Привет! Тренды быстро меняются, поэтому мы решили запечатлеть самые популярные эффекты в Figma на текущий момент и собрать все туториалы по ним в одном месте! Листай и повторяй 👇
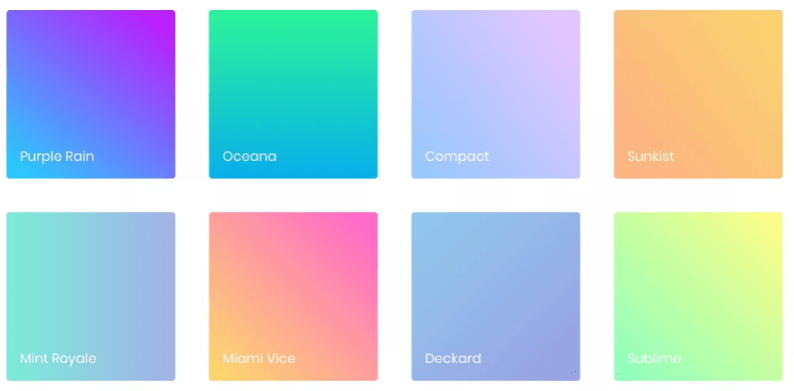
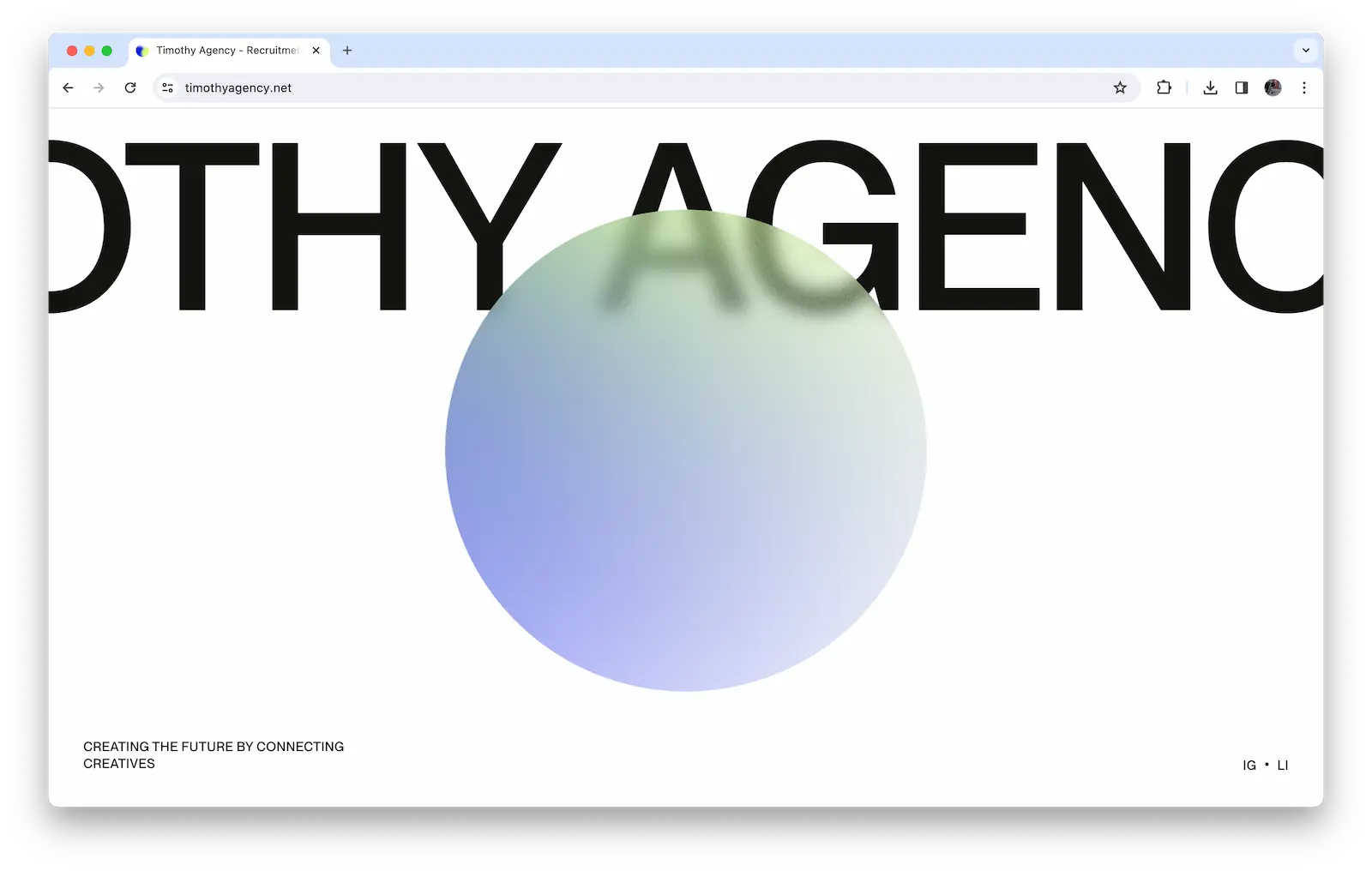
Градиент
Использование градиентов в веб-дизайне сегодня на пике популярности, и вот почему. Градиенты добавляют глубину и текстуру веб-страницам, делая их более динамичными и запоминающимися. Это не просто тренд, а эффективный инструмент для создания эмоционального отклика у пользователей. С помощью градиентов можно легко выделить важные элементы, направить внимание на ключевые сообщения и улучшить общее восприятие сайта.
Кроме того, градиенты улучшают пользовательский опыт, облегчая навигацию и восприятие контента. Использование градиентов в фоне, кнопках или в качестве акцентов помогает создать интуитивно понятный интерфейс, который способствует более глубокому взаимодействию с сайтом.

