Чем быстрее растет цифровая индустрия, тем более востребованной становится профессия UI/UX дизайнера. Но что на самом деле значит эта аббревиатура, что такое ux ui дизайн, и в чем ее отличие от Web-дизайна?
Что это, UX и UI дизайн - расшифровка основных понятий
UX дизайн (User Experience англ. Опыт пользователя)
UX дизайн, или дизайн пользовательского опыта, это, по сути, тот друг, который делает все возможное, чтобы ваше взаимодействие с продуктом было не просто функциональным, но и приятным. Когда вы мгновенно находите нужную информацию в приложении или легко переключаетесь между функциями на веб-сайте, в этом заслуга UX-дизайнера. Он исследует, как люди используют продукты, чтобы создать интерфейсы, которые соответствуют вашим потребностям и при этом ничего не запутывают.

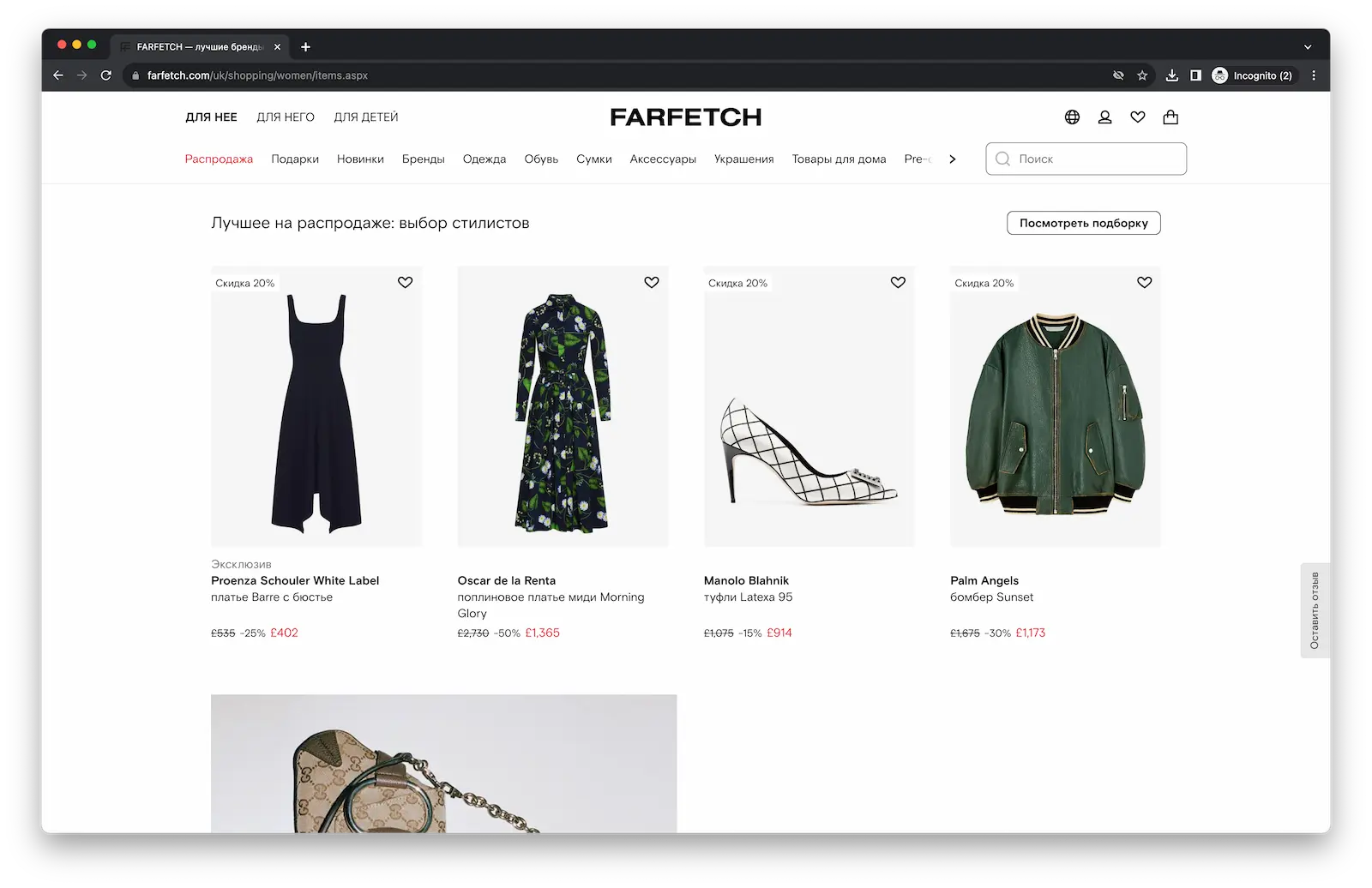
