В наши дни выбор инструмента для создания сайта может сильно повлиять на успешность всего проекта. Рынок предлагает массу вариантов, от простых конструкторов до сложных платформ для веб-разработки. В этой статье мы подробно рассмотрим две популярные системы: Webflow и Tilda. Обе платформы заслуживают внимания, но их подходы и возможности различаются, что может сыграть ключевую роль при выборе инструмента для вашего следующего проекта. Давайте рассмотрим их, и решим что же выбрать: Tilda или Webflow.
Обзор платформ
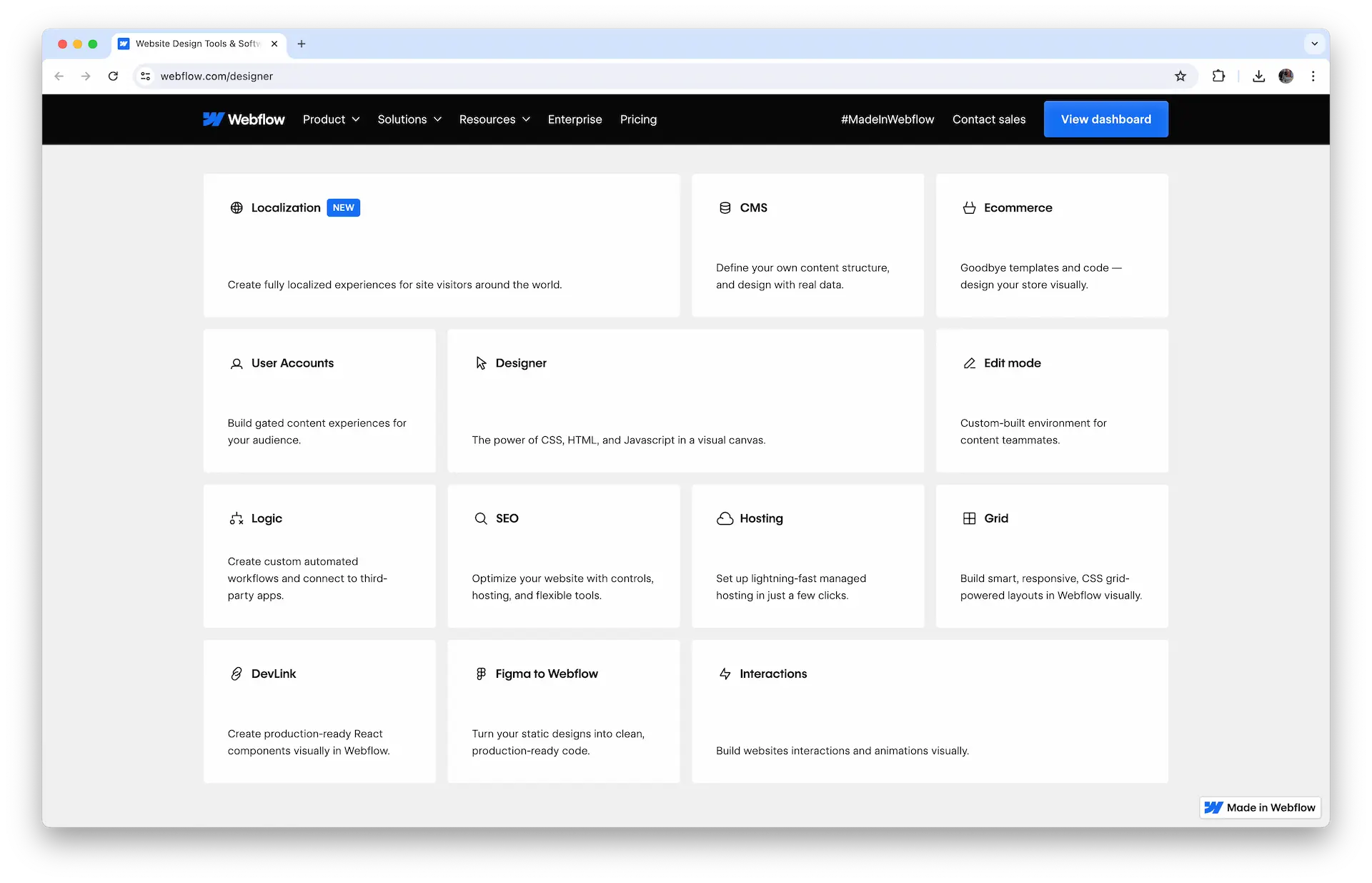
Webflow — это мощный инструмент для веб-разработки, который позволяет детально контролировать процесс создания сайта, не требуя при этом глубоких знаний кода. С его помощью можно реализовать практически любую идею, благодаря визуальному редактору, который преобразует дизайн в чистый и качественный код.

