Понимание типографики в контексте мобильных приложений
Типографика играет ключевую роль в дизайне мобильных приложений, определяя как визуальный стиль, так и общее удобство использования. Она влияет на восприятие бренда, удобство чтения и взаимодействие пользователя с приложением. В этой статье мы рассмотрим основные аспекты типографики в мобильных приложениях, предоставляя ценные советы и рекомендации для разработчиков и дизайнеров.
Типографика в мобильных приложениях - это искусство и наука организации текста, направленная на улучшение читаемости и визуального восприятия. В мобильных приложениях это означает создание текста, который легко читается на маленьких экранах, при этом соответствует эстетике и тону приложения. От правильного выбора шрифта до размера и цвета – каждый элемент имеет значение.
Основы мобильной типографики
Основы мобильной типографики включают выбор шрифтов, стилей и размеров, которые должны сочетаться с дизайном приложения и быть удобными для чтения на различных устройствах. Разрешение экрана и размеры шрифтов имеют решающее значение для обеспечения четкости и читаемости текста, что особенно важно в мобильных приложениях
Выбор подходящего шрифта для вашего приложения
Типографика мобильных приложений: распространенные ошибки
Типографика в мобильных приложениях требует тонкого баланса между эстетикой и функциональностью. Ошибки в типографике могут существенно снизить качество пользовательского опыта и даже оттолкнуть пользователей от приложения. В этом разделе мы обсудим наиболее распространенные ошибки в мобильной типографике и способы их избежания.
1. Использование нечитаемых шрифтов
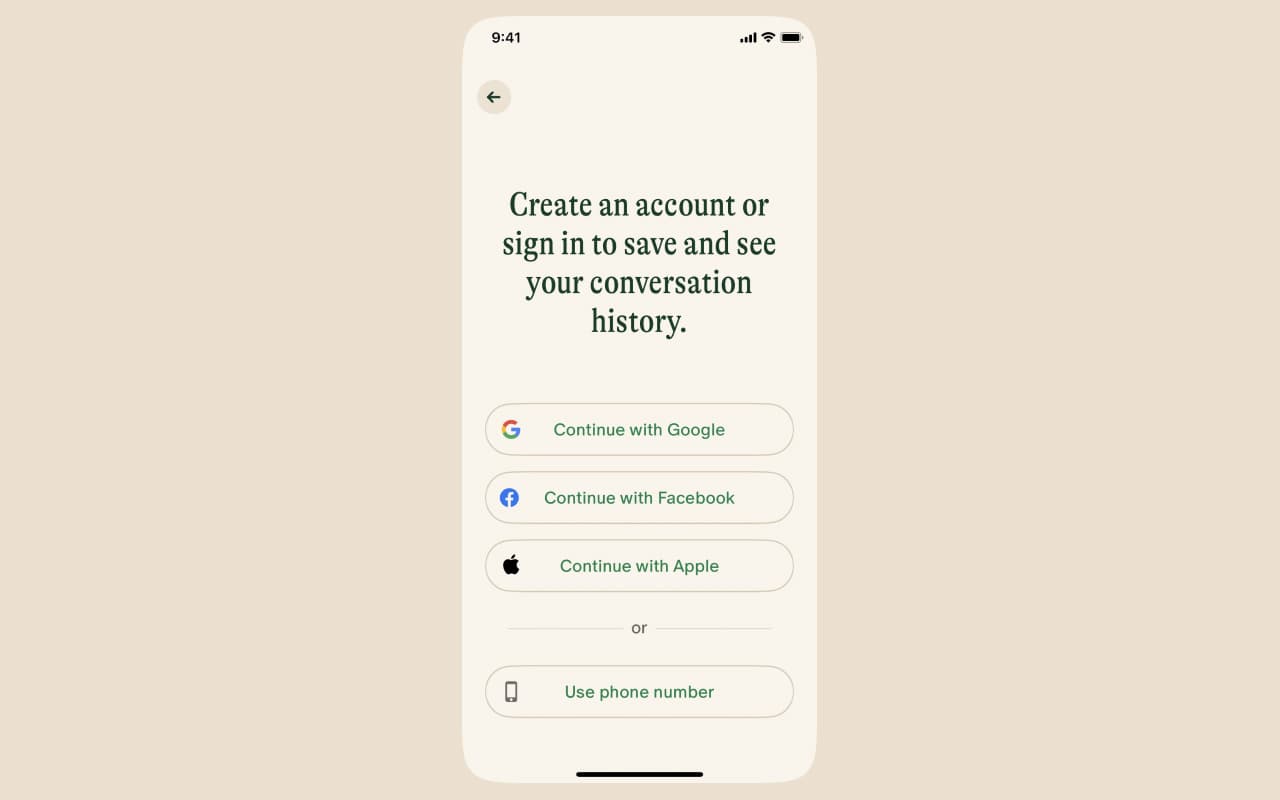
Одна из самых распространенных ошибок - выбор стильного, но плохо читаемого шрифта. Шрифты с излишними украшениями или нестандартной формой букв могут затруднить чтение, особенно на маленьких экранах. Лучше выбирать простые, четкие шрифты, которые легко читаются в различных размерах. Пример ниже — приложение Pi. Отлично показывает как удачно использовать нестандартный шрифт, который будет хорошо читаться.

