Плагины в Figma — весьма полезная штука, особенно для начинающего дизайнера.
Наша школа подготовила подборку самых крутых плагинов, которые помогут тебе и твоей команде упростить работу над своим проектом и сделать ее более эффективной. А если вы пока что не в курсе что это такое, то приглашаем в нашу статью про плагины Figma
Design Lint

Design Lint - это незаменимый инструмент для дизайнеров, работающих в Figma. Этот плагин автоматически проверяет макеты на наличие расхождений в цветах, шрифтах, эффектах и других элементах дизайна. Он помогает обнаружить и исправить несоответствия, обеспечивая единообразие и высокое качество дизайна. Использование Design Lint сокращает время на ручную проверку и повышает эффективность рабочего процесса.
To do

Todo превращает Figma в инструмент управления задачами, позволяя дизайнерам и командам организовывать свою работу прямо внутри дизайн-платформы. С этим плагином вы можете создавать списки задач, назначать приоритеты и отслеживать прогресс работы над проектом. Todo идеально подходит для улучшения координации внутри команды и повышения продуктивности.
Status

Status помогает командам дизайнеров визуализировать стадии разработки проекта, присваивая макетам статусы, такие как "В работе", "На проверке" или "Готово". Это упрощает коммуникацию в команде и помогает всем участникам проекта быть в курсе текущего состояния работы. Плагин облегчает планирование и помогает избежать путаницы в проектах.
Spellchecker

Spellchecker - это плагин для Figma, который проверяет орфографию и грамматику текстов в макетах. Он поддерживает несколько языков, включая русский, английский и украинский, что делает его идеальным инструментом для международных команд. Spellchecker помогает дизайнерам избежать ошибок в текстах, повышая качество и профессионализм дизайна.
Typograf

Typograf автоматически корректирует тексты в макетах, исправляя типографические ошибки, такие как неправильное использование кавычек и лишние пробелы. Этот плагин значительно улучшает читаемость и визуальное восприятие текстов, делая дизайн более аккуратным и профессиональным. Typograf - незаменимый инструмент для дизайнеров, стремящихся к совершенству в каждой детали.
LottieFiles

LottieFiles позволяет дизайнерам легко интегрировать анимации в макеты Figma, используя библиотеку тысяч готовых анимаций. Этот плагин облегчает добавление динамики в дизайн, делая его более привлекательным и интерактивным для пользователей. С LottieFiles дизайнеры могут экспериментировать с анимациями без необходимости создавать их с нуля.
Color Kit

Color Kit - это инструмент для генерации светлых и темных оттенков выбранного цвета, что особенно полезно при создании цветовых градаций и тем. Плагин помогает дизайнерам экспериментировать с цветовыми схемами и обеспечивает гармоничное сочетание цветов в дизайне. Color Kit упрощает работу с цветом и способствует созданию более качественных и эстетически приятных дизайнов.
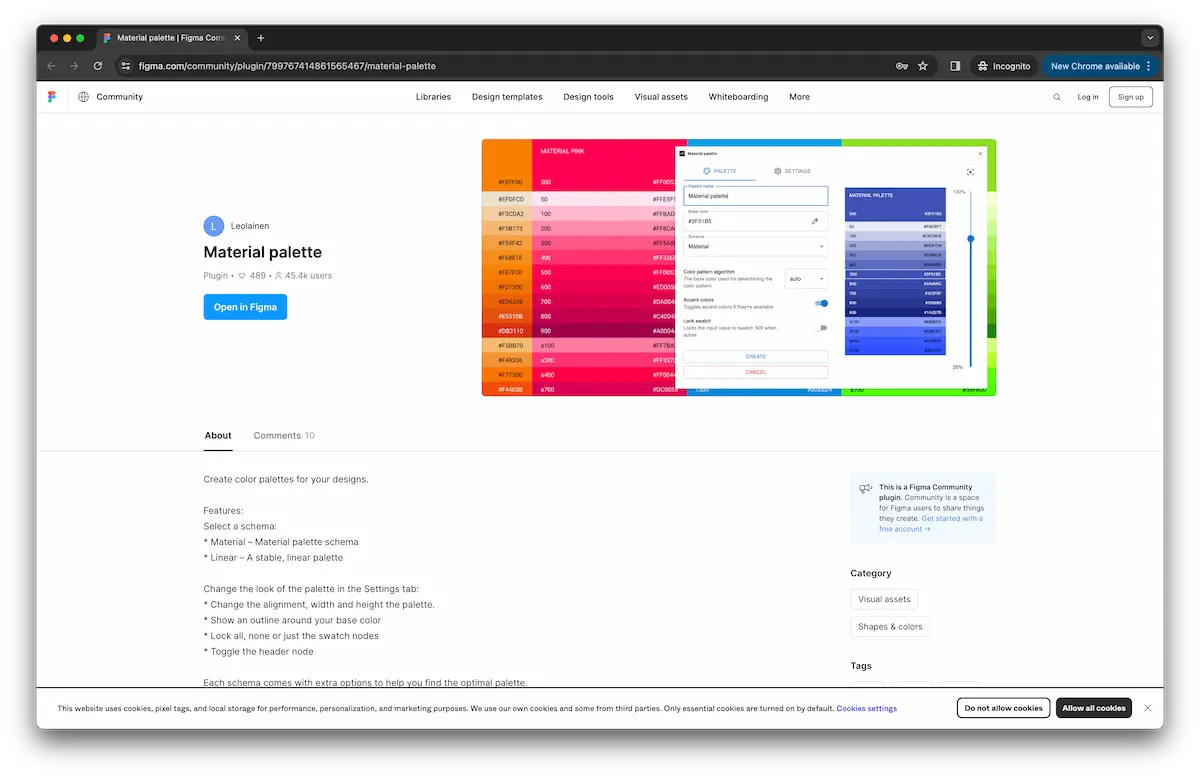
Material palette