Tilda — это более простой и доступный конструктор сайтов, идеально подходящий для быстрого запуска проектов. Tilda предлагает широкий выбор готовых блоков и шаблонов, которые легко настраивать под свои задачи, не требуя от пользователя углубленных знаний в веб-дизайне или программировании.

Сравнение Tilda и Webflow по ключевым аспектам
Порог входа
Tilda выигрывает по простоте освоения. Эта платформа идеальна для начинающих и тех, кто хочет получить работающий сайт без лишних усилий и времени на обучение. Webflow, хотя и предлагает более широкие возможности для кастомизации, требует большего времени на изучение и понимание всех тонкостей работы с платформой.


Валидность кода в Tilda и Webflow
Webflow занимает лидирующие позиции, когда речь заходит о качестве и чистоте кода. Сайты на Webflow часто имеют лучшую оптимизацию и производительность, что критически важно для крупных и сложных проектов. Tilda, несмотря на удобство, иногда может генерировать менее оптимальный код, что может сказаться на скорости загрузки и SEO.
Конкуренция на рынке
Tilda предлагает более низкий порог входа, что привлекает больше пользователей и создает высокую конкуренцию среди созданных на ней сайтов. Webflow, благодаря своей сложности и гибкости, позволяет выделиться на фоне конкурентов, предлагая уникальные дизайнерские и функциональные решения.
Стоимость разработки
Сайты на Webflow, как правило, обходятся дороже,
Мировая известность и поддержка сообщества
Webflow занимает одно из лидирующих мест среди платформ для профессиональной веб-разработки и пользуется поддержкой крупного и активного сообщества разработчиков по всему миру. Это не только способствует постоянному обновлению и улучшению платформы, но и обеспечивает пользователей большим количеством учебных материалов, гайдов и поддержкой от коллег. Tilda, хотя и популярна в определённых регионах (в основном в постсоветских странах), не может похвастаться таким же уровнем глобальной известности и поддержки. А это все влияет на количество заказов для дизайнера.
Стандартные блоки и шаблоны
Tilda предлагает более 500 готовых блоков и шаблонов, что значительно упрощает процесс создания сайтов. Эти элементы позволяют пользователям быстро настраивать и запускать сайты без необходимости глубоко погружаться в дизайн или программирование. Webflow, напротив, предлагает меньше стандартных блоков, но зато дает возможность более глубокой кастомизации с помощью своих визуальных редакторов кода, что идеально подходит для создания уникальных сайтов с продвинутой функциональностью.
Интеграции с другими сервисами
Webflow и Tilda предлагают различные опции для интеграции с внешними сервисами, такими как аналитика, маркетинг, базы данных и платёжные системы. Tilda облегчает интеграцию за счет встроенных инструментов и партнерских решений, что делает её особенно привлекательной для пользователей, которым нужен простой способ добавить функциональность без сложностей. Webflow предоставляет более гибкие, но и более сложные в настройке инструменты, которые позволяют реализовать почти любую интеграцию, какая может потребоваться для больших и сложных проектов.