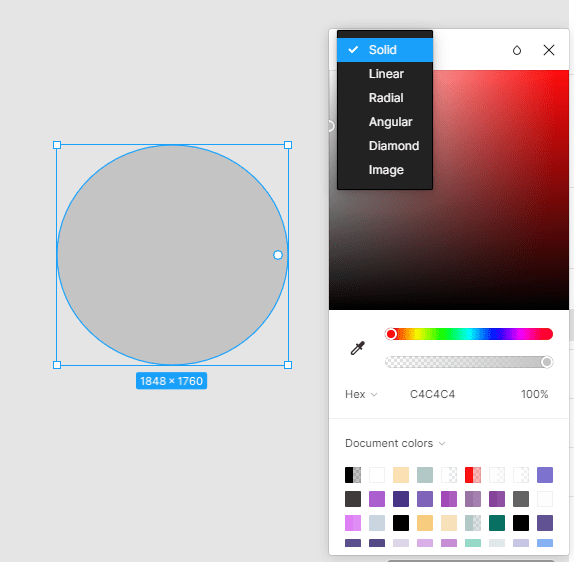
- Создаем фигуру, выделяем её и в правой панели напротив надписи «Fill» нажимаем на цвет.
- Вместо значения «Solid» ставим одно из следующих значений:
- Linear — линейный градиент
- Radial — радиальный градиент
- Angular — угловой градиент
- Diamand — градиент в виде кристалла

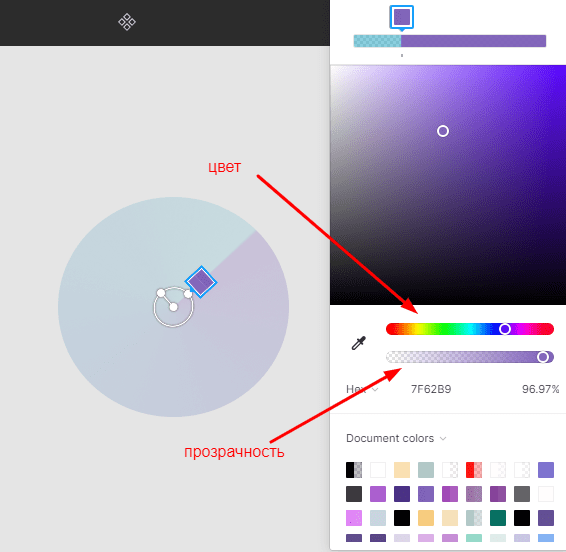
В меню градиента можно настраивать цвета, прозрачность и тип градиента.


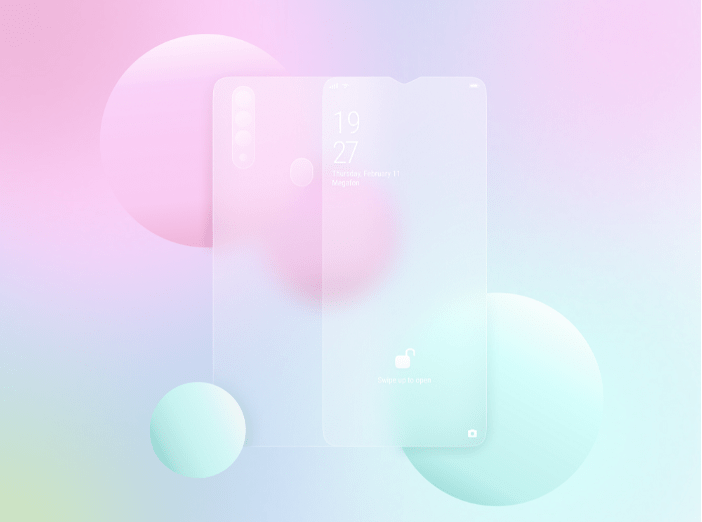
Эффект стекла
Использование этого эффекта создает ощущение глубины и многослойности, делая интерфейс более динамичным и интерактивным. Матовое стекло не только украшает, но и функционально: оно помогает выделить важные элементы интерфейса, такие как панели навигации, боковые меню или всплывающие окна, не перегружая при этом визуальное восприятие пользователя.
Применение эффекта матового стекла способствует созданию легкого и воздушного дизайна, который идеально подходит для современных веб-сайтов, стремящихся к минимализму и чистоте. Этот эффект улучшает читаемость текста на разноцветных фонах, обеспечивая при этом сохранение визуальной привлекательности и уникальности дизайна.
Использование эффекта матового стекла также способствует улучшению пользовательского опыта, поскольку создает дополнительный уровень взаимодействия с контентом. Это позволяет дизайнерам более тонко работать с пространством и цветом, создавая более интуитивно понятные и привлекательные интерфейсы.