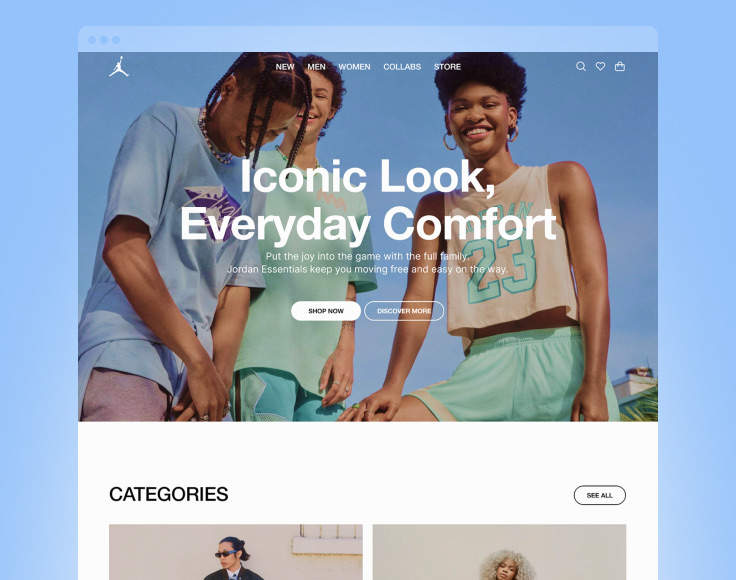
Пример хорошего UX- дизайна. Все продумано и организовано, сайт интуитивно понятен, и пользователь легко достигнет своей цели: покупки в онлайн-магазине.

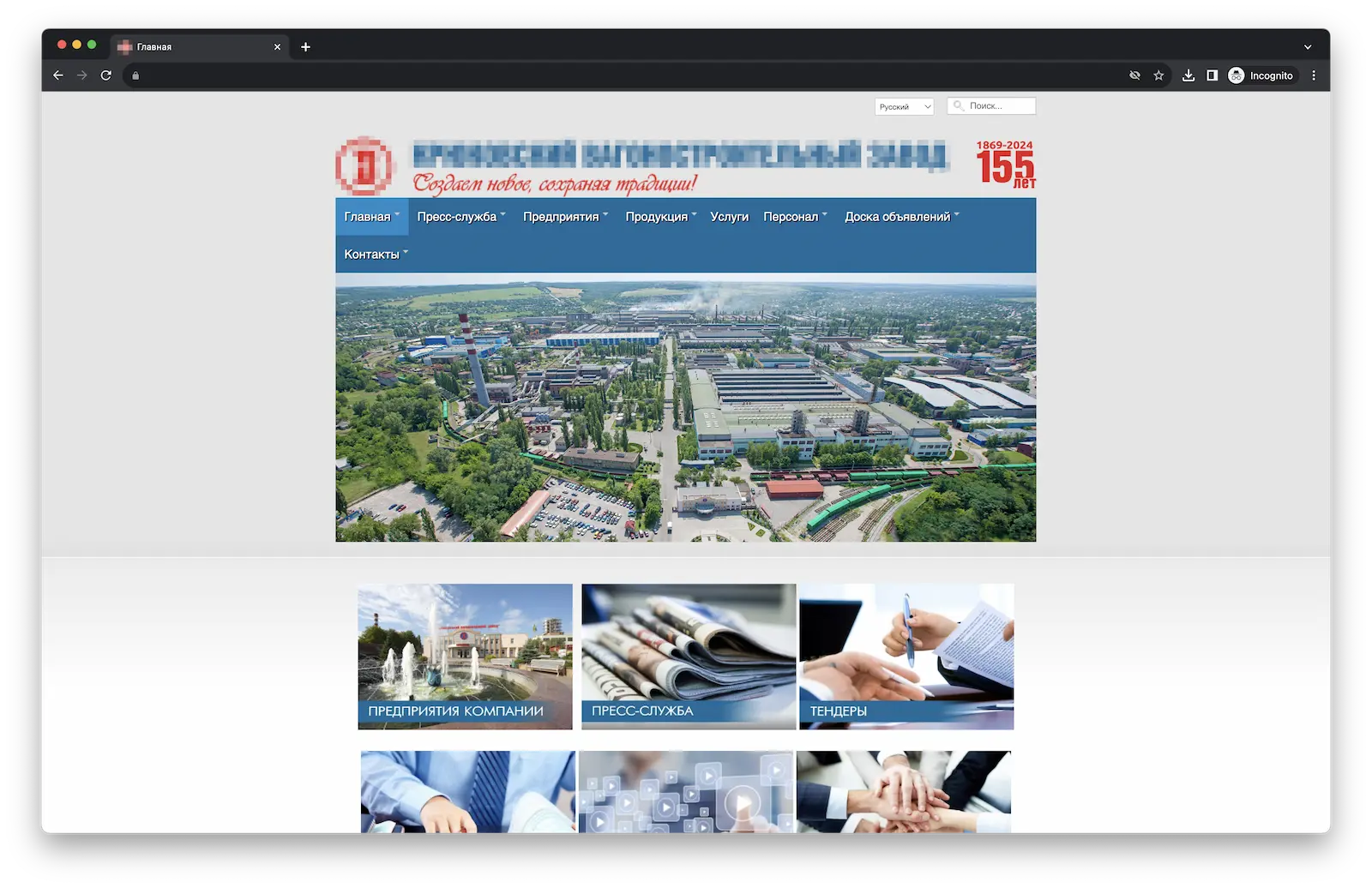
В этом примере есть что улучшить. Например, подобрать менее визуально шумные фотографии которые бы не отвлекали внимание пользователя, сделать слайдер функциональным, показать визуально, что на плитки в нижней части экрана можно кликнуть и многое другое. UX дизайнер думая над тем как должен выглядеть макет должен стремиться управлять вниманием пользователя, и делать все, чтобы он нашел нужную ему информацию.
UI дизайн — это User Interface (т.е. «пользовательский интерфейс»).