2. Недостаточный контраст между текстом и фоном
Про это мы писали ранее, но напомним в новом контексте: недостаточный контраст между цветом текста и фоном может сделать текст трудночитаемым. Это особенно важно для пользователей с ограниченными возможностями зрения. Убедитесь, что текст выделяется на фоне и легко читается.
4. Перегрузка интерфейса текстом
Слишком много текста на экране может перегрузить интерфейс и сделать его трудным для восприятия. В мобильных приложениях важно использовать текст экономно и предпочитать короткие, лаконичные формулировки.
5. Игнорирование межстрочного интервала и отступов
Недостаточный межстрочный интервал и отступы могут привести к слиянию текста, что затрудняет чтение. Важно обеспечить достаточное пространство между строками и абзацами для улучшения читаемости.
6. Слишком много различных шрифтов
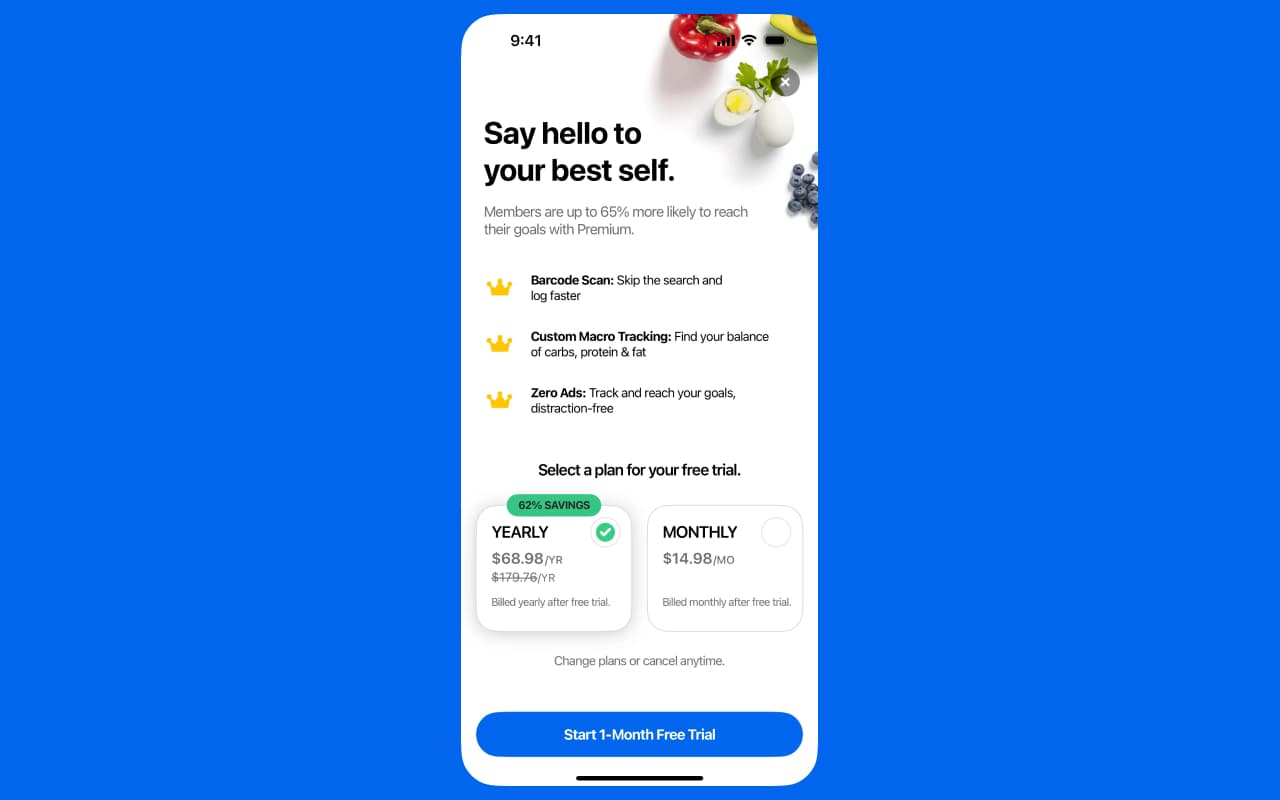
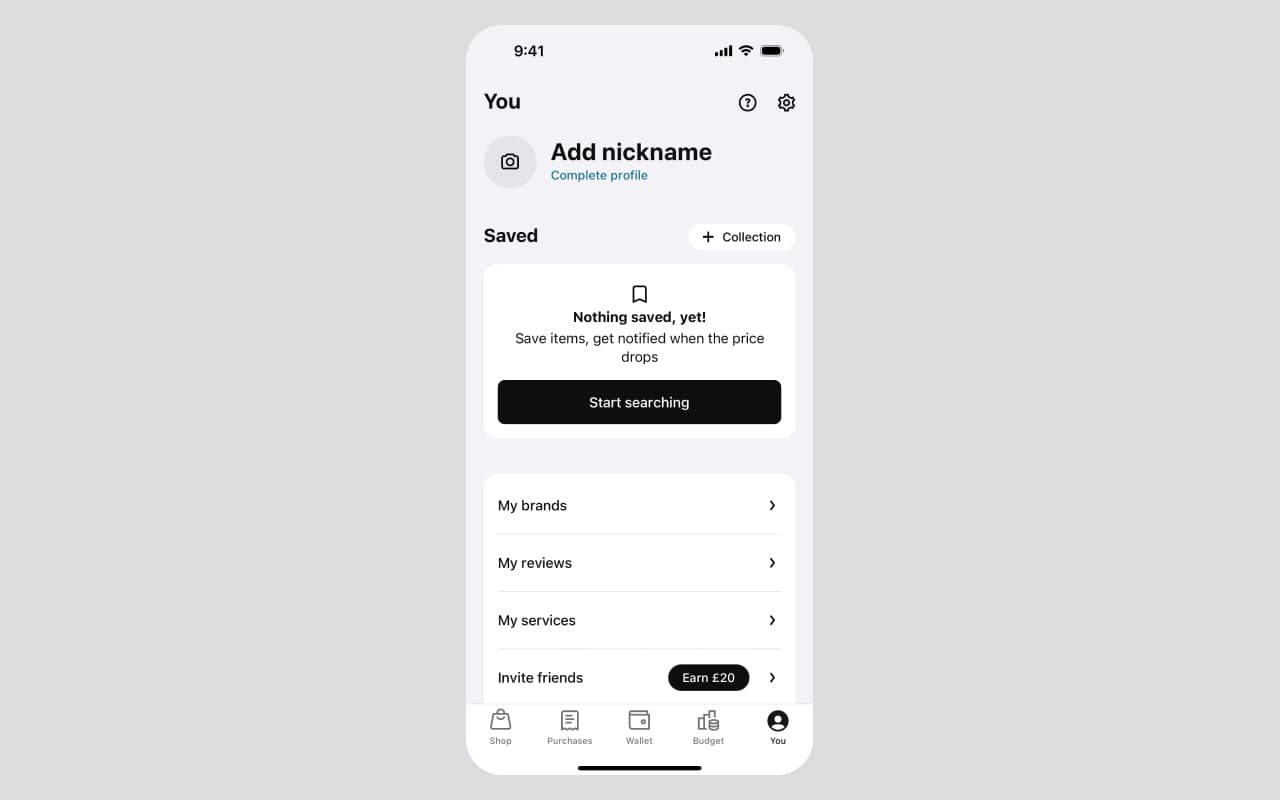
Использование слишком большого количества различных шрифтов может сделать дизайн хаотичным и непоследовательным. Лучше ограничиться двумя или тремя шрифтами, которые хорошо сочетаются друг с другом. Пример ниже — приложение MyFitnessPal. Посмотрите, как легко ему удаётся быть красивым с одним шрифтом-)

7. Игнорирование локализации
При локализации приложения на другие языки важно учитывать, как шрифт взаимодействует с различными языковыми символами. Некоторые шрифты могут не поддерживать определенные языковые символы, что может привести к проблемам с отображением текста.
Часто задаваемые вопросы о типографике в мобильных приложениях
Какой шрифт лучше всего подходит для мобильных приложений?
