Привет! Сегодня мы разберем принципы гештальта в UX дизайне. Гештальт (нем. Gestalt – образ, форма) – это совокупность принципов визуального восприятия, разработанных немецкими психологами в 1912 году. Основная идея гештальт-психологии заключается в том, что целое больше суммы его частей.
Гештальт-психология объясняет, как люди воспринимают визуальные элементы как единое целое. Эти принципы важны для дизайнеров, поскольку они помогают создавать более понятные и эффективные интерфейсы. Представьте себе друга: в вашей памяти возникает его образ целиком, а не отдельные детали, такие как нос или пальцы. То же самое происходит и с дизайном: мы сначала видим весь дизайн целиком и оцениваем его мгновенно.
Основные гештальт-принципы, такие как близость, сходство, продолжение, замкнутость и фигура/фон, помогают дизайнерам организовывать контент на странице так, чтобы пользователи могли легко воспринимать информацию. Например, элементы, расположенные близко друг к другу, воспринимаются как связанные, а похожие по форме или цвету элементы воспринимаются как часть одной группы.
Использование этих принципов позволяет дизайнерам создавать интуитивно понятные интерфейсы, улучшая пользовательский опыт и делая взаимодействие с продуктом более эффективным. Знание и применение принципов гештальта помогает создавать более организованные и гармоничные дизайны, что делает продукты более доступными и приятными в использовании.
Законы гештальта
Сначала начнем с общих законов о том, как работает наш мозг, а потом разберем принципы гештальта в UX дизайне: частным случаям, которые уже можно применять на практике.
Появление
Целое распознается быстрее, чем его составляющие. Когда мы видим объект, наш мозг сначала воспринимает его как целое, а затем начинает замечать отдельные детали. Это означает, что мы сначала идентифицируем контур и общую форму объекта, а уже потом обращаем внимание на мелкие элементы. Этот принцип объясняет, почему люди воспринимают объекты в их самой простой форме. Дизайнеры используют это понимание для создания композиций, которые легко распознаются и понимаются пользователями. Упрощение сложных форм до более базовых помогает облегчить восприятие.

Как применить в дизайне? Форма и контур объекта должны быть в приоритете. Независимо от того, насколько креативно выглядит кнопка призыва "Купить", если пользователь не поймет сразу, что это кнопка, ее функция будет потеряна. Объекты в дизайне должны быть узнаваемыми и соотносимыми с визуальным опытом пользователя.
Воплощение (Reification)
Мы распознаем объекты даже в отсутствие некоторых частей: наш мозг заполняет пробелы, используя знакомые шаблоны из памяти. Воплощение описывает способность нашего мозга дополнять недостающие части объекта, чтобы воспринимать его как целое. В дизайне это можно использовать для создания интересных визуальных эффектов, где не все элементы полностью изображены, но пользователь все равно "видит" полный объект. Это помогает сократить визуальный шум и сделать дизайн более лаконичным.

Как применить в дизайне? Используйте неполные формы и линии, которые мозг пользователя достроит самостоятельно. Например, логотипы или иконки могут содержать пробелы, но быть все равно легко узнаваемыми. Это помогает создать минималистичный дизайн, который выглядит чисто и современно.
Мультистабильность
Мозг интерпретирует неоднозначные объекты более чем одним способом и переключается между альтернативами, так как не может сделать выбор между ними, но и видеть одновременно два варианта не способен. А чем дольше мы фокусируемся на одной интерпретации, тем более доминирующей она становится.
Закон мультистабильности указывает на то, что объекты, которые могут быть интерпретированы несколькими способами, вызывают у зрителя переключение между разными интерпретациями. В дизайне это может быть использовано для создания глубины и интереса, но важно использовать его осторожно, чтобы не вызвать путаницу у пользователя. Цель — поддерживать четкость сообщения, не перегружая восприятие.

