В этой статье мы разберем роль UX/UI-дизайнера в разработке цифровых продуктов. Это важно, чтобы вы могли знать на каких этапах дизайнер должен принимать активное участие, какими компетенциями он должен обладать. Процесс создания сайтов и мобильных приложений может быть достаточно сложным, и дизайнер в том или ином виде участвует почти во всех этапах. А этапы UX (User Experience) и UI (User Interface) дизайне при этом являются одними из самых главных. Так что давайте расставим все точки над "и" в этом вопросе 🙂.

Процесс создания сайтов достаточно сложный, он состоит из многих этапов и в нём принимают участие разные специалисты. Тогда давайте рассмотрим эти этапы и мы расскажем что именно дизайнер делает в каждом из них.
Исследование целей бизнеса и пользователей
В целом, исследование можно разделить на две части. В первой части команда изучает бизнес цели: это о том, какую выгоду сайт должен приносить его владельцам, по какой модели сайт должен работать. И тут не имеет значения в чем именно выражается выгода: в деньгах, повышении узнаваемости бренда, или любых других преимуществах. Если совсем упростить, то исследования бизнеса нужны, для того чтобы ответить на вопрос "мы, как бизнес, создаем сайт чтобы [сделать

Вторая половина исследования нацелена на изучение потенциальной аудитории сайта. Для того чтобы создать действительно классный сайт недостаточно реализовать только те функции, которые нужны исключительно для бизнеса клиента. Ведь сайт в равной степени должен быть полезен как его владельцем, так и его пользователем. И чтобы люди хотели заходить на ваш сайт, он помимо общего удобства, привлекательности и т.д. должен включать функции, которые помогут пользователям быстрее и эффективнее решать их цели и задачи.
Пример, зачем при создании сайта надо проводить исследования аудитории
В качестве примера можно взять интернет-магазин: помимо стандартных функций каталога и корзины, в хорошем интернет магазине также будут добавлены различные калькуляторы размеров, гайды по выбору товаров, статьи с обзорами лучших товаров, сравнение товаров, новости про новинки и многое другое. Все это не основные функции сайта, но они очень сильно влияют на пользу продукта для его конечных пользователей. Они мотивируют выбирать среди прочих интернет-магазинов именно этот.

