Обновлено 5.5.2024 — добавлен урок по Penpot
Привет! Сегодня я хочу рассказать вам о Penpot — аналог Figma. Это инструмент для дизайна и прототипирования, который набирает популярность среди дизайнеров и разработчиков. Penpot — это не просто еще одна платформа для дизайна; это целый новый мир возможностей, открытый благодаря принципам открытого исходного кода и совместимости с веб-стандартами. Давайте погрузимся в мир Penpot и узнаем, что делает его таким особенным.
Обзор функций Penpot
Дизайн
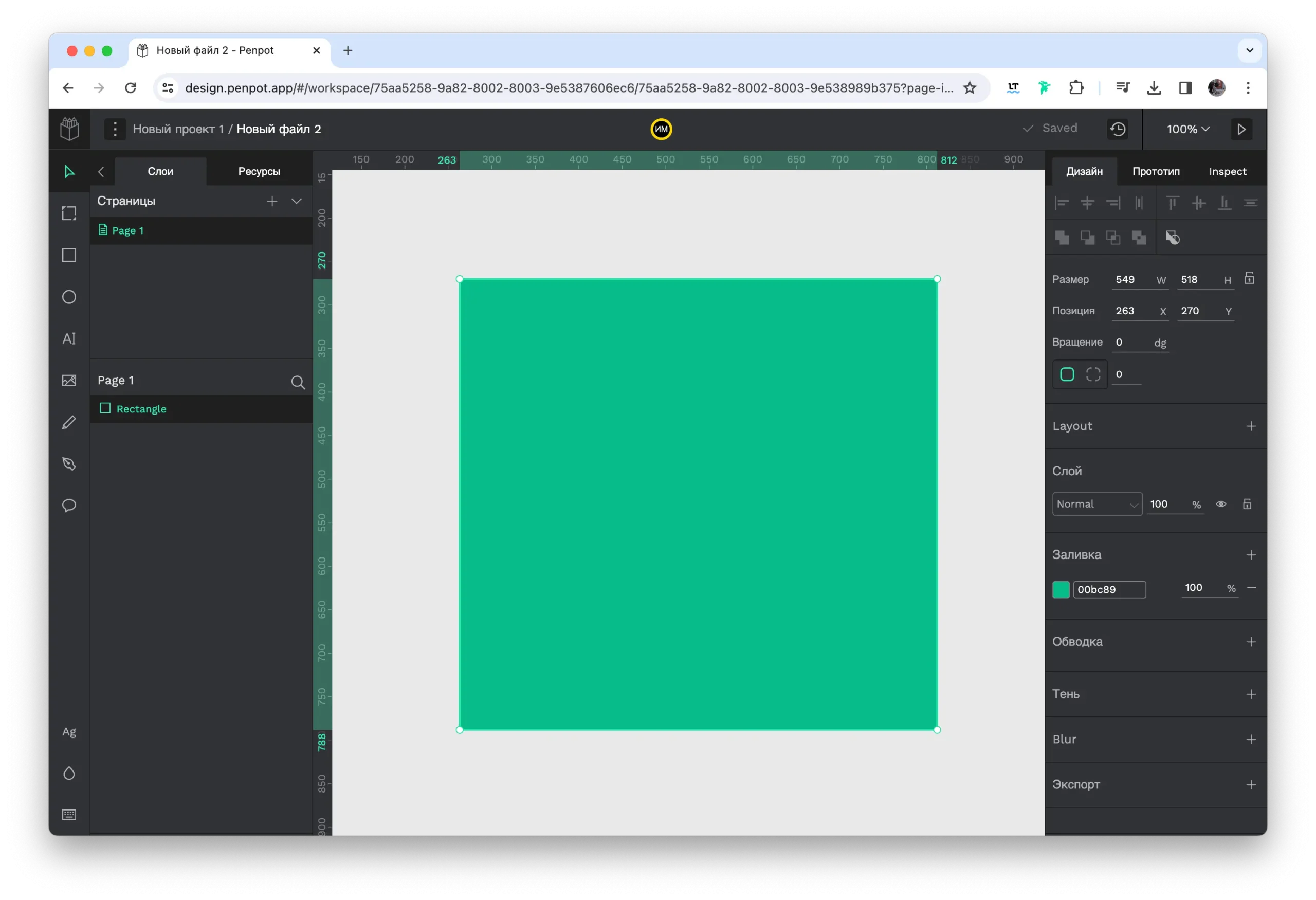
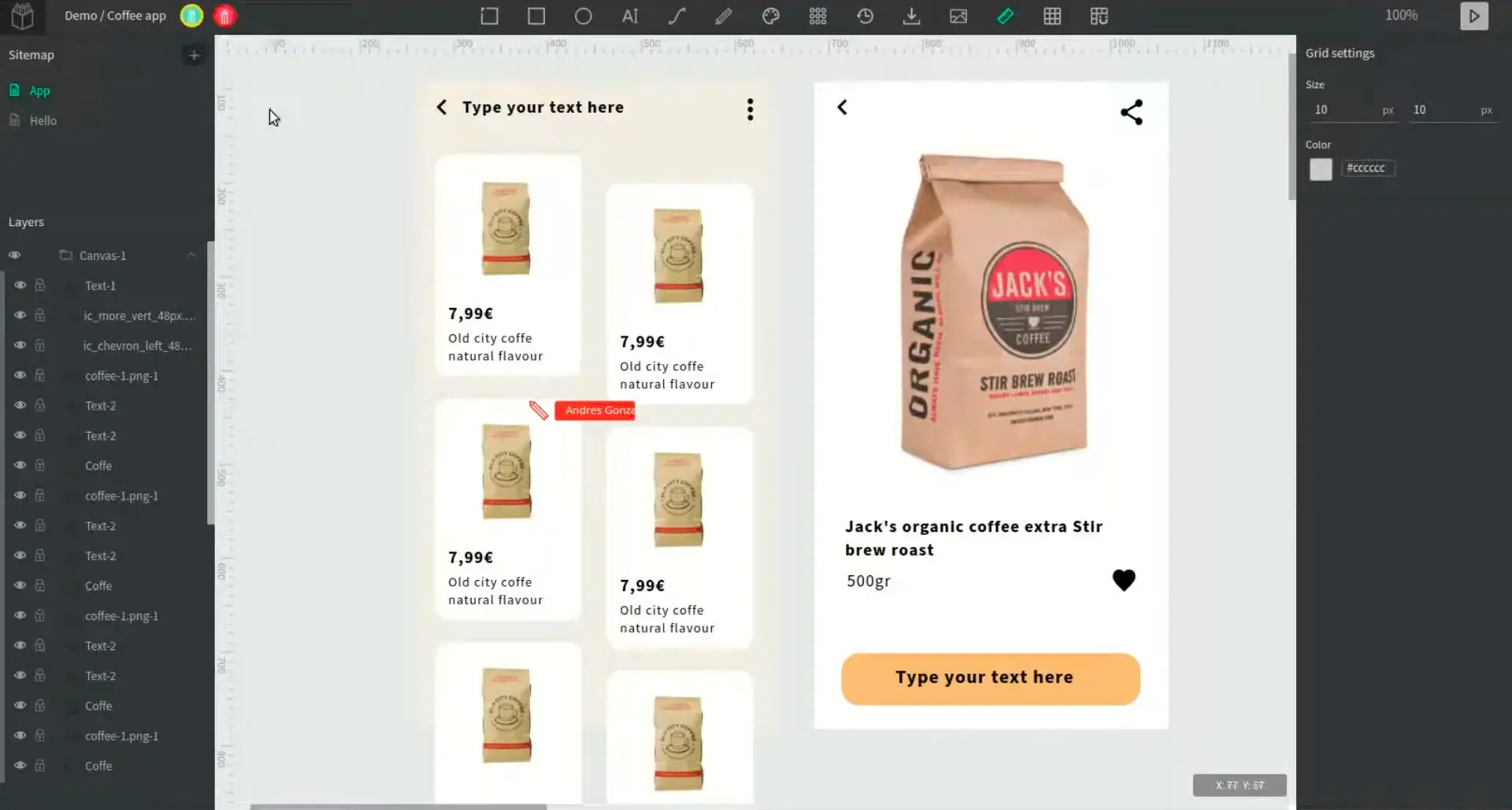
 Penpot предлагает широкий спектр инструментов для дизайна, позволяя создавать красивые пользовательские интерфейсы в сотрудничестве со всей командой. Особенности, такие как бесконечное холст, мощные инструменты для работы с векторами и поддержка компонентов/символов, делают процесс дизайна гибким и эффективным.