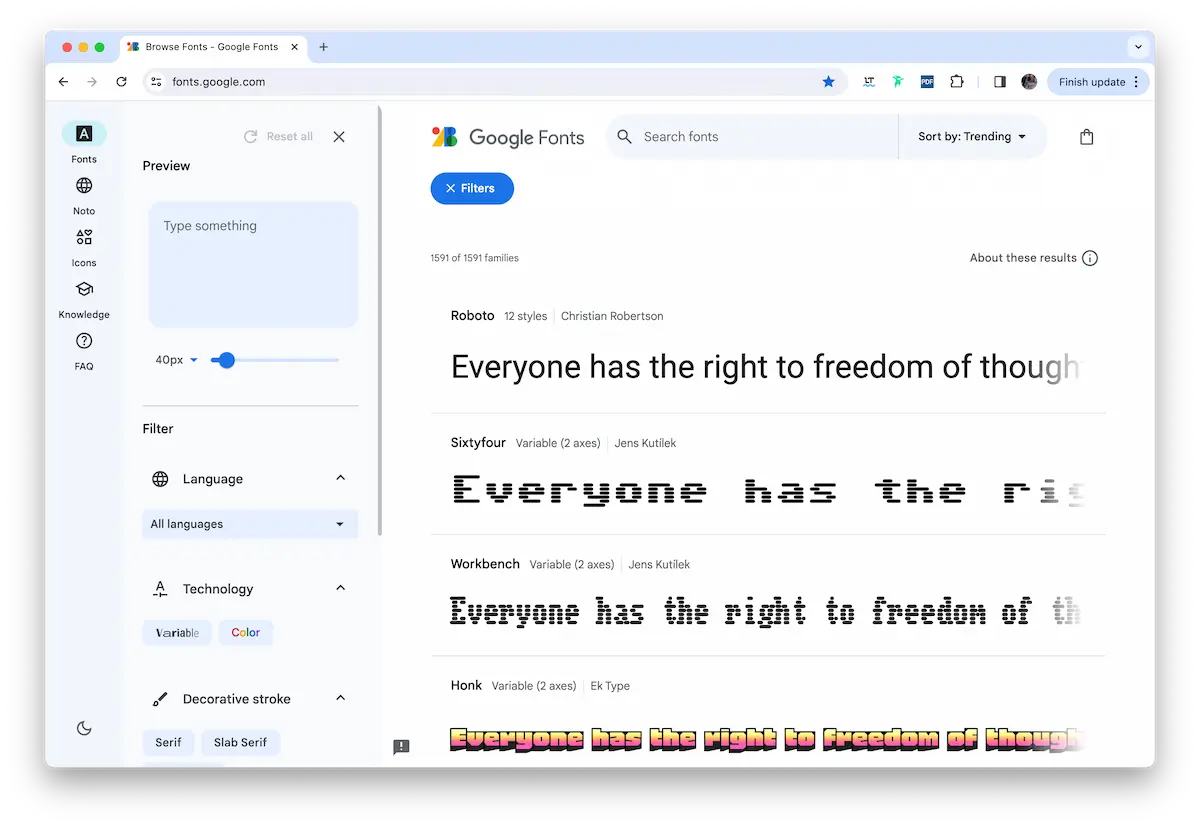
Выбор шрифта зависит от многих факторов, включая целевую аудиторию, стиль бренда и функциональные требования приложения. В общем, предпочтение отдаётся четким, легко читаемым шрифтам, таким как San Francisco для iOS или Roboto для Android.
Какой должен быть идеальный размер шрифта в мобильных приложениях?
Идеальный размер шрифта варьируется, но большинство дизайнеров рекомендуют начинать с размера около 16px. Важно тестировать шрифт на разных устройствах, чтобы убедиться в его читаемости.
Как улучшить читаемость текста в мобильном приложении?
Для улучшения читаемости используйте высокий контраст между текстом и фоном, достаточный межстрочный интервал и умеренные отступы. Также важно избегать длинных блоков текста, разбивая их на более мелкие абзацы.
Как адаптировать типографику для разных языков?
При локализации приложения выбирайте шрифты, поддерживающие необходимые языковые наборы символов. Также учитывайте культурные особенности и предпочтения в типографике в разных регионах.
Влияет ли типографика на скорость загрузки приложения?
Да, выбор шрифтов может повлиять на производительность и скорость загрузки приложения. Использование стандартных системных шрифтов обычно обеспечивает более высокую производительность по сравнению с пользовательскими или веб-шрифтами.













 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.