Теперь перейдем к UI дизайну, который добавляет красок в наш цифровой мир. UI, или дизайн пользовательского интерфейса, отвечает за все, что мы видим на экране — цвета, шрифты, кнопки. Если у вас когда-либо возникало удовлетворение от того, как приложение выглядит и как легко с ним работать, за это отвечает UI-дизайнер. Он создает визуальные элементы, чтобы сделать интерфейс понятным и приятным для глаз.

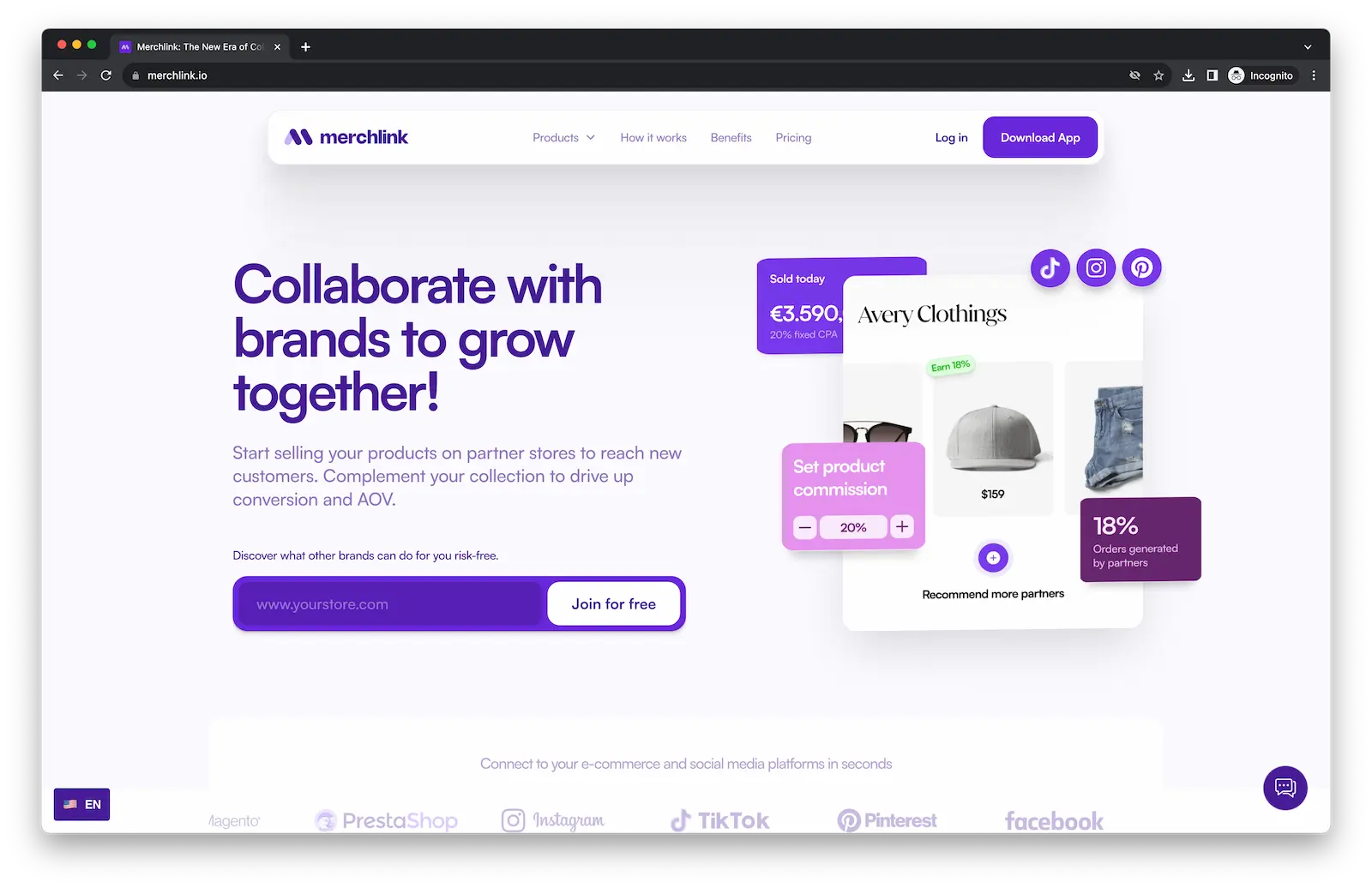
Пример хорошего UI-дизайна: внешний вид элементов помогает пользователю ориентироваться в информации. Навигация четко видна, ярко выделены основные действия на странице. И глядя на экран можно сразу сказать чем занимаемся компания и как пользователю взаимодействовать с сайтом
Теперь самое интересное — как эти два "друга" взаимодействуют. UX и UI дизайнеры тесно сотрудничают, чтобы создать продукты, которые не только красивы, но и удобны в использовании. UX ставит задачи исследования и тестирования, чтобы понять, что нужно пользователям, а UI превращает эти идеи в визуальную реальность. Как результат — продукты, которые не только делают вашу жизнь проще, но и приносят удовольствие от использования.
UX шире и включает в себя UI, поэтому говорить о разнице между ними не корректно. Это как задать вопрос: в чем отличие между тортом и глазурью на его поверхности? Никакой. Это несравнимые вещи, глазурь входит в состав торта. Таким образом, UX — это процесс приготовления торта, его вкус и начинка, а UI — глазурь на нем, его внешний вид, аромат.
У UX и UI одна задача – сделать взаимодействие с продуктом удобным, приятным и запоминающимся. Поэтому обычно UX и UI тесно связаны между собой: часто обе роли исполняет один и тоже специалист. Отсюда и название профессии — UX/UI дизайнер.