Penpot предлагает широкий спектр инструментов для дизайна, позволяя создавать красивые пользовательские интерфейсы в сотрудничестве со всей командой. Особенности, такие как бесконечное холст, мощные инструменты для работы с векторами и поддержка компонентов/символов, делают процесс дизайна гибким и эффективным.
- Компоненты: Ускорьте свой рабочий процесс с помощью многоразовых компонентов.
- Flex-Layout: Это штука, которая выгодно отличает Penpot от Figma. Autolayout в Figma хорош, но он работает не совсем так как возможности верстки при помощи CSS. А у Penpot эта функция соответствует стандартам CSS.
- Управление шрифтами: Используйте собственные шрифты.
- Интерактивное прототипирование: Создавайте богатые взаимодействия, имитирующие поведение продукта.
- Библиотеки: Храните элементы и стили для их повторного использования.
- Векторный редактор: Мощный инструмент для редактирования векторов и выполнения булевых операций.
- Бесконечное холст: Дизайн без ограничений на бесконечном холсте.
- Также Penpot предлагает расширенные функции стилизации, такие как создание и редактирование теней, размытий, радиусов границ, обводок и многого другого...
Совместная Работа
 Penpot поддерживает работу в реальном времени, позволяя дизайнерам, разработчикам и заинтересованным сторонам работать вместе, используя одно и то же пространство.
Penpot поддерживает работу в реальном времени, позволяя дизайнерам, разработчикам и заинтересованным сторонам работать вместе, используя одно и то же пространство.