Как применить в дизайне? Если нет задачи пощекотать воображение зрителя, избегай множественных интерпретаций. Проверяй, что твой дизайн передает одну идею и не может быть интерпретирован
Инвариантность
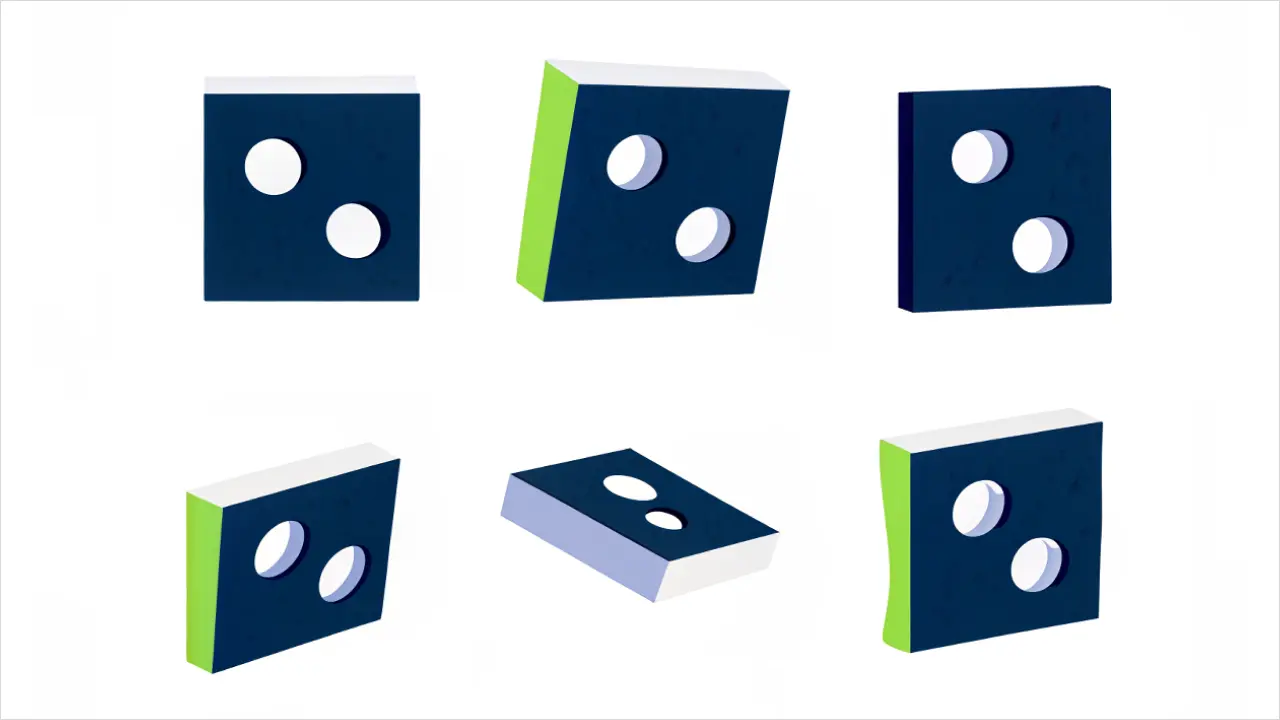
Независимо от масштаба, вращения и перемещения объекта, мы воспринимаем его одинаково. Это как с мелодией: услышав её второй раз, мы узнаем её, даже если она будет в другой тональности. Принцип инвариантности говорит о том, что объекты воспринимаются одинаково, несмотря на изменения в масштабе, угле обзора или освещении. Дизайнеры могут использовать инвариантность для создания узнаваемых дизайнов, которые сохраняют свою идентичность в различных контекстах.