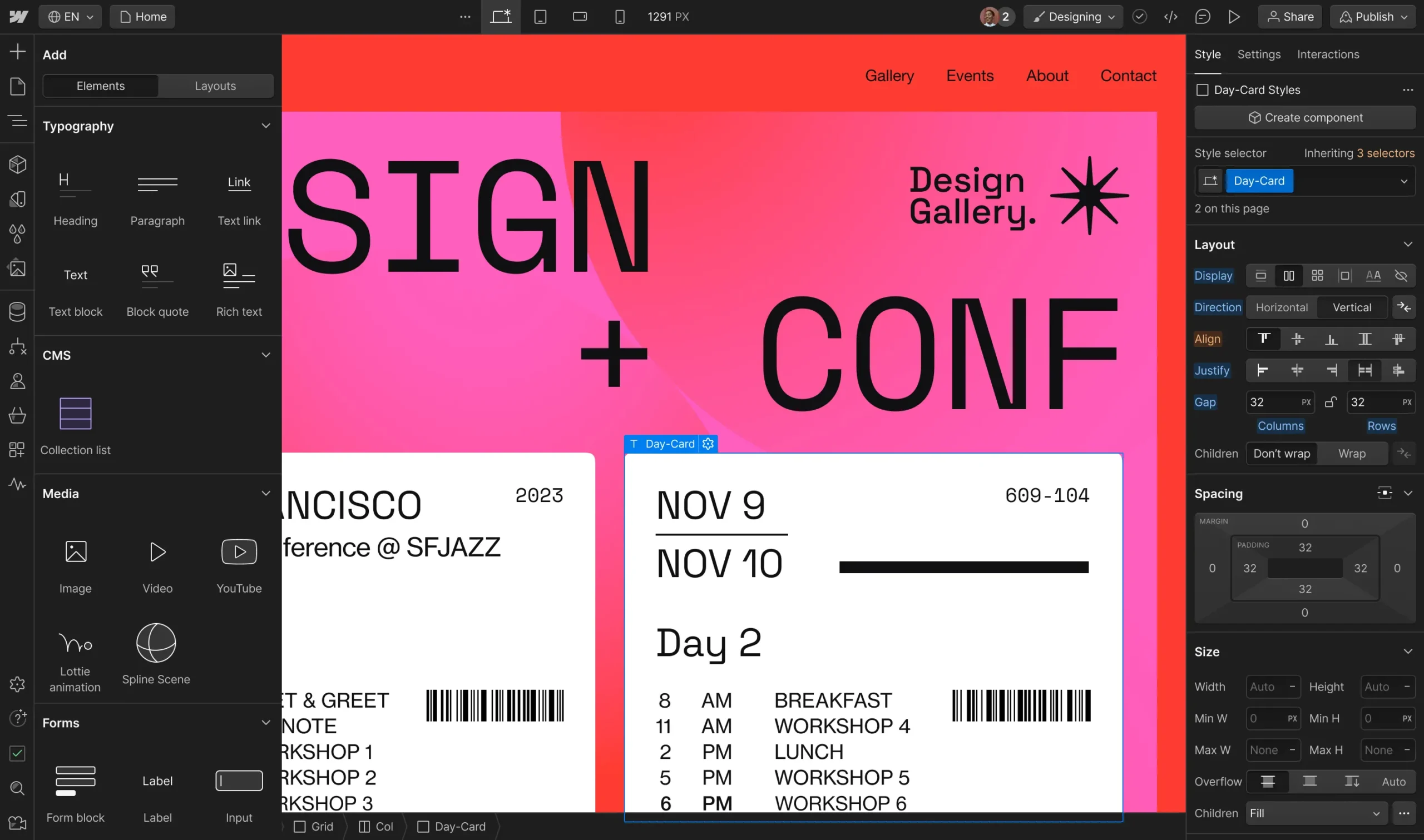