- Многопользовательский режим: Несколько участников могут одновременно работать над одним и тем же дизайном.
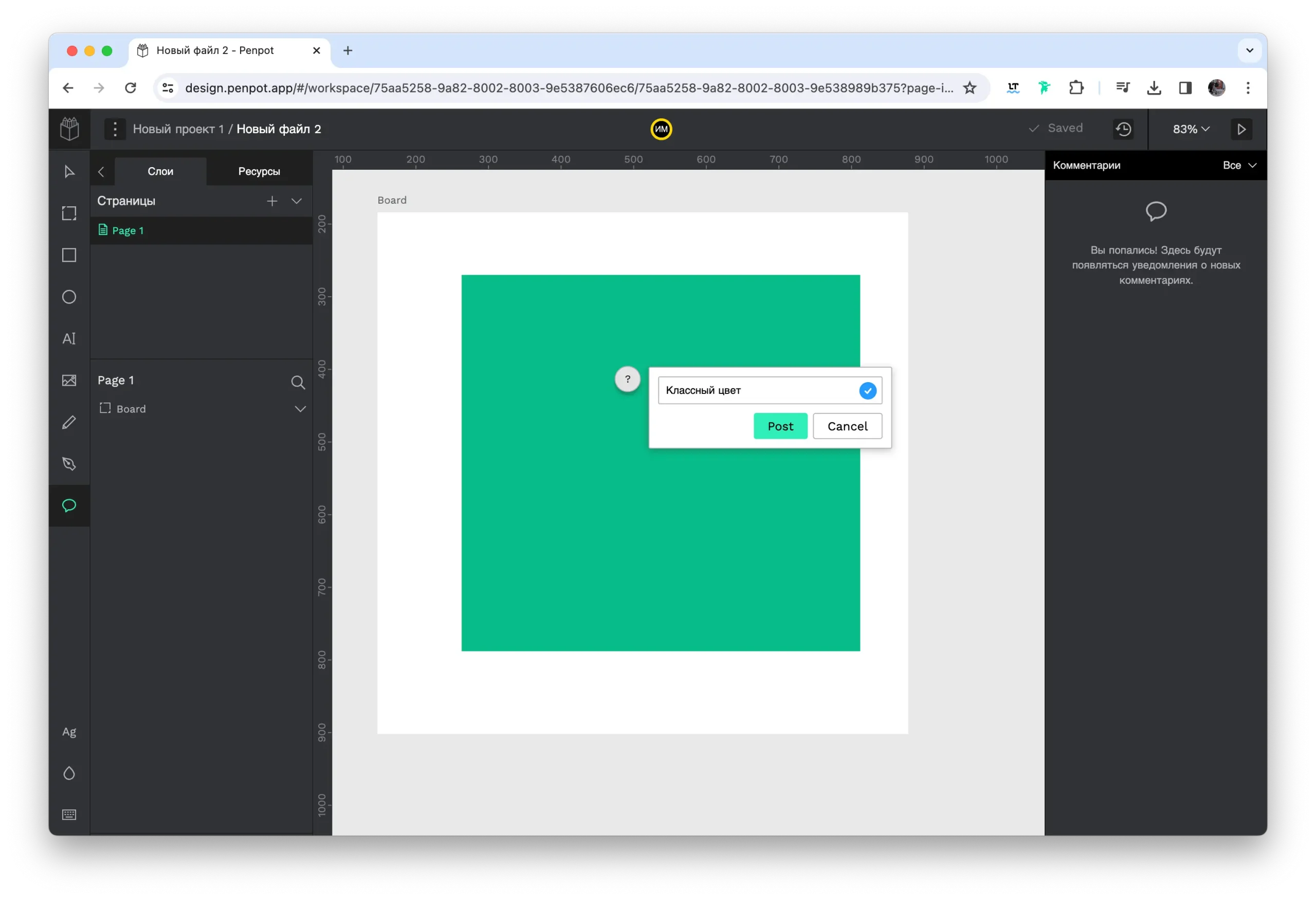
- Комментарии: Обсуждайте дизайны и прототипы, предоставляя и получая обратную связь непосредственно в дизайне.
- Общий доступ к презентациям: Создавайте общедоступные ссылки для ваших прототипов и презентаций.
- Экспорт объектов: Настройте пресеты экспорта для различных форматов файлов.
Инструменты для Разработчиков
 Многие дизайнеры и разработчики были разочарованы появлением специального (и платного) режима для разработчиков в Figma. Penpot же не отходит от "канона" такой функции и ориентирован на разработчиков, предоставляя интуитивно понятный интерфейс и инструменты для анализа кода и свойств.
Многие дизайнеры и разработчики были разочарованы появлением специального (и платного) режима для разработчиков в Figma. Penpot же не отходит от "канона" такой функции и ориентирован на разработчиков, предоставляя интуитивно понятный интерфейс и инструменты для анализа кода и свойств.
- Инспектор кода: Получайте готовые фрагменты кода для стилей CSS и разметки SVG.
- Инспектор свойств: Получайте подробные спецификации о стиле и содержании объекта.
- Измерения и расстояния: Легко измеряйте расстояния и размеры между объектами.
Функции Прототипирования
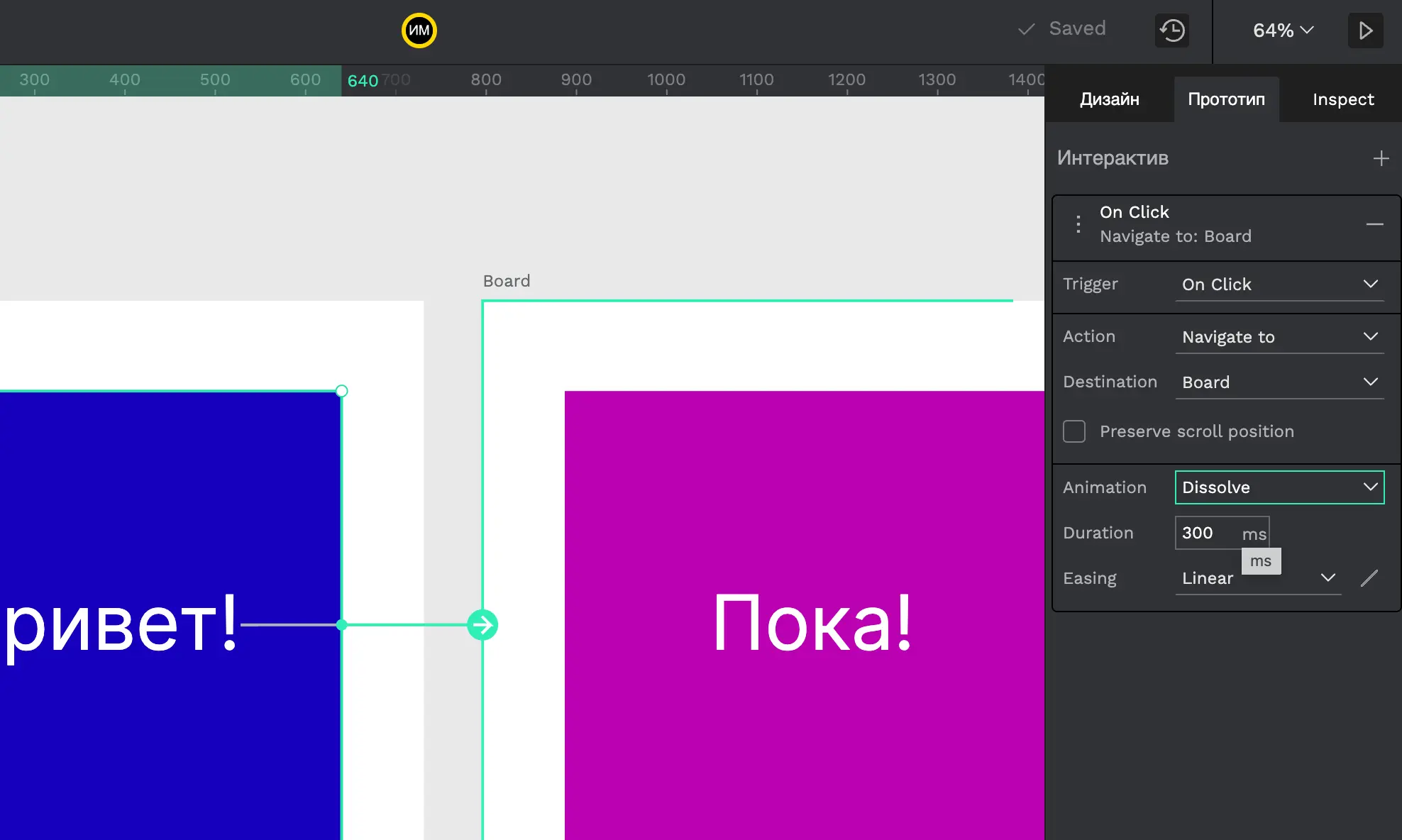
Penpot позволяет добавлять богатые взаимодействия и красивые переходы, такие как затухание, тяга, толчок и анимации.