- Создаем любой фрейм и заливаем его каким угодно цветом.
- Далее рисуем любую фигуру любого размера, из неё и будем делать наше прозрачное стекло.
- На фигуру накладываем эффект «Background blur» (размытие заднего фона).
- Нажав на «солнышко», выставляем значение силы размытия 15.
- Чтобы появился эффект матового или полуматового стекла, нужно просто изменить прозрачность заливки цвета слоя: выделяем наш квадрат и «Fill» (заливку) и уменьшаем со 100% на 30% (значение для примера, можешь регулировать на свой вкус).

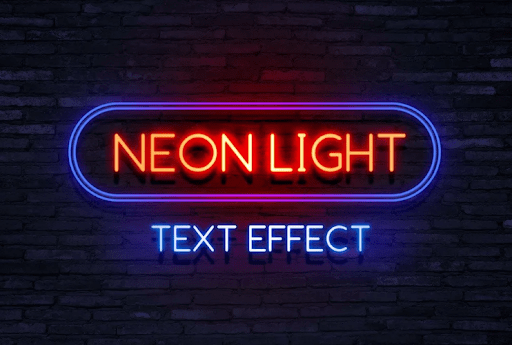
Неоновый текст
Эффект неонового света в веб-дизайне – это яркий и смелый способ привнести в сайт ощущение ночного города, техно или футуристического стиля. Использование неонового света не только приковывает внимание посетителей, но и создает неповторимую атмосферу, делая веб-страницу запоминающейся и уникальной. Этот эффект идеально подходит для сайтов, связанных с искусством, музыкой, ночной жизнью или технологиями, добавляя им динамичности и современного звучания.
Неоновый свет в дизайне способствует выделению ключевых элементов, таких как заголовки, кнопки действия или важные сообщения, делая их более заметными и привлекательными для пользователя. Это не только улучшает визуальное восприятие, но и направляет пользовательский взгляд к основным точкам интереса на странице.
Кроме того, эффект неонового света может служить мощным инструментом брендинга, помогая создать уникальный и запоминающийся образ вашего сайта. Использование неоновых цветов и свечения добавляет сайту характера и помогает выразить индивидуальность бренда, отличая его от конкурентов.

Просто используй плагин «TextNeon», и будет счастье 🙂
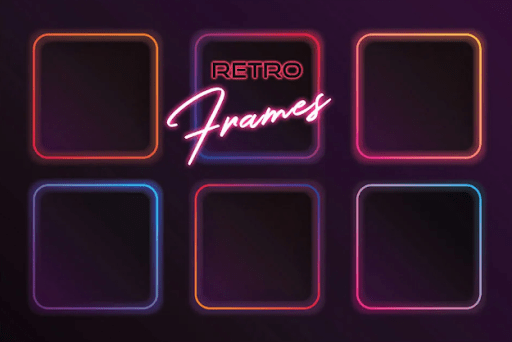
Неоновые элементы
А вот тут можно использовать плагин «Morph» (для создания неонового текста он тоже подойдет).
- Выбери элемент.
- Запусти плагин через меню/быстрый поиск.
- Выбери один из эффектов и нажми Apply.

Текст по кругу
Этот прием позволяет выйти за рамки традиционного горизонтального или вертикального размещения текста, добавляя дизайну оригинальности и динамики. Использование текста по кругу идеально подходит для логотипов, кнопок социальных сетей, или как креативный способ представления информации, делая её более запоминающейся.
Преимущество текста по кругу заключается в его способности создавать фокус вокруг важного сообщения или бренда, делая его центром внимания на странице. Это помогает улучшить навигацию по сайту, направляя взгляд пользователя к ключевым элементам интерфейса. Кроме того, такой текст может служить важным элементом брендинга, подчеркивая уникальность и креативность подхода компании к дизайну.

- Сначала скачай плагин «to Path».
- Теперь на рабочем поле создай фигуру «Круг» и текст, который потом будет располагаться внутри этого круга.
- Открой плагин, выдели текст, круг и нажми кнопку «Link».
- Все, теперь твой текст отображается по кругу. Если нужно его растянуть, можешь просто отрегулировать расстояние между символами или размер шрифта.

Ну что, всё получилось? Класс!
А на наших курсах мы и не такому учимся. Кроме умения воссоздавать такие же эффекты в Figma, ты освоишь эту программу на все 100%, научишься самостоятельно генерировать крутые идеи, воплощать их в жизнь и многому другому!
Хочешь попасть на них? — Скорее записывайся вот здесь.



 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.