Как понять, какие именно дополнительные функции нужны для вашего проекта? Конечно же, общаться с аудиторией. Изучать их цели и задачи, проблемы, что помогло бы им сделать более правильный выбор, их привычки и много других параметров. И на основе полученных данных, делать выводы и внедрять в свой проект.
Роль UX/UI-дизайнера в проведении исследований
Что касается роли дизайнера на этом этапе, то всю эту информацию может собирать несколько человек: бизнес-аналитик, менеджер проекта, и дизайнер. Кто конкретно из этих людей проводит исследования, зависит от размера команды и процессов которые эта команда для себя определила. Если проект небольшой (или дизайнер работает один на фрилансе), то эту аналитическую работу проводит он сам. Если работаете в команде средних размеров, то эту информацию собирает аналитик или менеджер проектов, и переодически обсуждает полученные данные вместе с дизайнером. Во всех крупных командах обычно собственная специфика работы и все зависит от проекта и процесса. Главное, что аналитик, менеджер и дизайнер помогают друг другу и работают сообща.
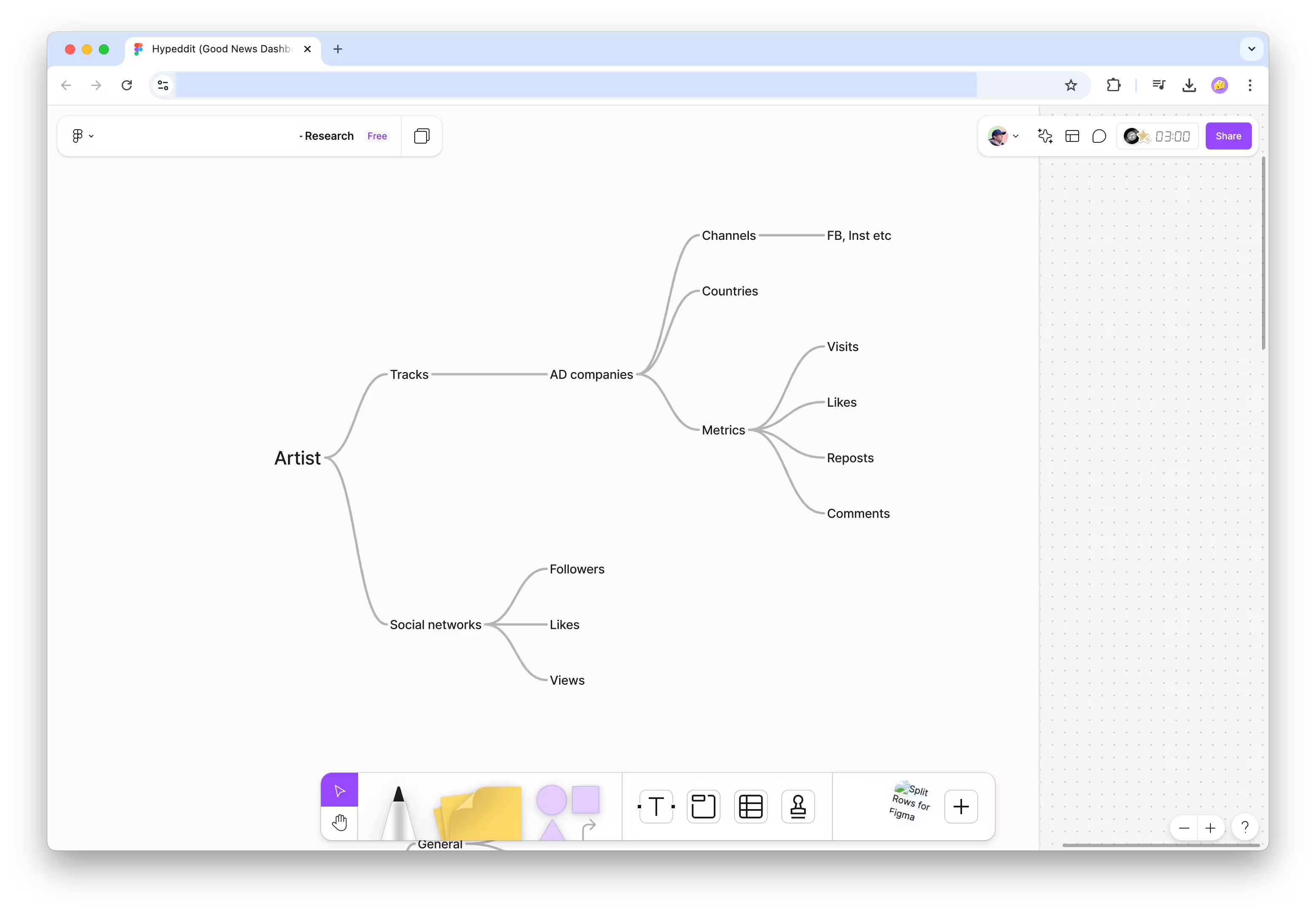
Составление списка функций и информационная архитектура
Когда команде понятны цели бизнеса и пользователей, то наступает момент, чтобы составить список функций будущего продукта. Пожалуй, то как его составлять является темой для отдельной статьи, но главное что перед созданием макетов отдельных страниц вы должны понять базовый набор из функций которые будут на них находиться. На этом шаге также работает бизнес аналитик, менеджер проекта, и дизайнер.
От списка функций, надо перейти к информационной архитектуре: по сути, ментальной карте будущего сайта с нанесённой на неё структурой страниц сайта. На этом этапе дизайнер распределяет функции из списка по разным разделам будущего сайта чтобы это было логично и понятно для изучения. Ментальные карты создаются быстро и просто, поэтому этот этап экономит много времени, предотвращая большое количество правок в сравнении с тем, чтобы сразу рисовать макеты. Информационную архитектуру в большинстве случаев создает ux-дизайнер, но часто ему помогает бизнес аналитик.