Как применить в дизайне? Используйте этот принцип в брендинге и логотипах, чтобы элементы были легко узнаваемы в любых условиях. Например, логотип компании должен быть узнаваемым, независимо от того, увеличен он или уменьшен, повёрнут или изменён в цвете. Это особенно важно для создания сильного и устойчивого бренда.
Принципы гештальта в UX дизайне
Принцип близости (Proximity)
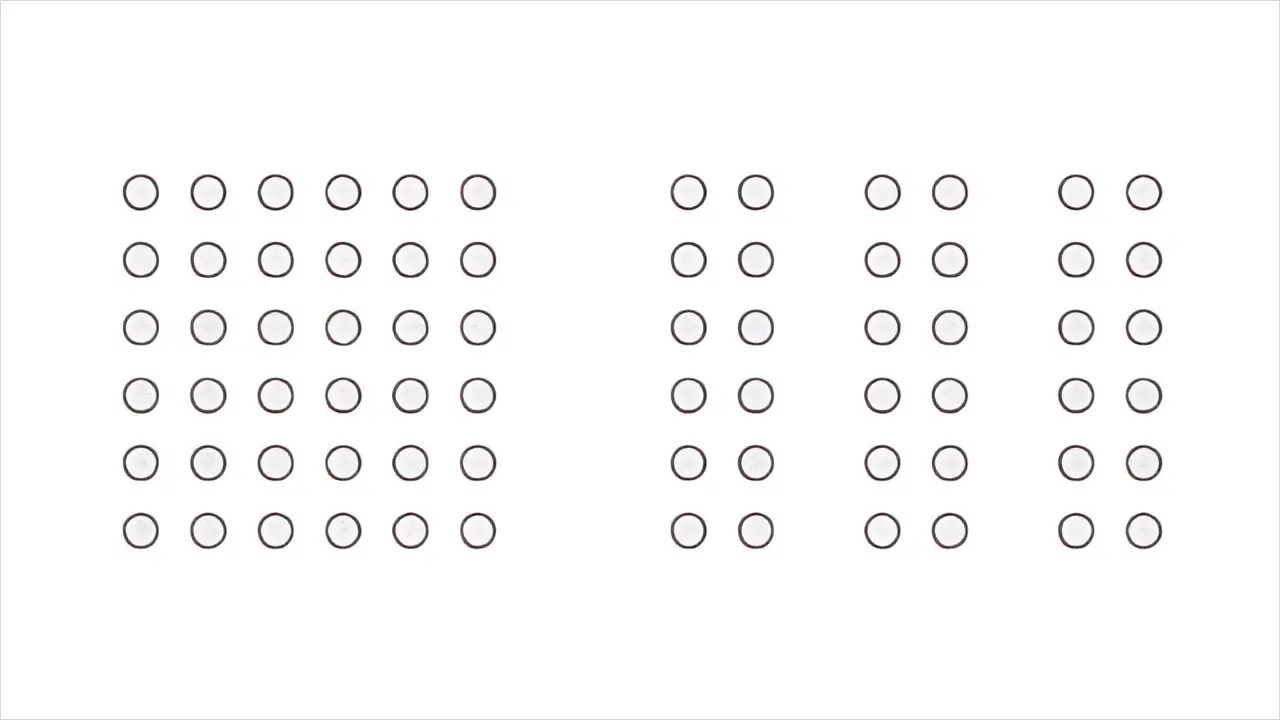
Принцип близости говорит о том, что элементы, которые находятся близко друг к другу, воспринимаются как связанные или принадлежащие к одной группе. Представьте себе, что у вас на столе лежат несколько предметов. Если они лежат рядом, вы автоматически воспринимаете их как группу, даже если они не связаны между собой напрямую. Так же работает и этот принцип в дизайне.

Как применить в дизайне? В веб-дизайне вы можете использовать этот принцип, чтобы группировать связанные элементы. Например, кнопки навигации, расположенные рядом друг с другом, будут восприниматься как часть одного меню. Или текст и изображение, которые находятся близко друг к другу, покажутся пользователю связанными, что упрощает восприятие информации.
Размещение элементов рядом помогает создать четкую и логичную структуру страницы, что делает её удобной для пользователя. Этот принцип особенно полезен для улучшения навигации и организации контента на сайте.