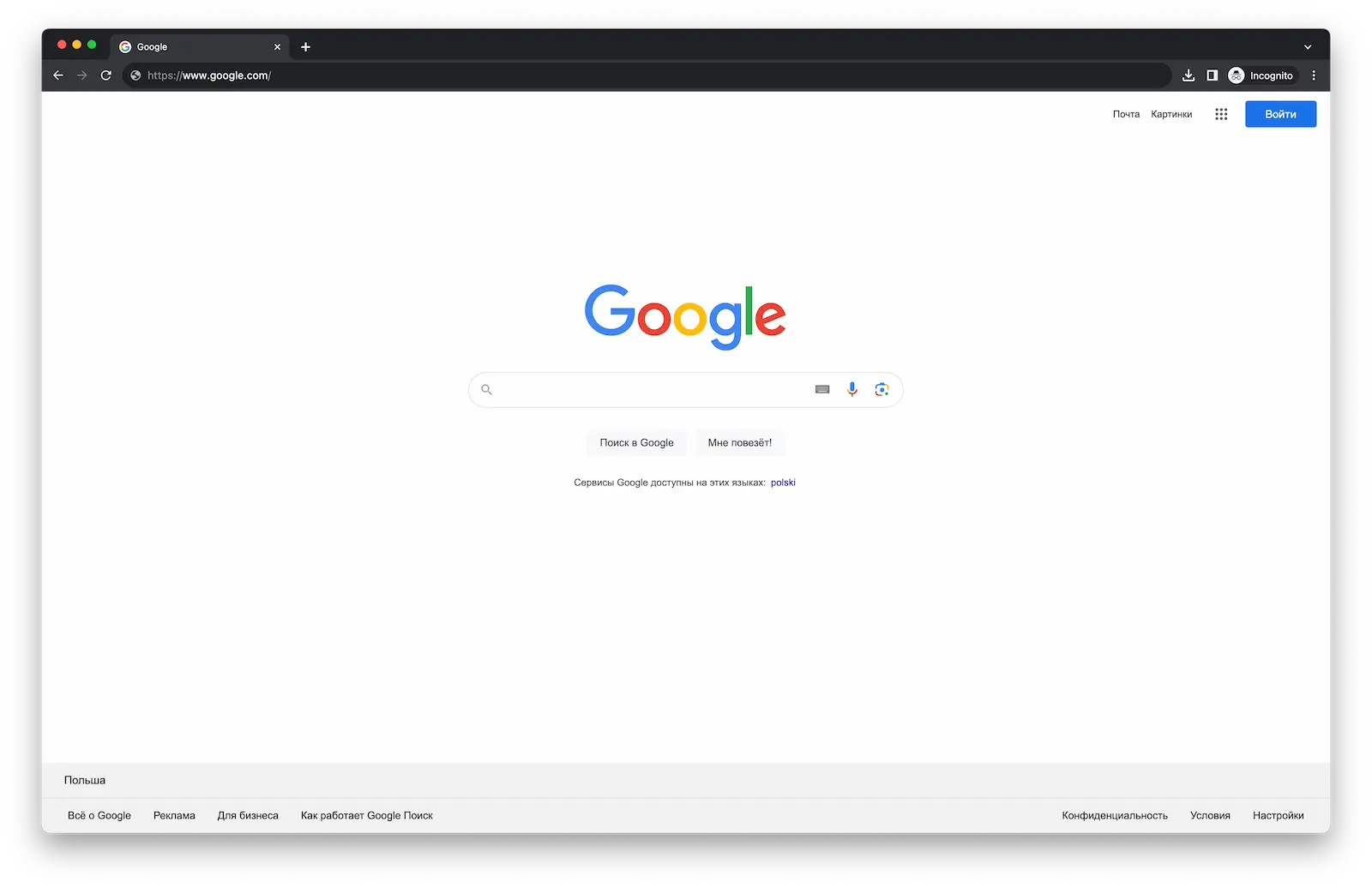
Хороший пример дизайна — начальная страница Google. У неё простой интерфейс и нет ничего лишнего: логотип, строка поиска и несколько кнопок. Вы пришли за информаций — и понимаете, куда ввести слова, что нажать.