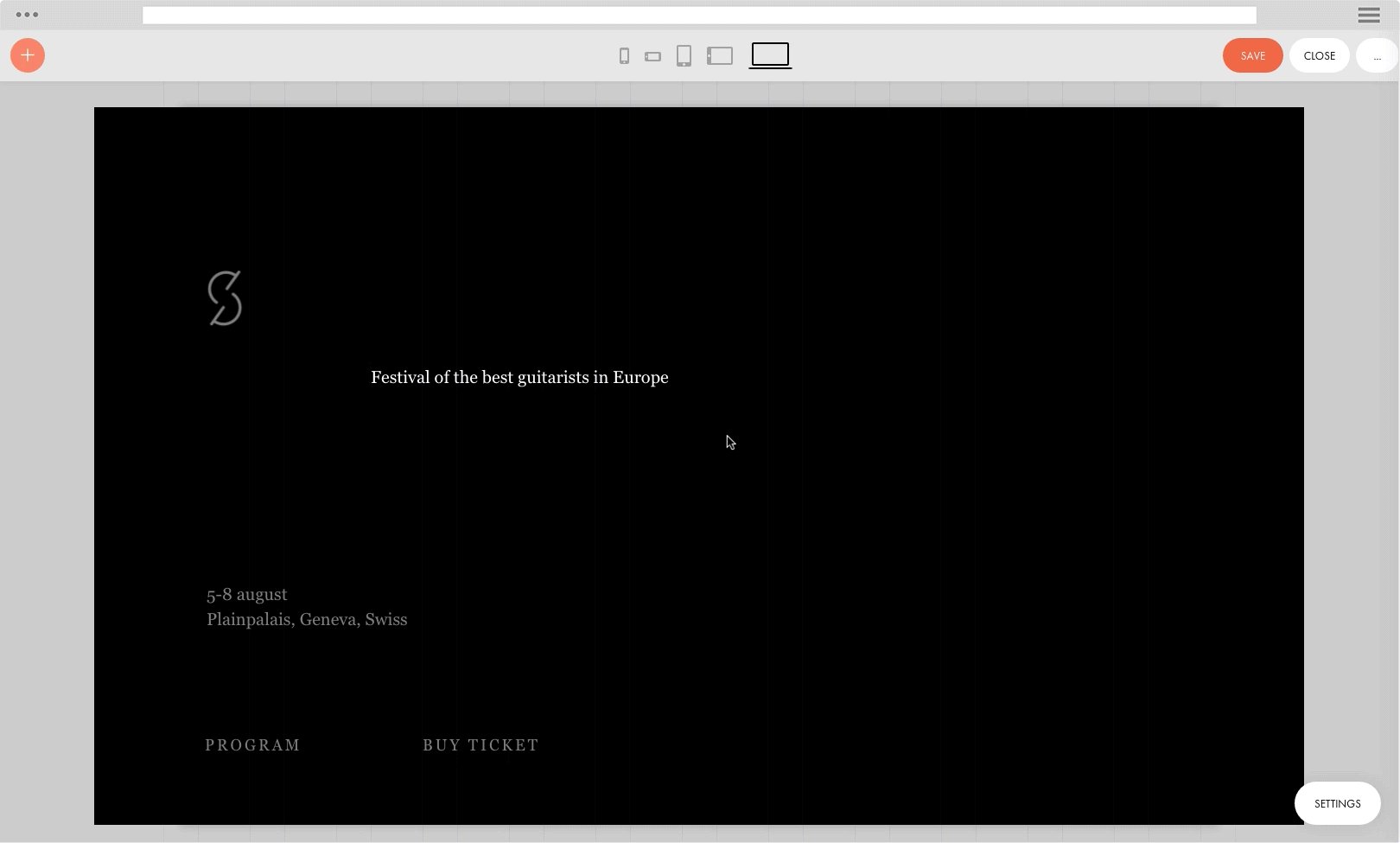