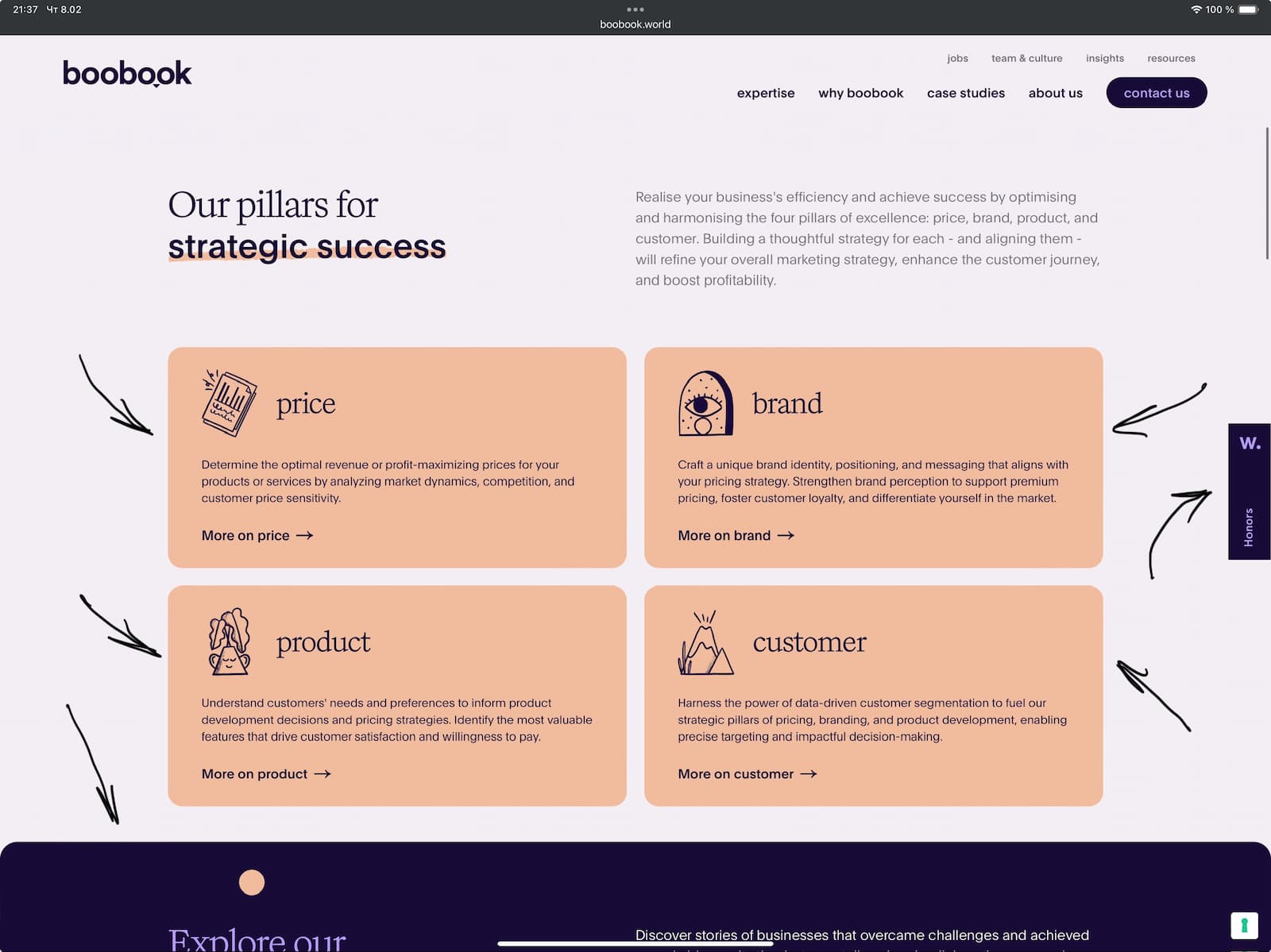
Общая область (Common Region)
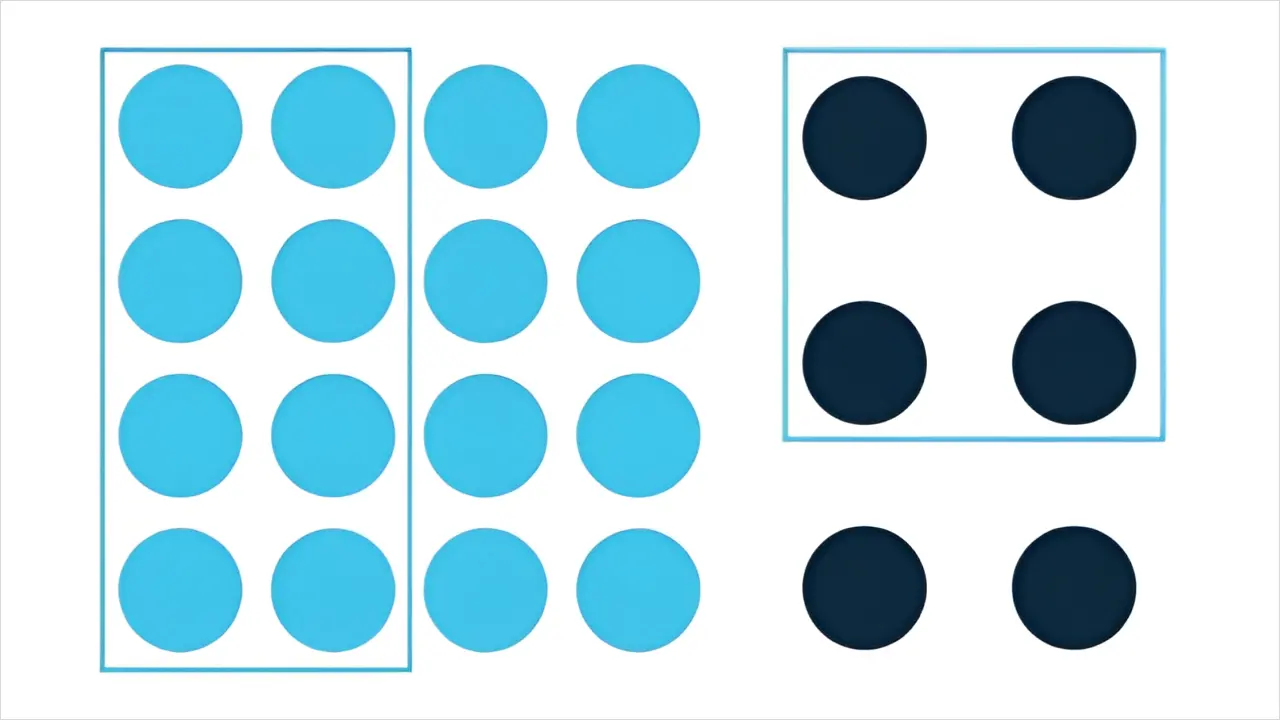
Принципы гештальта в UX дизайне не могут обойтись без общей области. Этот принцип утверждает, что элементы, находящиеся в одной замкнутой области или ограниченные общим контуром, воспринимаются как связанные. Представьте, что у вас на листе бумаги нарисован круг, и внутри него лежат несколько предметов. Вы автоматически воспринимаете эти предметы как группу, потому что они находятся в пределах одного контура.