История UX/UI-дизайна
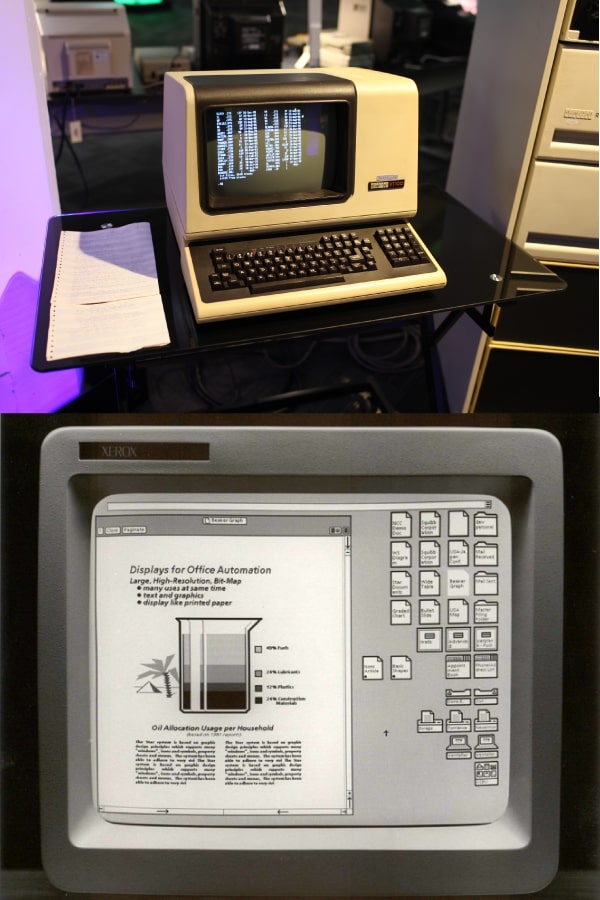
В 70-е годы XX века не существовало графических интерфейсов, которые мы используем сегодня. Для взаимодействия с компьютером требовались навыки программирования, и процесс осуществлялся через интерфейс командной строки.
И только в 80-е годы программисты из Xerox PARC создали GUI — первый графический интерфейс пользователя. Благодаря этому технологическому прорыву люди смогли общаться с компьютером не прибегая к вводу кода, а использовали иконки, меню и кнопки для управления.

В 1984 году Apple Computer выпустила Macintosh — первый домашний компьютер, который стал коммерчески успешным и включал в себя удобную мышь с функцией "наведи и нажми". Это событие стало отправной точкой в революции персональных компьютеров. В 1993 году Дональд Норман, работая в Apple, ввел термин "User Experience" (Пользовательский опыт):
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами»

Уже тогда
Это означает, что изначально и в более широком контексте UX можно применять не только к веб-сайтам и мобильным приложениям, но и к любым вещам, созданным человеком: уличным фонарям, автомобилям, дверям. Тем не менее, хотя термин возник в контексте цифровой революции, сейчас UX чаще всего ассоциируется с пользовательским интерфейсом.

Пример из книги
С развитием технологий в нашу жизнь вступила более доступная компьютерная техника. Возникла необходимость в создании доступных и понятных интерфейсов. Вспомните уродливые интернет-сайты и дизайн первых версий Windows. Техника тогда казалась непонятной, и компании осознали, что устройства должны быть не только функциональными, но и приятными в использовании.
Просто быть веб-дизайнером, создающим сайты, стало недостаточным. Теперь важно не только создать веб-страницу и заполнить ее информацией, но и понять, кто является целевым пользователем и какие проблемы можно решить. Возникла необходимость учитывать все аспекты путешествия пользователя по продукту.
Таким образом, роль UX-дизайнера отличается от роли UI-дизайнера тем, что первый разрабатывает план путешествия пользователя, в то время как второй фокусируется на визуальных аспектах, делающих это путешествие возможным.

Помните, сколько бешенства вызывало это окошко? С другой стороны, анимация пересылаемого файла гипнотически успокаивала.

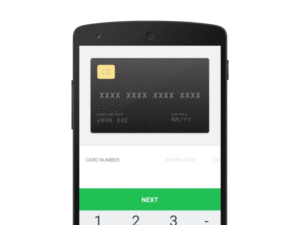
Пример хорошего UX. Изображение показывает, какие данные нужно ввести и как это будет выглядеть. Всё просто и понятно.
Так в чем отличие UX/UI-дизайнера от веб-дизайнера?
Отсутствует четкое определение веб-дизайна, а сам термин кажется устаревшим, связанным с эпохой, когда один человек отвечал за все аспекты создания веб-сайта, но не уделял достаточное внимание деталям взаимодействия пользователя. В свете развития цифровой индустрии понятие "веб-дизайнера" уступило место термину UX/UI-дизайнер. Грубо говоря, веб-дизайнер сейчас ограничивается веб-пространством и не занимается разработкой приложений или других интерфейсов.
Посмотреть эту публикацию в Instagram
Веб-дизайнер занимается созданием макетов сайтов, таких как дизайн лендингов, сайтов-визиток и типовых шаблонов, но не проводит аналитическую работу, которую выполняет UX/UI-дизайнер. Его навыки могут включать в себя знание верстки, и такие специалисты могут работать на фрилансе, выполняя заказы на создание сайтов.
