Flinto: Для iOS-прототипирования
Flinto — инструмент, который стоит рассмотреть, если вы разрабатываете приложения для iOS. Он поддерживает тактильную обратную связь и другие функции, специфичные для iOS.
- Платформа: Только для Mac.
- Особенности: Поддержка тактильной обратной связи, iOS-прототипирование, простота использования.
- Подходит для: Разработки приложений для iOS.
- Дополнительно: Идеален для тех, кто работает над iOS-приложениями и хочет использовать все возможности платформы.

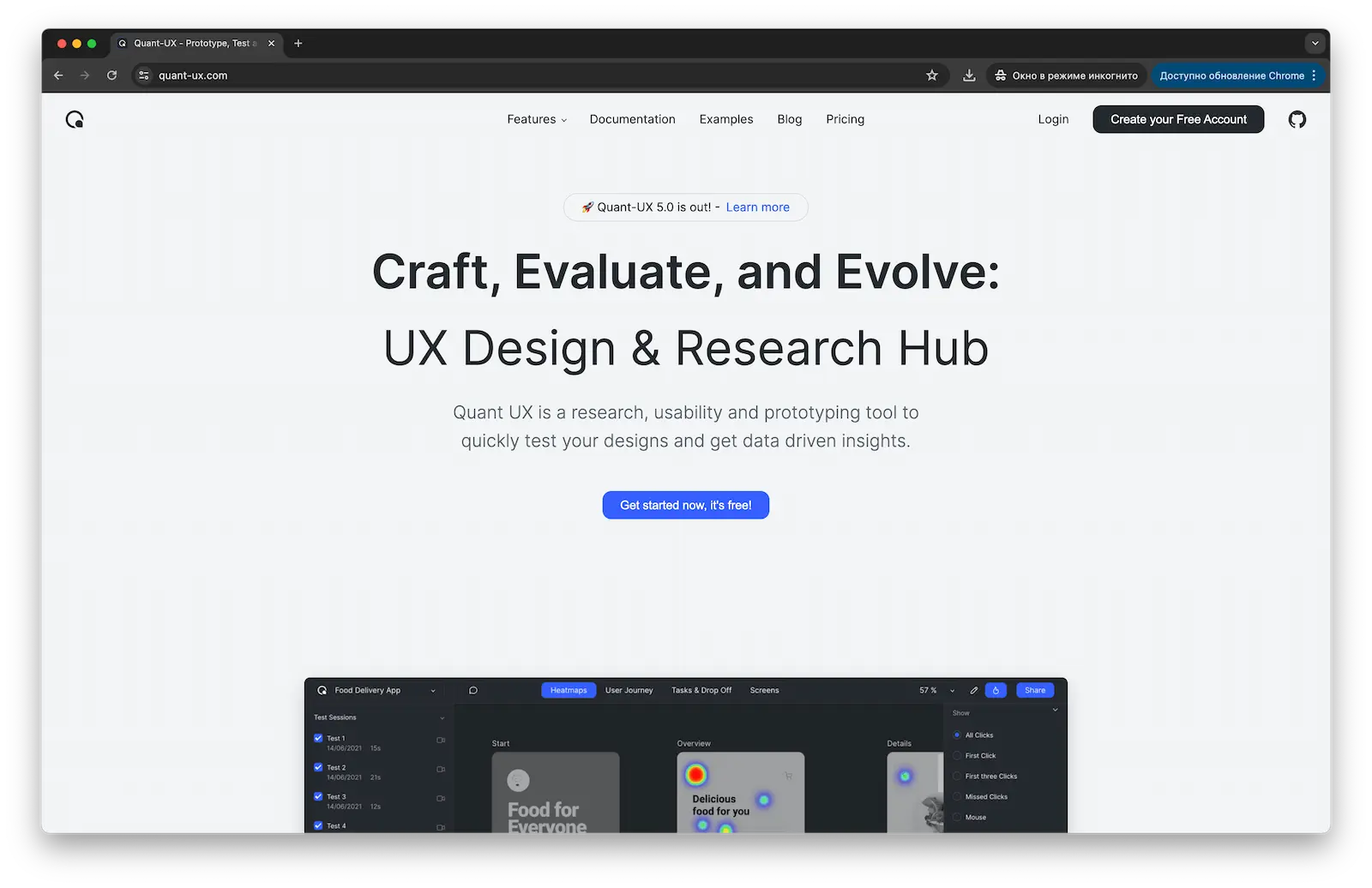
Quant UX: Для тестирования юзабилити
Quant UX — это инструмент для тех, кто серьезно относится к юзабилити-тестированию. Он имеет встроенные инструменты для тестирования пользователей и аналитики.
- Платформа: Веб.
- Особенности: Инструменты для тестирования пользователей и аналитики, интеграция с другими сервисами.
- Подходит для: UX-исследований и тестирования.
- Дополнительно: Отличный выбор для тех, кто хочет углубиться в анализ поведения пользователей и тестирование.
Веб-дизайн — это постоянно развивающаяся сфера, и наличие разнообразных инструментов помогает нам находить лучшие решения для наших проектов. Не стоит бояться изменений и новых инструментов. Исследуйте, пробуйте, находите то, что подходит именно вам.
Если вы хотите углубить свои знания и стать настоящим профессионалом в веб-дизайне, приглашаем вас на курсы в школу UX School. Присоединяйтесь к нам на ux-school.by и начните свой путь к вершинам дизайна уже сегодня!












 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.