Как применить в дизайне? В веб-дизайне вы можете использовать этот принцип для создания четких групп информации. Например, можно использовать рамки, фоны или другие визуальные средства, чтобы объединить связанные элементы. Это поможет пользователям легче воспринимать информацию как организованный набор данных.
Использование общей области улучшает структуру контента на странице, делая его более понятным и удобным для пользователя. Это особенно полезно для оформления карточек продуктов, блоков информации и других элементов, которые должны восприниматься как связанные между собой.

Принцип сходства (Similarity)
Принцип сходства гласит, что элементы, которые выглядят похоже (например, имеют одинаковый цвет, форму или размер), воспринимаются как часть одной группы. Представьте себе, что у вас есть несколько кнопок на сайте, и все они одного цвета и формы. Вы сразу поймете, что эти кнопки имеют
Как применить в дизайне? В веб-дизайне этот принцип можно использовать, чтобы сделать интерфейс более понятным и логичным. Например, кнопки одного цвета и формы помогут пользователям понять, что они выполняют одинаковые действия. Или заголовки одного стиля будут восприниматься как связанные элементы, что упростит восприятие информации.
Когда элементы выглядят похоже, пользователям легче понять, как с ними взаимодействовать. Это улучшает навигацию и делает интерфейс более интуитивным.

Завершенность (Closure)
Принцип завершенности (или замкнутости) объясняет способность нашего мозга воспринимать неполные фигуры как целые, если есть достаточно информации для восприятия их формы. Представьте, что видите круг, в котором отсутствует небольшой сегмент. Несмотря на это, ваш мозг автоматически достраивает недостающую часть и воспринимает фигуру как полный круг.
Как применить в дизайне? В дизайне этот принцип можно использовать для создания минималистичных или абстрактных изображений, которые всё ещё легко распознаются пользователями. Например, логотипы или иконки могут быть выполнены с пропусками в линиях, но мозг всё равно достроит их до полного образа. Это делает дизайн более интересным и запоминающимся, при этом оставаясь понятным.