Тем не менее, существует возможность для веб-дизайнеров перейти на путь UX/UI-дизайнера. На курсах, таких как наши, предоставляется обучение этим навыкам (подробности здесь), что в настоящее время является более востребованным направлением.
Чем занимается UX/UI дизайнер?
Обязанности UI/UX-дизайнера могут варьироваться в зависимости от компании и требований, предъявляемых к специалисту. В данном обзоре мы рассмотрим общие аспекты этих обязанностей.
Основные задачи UX-дизайна:
- Разработка стратегии и структуры:
- Сбор и анализ информации о пользователях и основных конкурентах продукта.
- Определение целей и пожеланий клиентов, а также анализ похожих предложений на рынке.
- Совместная работа с другими специалистами для анализа данных и поиска оптимального решения проблемы.
- Создание варфреймов и прототипирование:
- Разработка визуальных схем (варфреймов) для представления структуры интерфейса.
- Прототипирование, позволяющее выявить и исправить проблемы взаимодействия пользователя с интерфейсом в ходе тестирования и разработки.
- Разработка и анализ:
- Углубленное изучение этапов разработки продуктов, подразумевающее анализ и улучшение процессов.
Более подробную информацию о различных этапах разработки продуктов вы можете найти в нашей статье по этой ссылке.

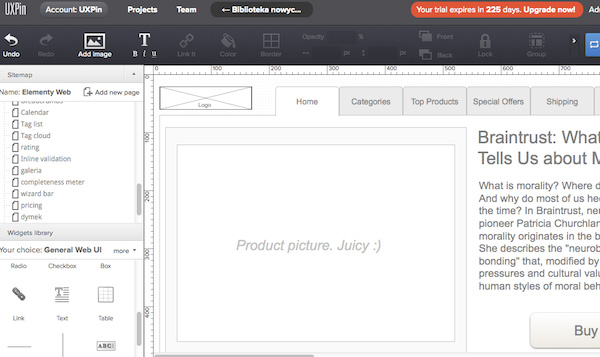
Вайрфрейм — это низко детализированное представление дизайна.

Прототип — это детализированное представление конечного продукта, которое имитирует взаимодействие человека с интерфейсом.
Основные задачи UI-дизайна включают в себя следующее:
- Разработка графики и анимации:
- Забота об оформлении значков и кнопок, выборе шрифтов и цветовых схем, определении интервалов.
- Работа с иллюстрациями и создание адаптивного дизайна, который будет одинаково хорошо выглядеть на различных устройствах.
- Создание визуального языка и сторителлинг:
- Тщательное продумывание каждого визуального элемента, с которым взаимодействует пользователь.
- Учёт человеческой психологии и понимание того, как мозг реагирует на различные визуальные стимулы.
- Например, важно определить, будет ли пользователь понимать, что изображение является кнопкой, на которую следует нажать.
Эти задачи требуют от UI-дизайнера не только технических навыков, но и понимания взаимодействия человека с визуальными элементами интерфейса, чтобы создать приятный и интуитивно понятный пользовательский опыт.
Как стать UX/UI? С чего начать?
Курсы
Это наиболее оптимальный по времени и объёму материала способ получить профессию UX/UI-дизайнера. Ранее мы уже подробно разбирали, как следует выбирать курсы по дизайну тут, но, если кратко, вот моменты, на которые следует обратить внимание:
- Практическое обучение.
- Акцент на создание портфолио.
- Обратная связь с преподавателями — опытными дизайнерами.
- Советы и помощь в поиске работы.