Создание UI дизайна
Когда структура страниц утверждена, дело остаётся за малым: нужно нарисовать эти страницы. Очевидно, это этап полностью выполняет ui-дизайнер. Давайте коротко перечислим этапы, на которые можно разбить этот процесс.
- Создание Moodboards. Переводится как "доска настроения". Это набор из различных референсов для создания дизайна (отдельные элементы, цветовая палитра, шрифты, фотографии). Дизайнер создает такие наборы, чтобы показать клиенту перед тем как делать макеты, что понять какое настроение должен передать внешний вид будущего сайта. Очень помогает экономить время, чтобы сразу сделать дизайн который понравится клиенту и избежать ненужных правок.
- Создание wireframes: wireframe ещё не финальный макет страницы сайта, а его визуальная схема. То есть Warframe это страничка выполненная без глубокой проработки, в серых тонах, вместо изображений прямоугольники, нет иконок, красиво настроенных шрифтов и многого другого. То есть по сути это технический набросок, который создается для того чтобы быстро понять общие контуры страницы.
- Создание UI дизайна. После утверждения wireframe, и глядя в мудборд дизайнер создает красивые макеты в которых он работает над правильной композицией, типографикой цветом, иконками, эффектами, обработкой изображений и многими другими вещами. То есть UI Design это финальный внешний вид макетов
- Разработка прототипов: на сегодняшний момент недостаточно, чтобы макеты от дизайнера были просто красивыми картинками. После создания UI дизайна, необходимо добавить немного интерактива в макеты, и сделать их кликабельными. Такой функционал есть в большинстве графических редакторов, в том числе и в Figma. Дизайнер связывает между собой отдельные странички, указывая что должно происходить по клику на ту или иную кнопку, или ссылку, отражает поведение выпадающих меню, модальных окон и прочее. Так разработчики будут лучше понимать что им делать на следующем этапе.

Программирование сайта
Когда внешний вид страниц утверждён, то в дело вступают программисты. В этой статье мы не будем подробно останавливаться на том что именно они делают, так как есть очень много разных схем работы. Единственное что мы отметим, что иногда дизайнеры самостоятельно верстают свои макеты в HTML и CSS. Это не частый случай, но дизайнеры которые умеют верстать особо цены и востребованы. Поэтому и тут дизайнер тоже может принять участие.
Но перед тем, как программисты начнут работать, дизайнеру надо составить UI Kit. Это набор основных элементов сайта (кнопки, переключатели, ссылки, отдельные секции и другие элементы) в различных состояниях, стили для текста, стили для цвета, иконки. Все это собирается в одном месте в файле с дизайном, чтобы разработчик видел правила, по которым создан макет и мог быстрее и точнее выполнить свою работу.

Авторский надзор сайта дизайнером
После того как программисты сделали свою работу, дизайнеру часто предлагают провести авторский надзор сайта. Так он может убедиться в том что сайт сделан так как он из задумывал, и подсказать разработчикам что надо поправить, если
То есть дизайнер заходит на сайт, в свои макеты и сверяет все ли правильно там работает, хорошо ли сверстан макет. Выписывает список доработок и отправляет их разработчикам или менеджеру проекта. И проверяет ещё раз, когда изменения будут внесены.
Тестирование сайта и новые итерации
Очень сложно сразу сделать сайт, который будет идеален во всём. Не всегда решения, которые принимаются в начале, оказываются самыми лучшими. Поэтому доработка и переделка сайта это абсолютно нормальная ситуация.
После запуска, как команда соберёт первую обратную связь от пользователей и бизнеса, обычно наступает этап доработки и улучшения сайта в разных аспектах. По сути, в этом моменте весь цикл разработки перезапускается, с той разницей, что сейчас мы не создаем продукт с нуля. Так что дизайнер в составе команды вновь начинает проводить исследования, вносить изменения в структуру и макеты, общаться с разработчиками. И в ходе этого этапа дорабатывается структура проекта, появляются новые функции или переделываются старые. Вообщем, начинается обычная жизнь сайта 🙂.

Выводы
Создание сайта — непростой процесс, и UX/UI дизайнеры играют в нём важную роль. Они не просто создают «красивые картинки», они разрабатывают продуманные сайты, которые облегчают и улучшают взаимодействие пользователей с продуктом. И участвуют в этом процессе буквально на каждом этапе. Поэтому если вы хотите стать по настоящему крепким профессионалом, то вы должны улучшать знаний не только в области дизайна, но и в области разработки сайтов в целом! Это сделает вас действительно ценным и уникальным специалистом 🙂.







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.