Симметричность (Symmetry)
Принцип симметричности подразумевает, что элементы, расположенные симметрично относительно центральной оси, воспринимаются как единое целое. Представьте себе бабочку: её крылья симметричны относительно тела, и это помогает нам воспринимать её как цельный объект. В дизайне симметрия создаёт ощущение порядка, баланса и стабильности.
Как применить в дизайне? В веб-дизайне симметрию можно использовать для создания структурированных и аккуратных макетов. Например, расположение элементов на странице относительно центральной оси придаёт дизайну более формальный и организованный вид. Это делает интерфейс более профессиональным и легким для восприятия.
Симметричные композиции часто воспринимаются как более стабильные и гармоничные, что идеально подходит для дизайнов, требующих четкости и профессионализма, таких как корпоративные сайты или деловые презентации.

Продолжение (Continuation)
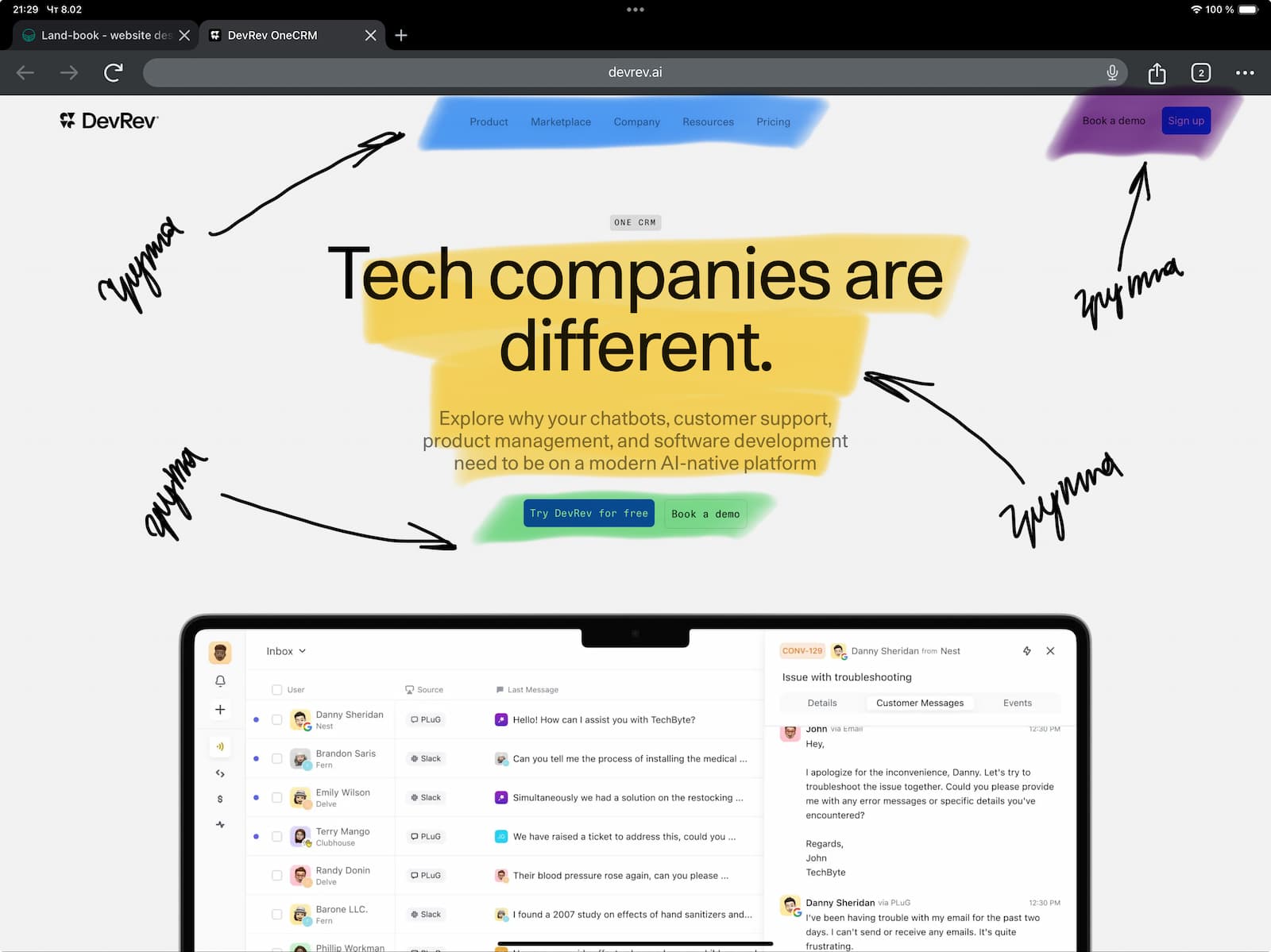
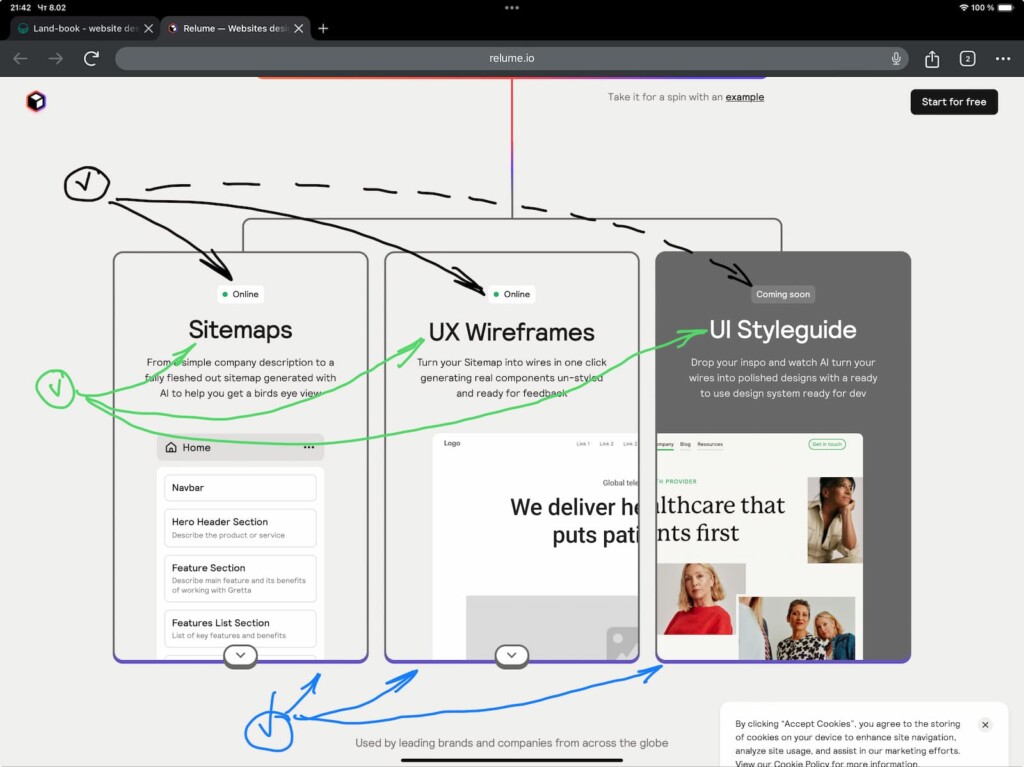
Принцип продолжения говорит о том, что глаз естественным образом следует за направлением линий или кривых, переходя от одного элемента к другому. Представьте, что видите стрелку, которая указывает влево. Ваш взгляд автоматически следует за направлением этой стрелки.
Как применить в дизайне? Дизайнеры используют этот принцип для направления внимания пользователя по странице или для создания ощущения движения в дизайне. Например, линии, стрелки или пути могут направлять взгляд пользователя от одного элемента к другому, помогая ему легче воспринимать информацию. Это особенно полезно для создания плавных переходов между различными частями контента и улучшения визуального потока информации.
Продолжение помогает создавать дизайн, который естественно ведет пользователя по странице, делая взаимодействие с интерфейсом более интуитивным.