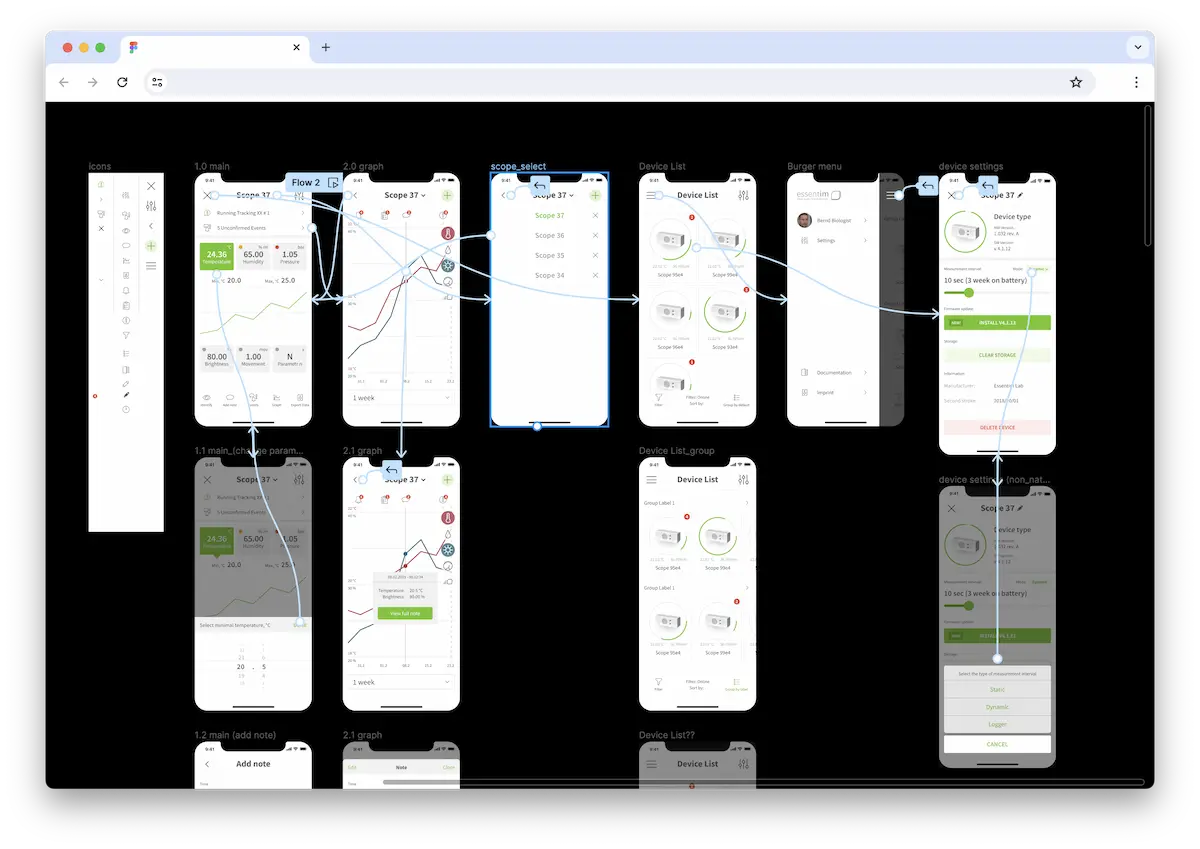
Пример работы нашей выпускницы с курса по UX/UI-дизайну. Качественное и разностороннее портфолио по окончанию курсов — важный момент в трудоустройстве. Если нет опыта работы, но есть хорошие кейсы в портфолио, работодатель скорее обратит внимание на второе, чем на первое.
Самостоятельное обучение
Независимо от наличия диплома, в мире UX/UI-дизайна важно постоянно совершенствоваться. Сфера развивается, и требования к дизайнерам постоянно меняются. В арсенале навыков UX/UI-дизайнера:
- Эмпатия. Способность понимать потребности пользователей, делая опыт использования продукта более гармоничным.
- Дизайн-мышление. Умение решать проблемы с позиции дизайнера, создавая инновационные и удобные интерфейсы.
- Насмотренность. Вдохновение черпается из проектов на Dribbble, Uplabs, Behance, Pinterest.
- Знание инструментов. Владение инструментами, такими как Figma, Sketch, Illustrator, необходимо для эффективной работы.
Найти себе наставника
- Личный контакт
- Связаться с дизайнером, чьи работы вызывают восхищение.
- Анализировать их проекты, стремясь понять принципы их работы.
- Обратиться к опытным
- Возможность пообщаться с опытными дизайнерами, следить за их советами и обсуждениями в общих чатах.
- Преимущества обучения
- В нашей школе предоставляется поддержка от преподавателей и общий чат выпускников, где активно обсуждаются вакансии и поддерживаются друг другом в проектах.
Выводы
В заключение, становление UX/UI-дизайнера не требует многолетних усилий. Эта профессия предполагает постоянное совершенствование даже после трудоустройства. Основной плюс заключается в том, что это
Удачи!







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.