Для поклонников Material Design, Material Palette является незаменимым инструментом, позволяющим быстро создавать цветовые палитры, соответствующие этому стилю. Плагин экономит время, автоматизируя процесс создания палитр, и обеспечивает согласованность дизайна с принципами Material Design. Material Palette упрощает работу с цветом и помогает дизайнерам создавать привлекательные и современные интерфейсы.
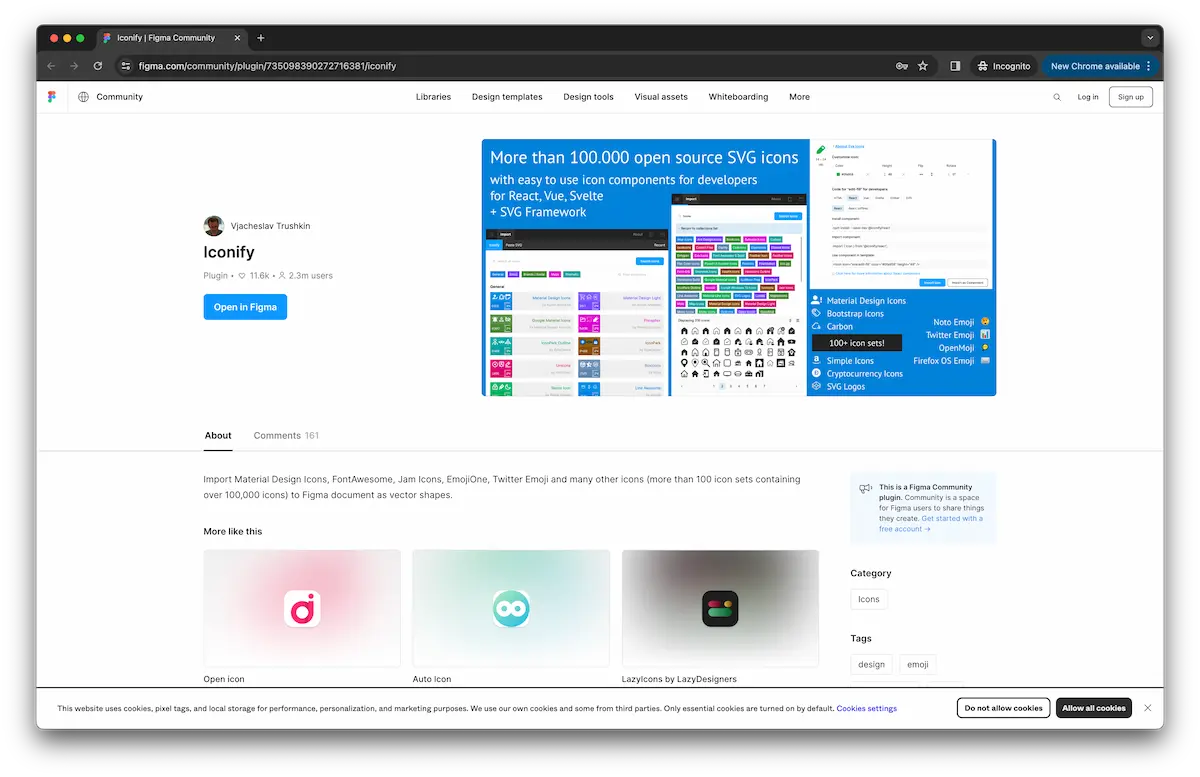
Iconify

Iconify предоставляет доступ к огромной коллекции иконок различных стилей и цветов, которые можно легко вставить в проекты в Figma. Этот плагин значительно упрощает работу с иконками, позволяя дизайнерам находить идеальные иконки для своих проектов без необходимости покидать рабочее пространство Figma. Iconify - это быстрый и удобный способ улучшить визуальное восприятие дизайна с помощью иконок.
Использование плагинов в Figma значительно облегчает рабочий процесс дизайнеров, позволяя сосредоточиться на творчестве и инновациях. Представленные в статье плагины являются мощными инструментами для повышения продуктивности и качества дизайна. Регулярное следование за новинками и обновлениями плагинов позволит дизайнерам всегда оставаться на передовой технологического прогресса в области дизайна. Чтобы ещё больше прокачать скорость работы в Figma, приглашаем к прочтению нашей статьи о горячих клавишах Figma
А если вы хотите мастерски овладеть Figma, то приглашаем на наши курсы по дизайну, в которых мы учим работать с Figma как профи!







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.