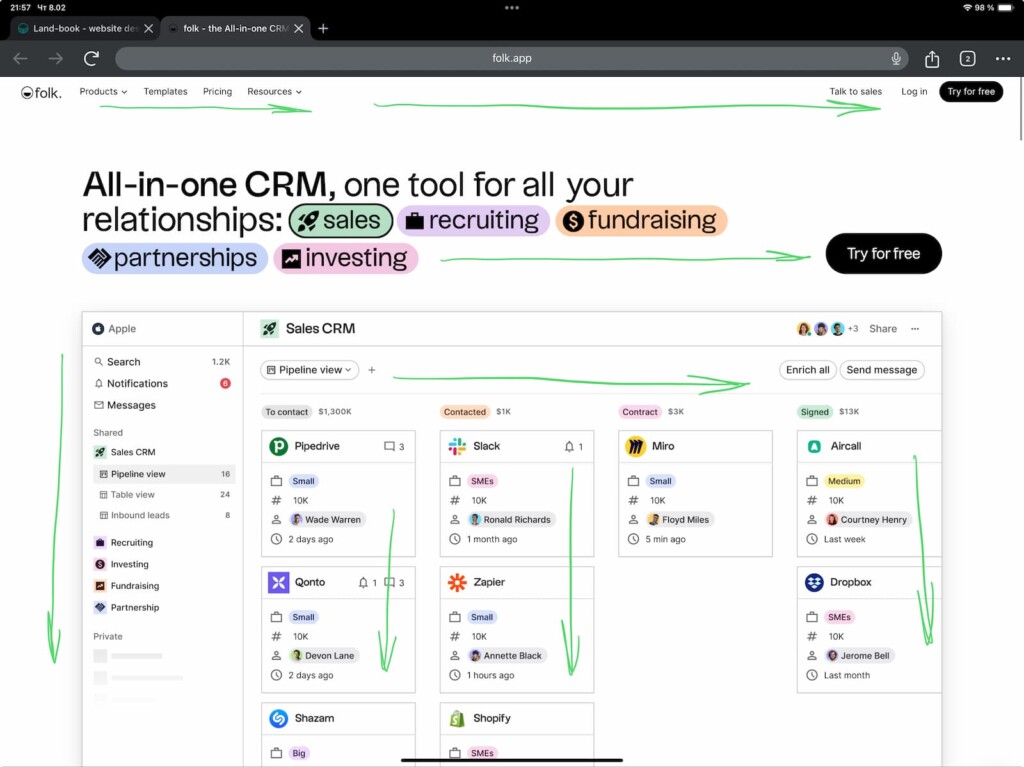
Направление (Direction)
Принцип направления связан с тем, как воспринимается ориентация элементов. Элементы, расположенные таким образом, что кажется, будто они направлены в одну сторону, создают ощущение единства и направленности. Представьте себе ряд стрелок, указывающих в одном направлении: ваш взгляд автоматически следует за ними.
Как применить в дизайне? Этот принцип можно использовать для указания пользователю на важные части дизайна или для создания ощущения динамики и активности. Например, стрелки, линии или элементы, выстроенные в одну линию, могут направлять взгляд пользователя к ключевым элементам интерфейса, таким как кнопки призыва к действию.
Направление помогает организовать элементы так, чтобы они поддерживали общую цель дизайна и направляли пользователя к важным действиям. Это делает интерфейс более интуитивным и удобным.