- Взаимодействия: Penpot позволяет устанавливать триггеры и определять действия для добавления интерактивности к дизайнам. Это может включать клики, наведение мыши, таймеры и другие события.
- Переходы: Добавляйте красивые переходы, такие как затухание, сдвиг, толчок и анимации, чтобы сделать взаимодействия более живыми и реалистичными.
- Потоки: Установите несколько начальных точек, чтобы соответствовать различным путям пользователей в вашем продукте, что позволяет лучше организовать и представлять ваши прототипы.
- Фиксация элементов при прокрутке: Фиксируйте положение объекта при прокрутке в режиме презентации, что идеально подходит для прототипирования фиксированных заголовков, панелей навигации и плавающих кнопок.
Заключение
Penpot — аналог Figma, предлагает мощный набор инструментов для дизайнеров и разработчиков, обеспечивая гибкость, эффективность и совместную работу. Его функции охватывают весь процесс дизайна и прототипирования, делая его идеальным выбором для команд, стремящихся создавать красивые и функциональные пользовательские интерфейсы. Если вы ищете инструмент, который может улучшить ваш рабочий процесс и содействовать более тесному взаимодействию между дизайнерами и разработчиками, Penpot — это то, что вам нужно.
Посмотреть эту публикацию в Instagram
А если вы хотите научиться веб-дизайну и освоить современные инструменты, по напишите нам в telegram и мы ответим на любые ваши вопросы









 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.