Фигура и фон (Figure and Ground)
Принцип фигуры и фона описывает способность воспринимать объекты (фигуры) на переднем плане отдельно от их окружения (фона). Представьте себе чёрный круг на белом фоне: ваш мозг автоматически выделяет круг как фигуру, а белый фон остаётся фоном.
Как применить в дизайне? Этот принцип позволяет дизайнерам манипулировать восприятием пространства, выделяя важные элементы и создавая глубину в композиции. Использование контраста между фигурой и фоном улучшает читаемость и визуальную привлекательность дизайна. Например, текст на контрастном фоне легче читать, а важные кнопки или ссылки можно выделить цветом, чтобы они бросались в глаза.
Фигура и фон помогают пользователям легко отличать контент от его окружения, что делает интерфейс более интуитивным и удобным для использования.

Понимание и применение гештальт-принципов в дизайне делает ваши проекты более удобными и понятными для пользователей. Принципы гештальта в UX дизайне помогают создавать продукты, которые интуитивно воспринимаются и приятно выглядят.
Чтобы научиться применять эти принципы на практике, нужно не только знать теорию, но и практиковаться. Мы приглашаем вас присоединиться к нашему курсу по веб-дизайну, где вы узнаете больше о гештальт-принципах и научитесь использовать их для создания отличных дизайнов. На нашем курсе вы получите конкретные примеры и практические задания, которые помогут вам улучшить свои навыки и создавать более эффективные и привлекательные интерфейсы.
Не упустите шанс стать профи в веб-дизайне. Записывайтесь на наш классный курс по UX/UI дизайну курс уже сегодня и начните свой путь к мастерству. Ждем вас в числе наших студентов!
PS: Если остались вопросы – кликайте сюда. Мы подскажем!







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.