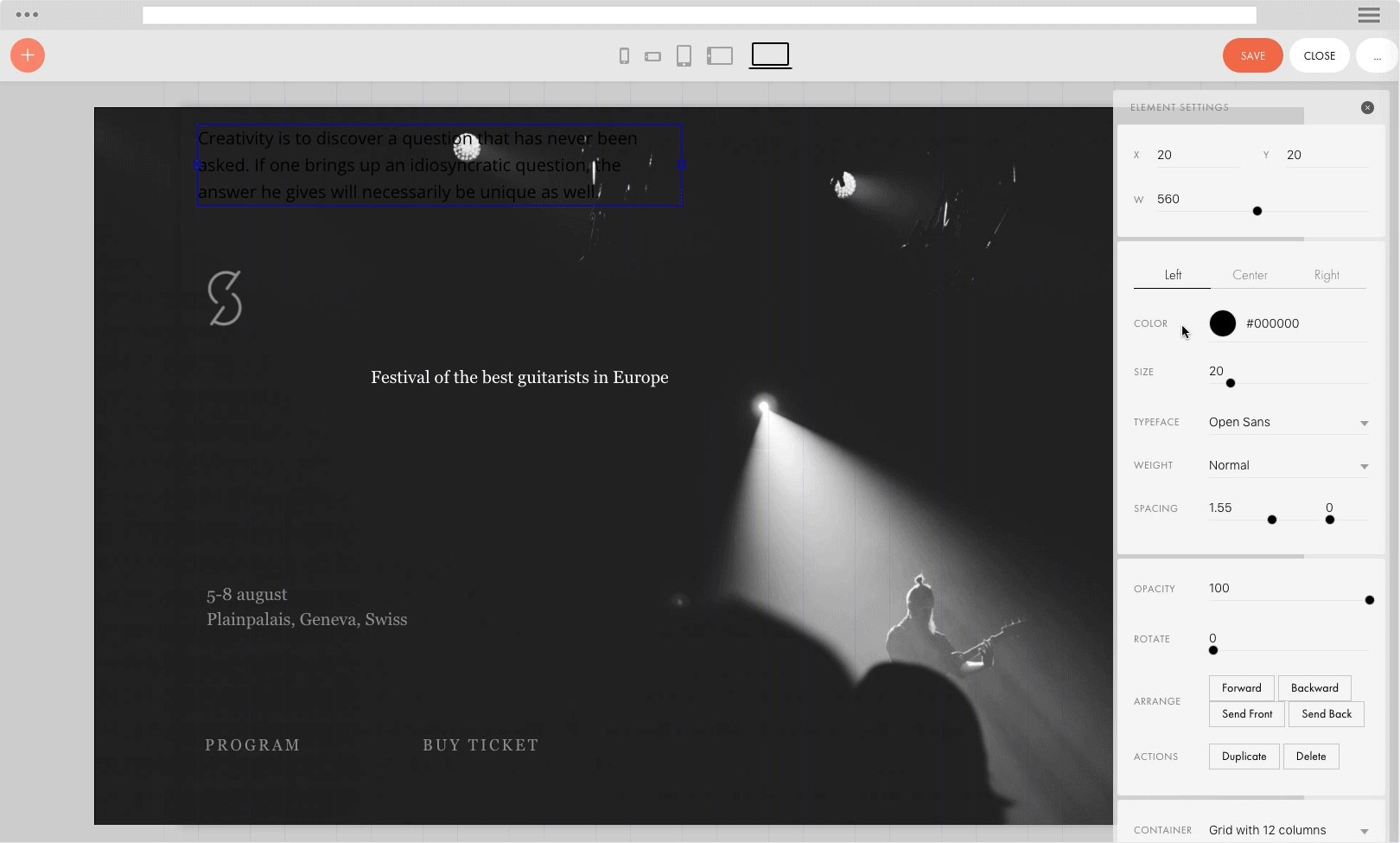
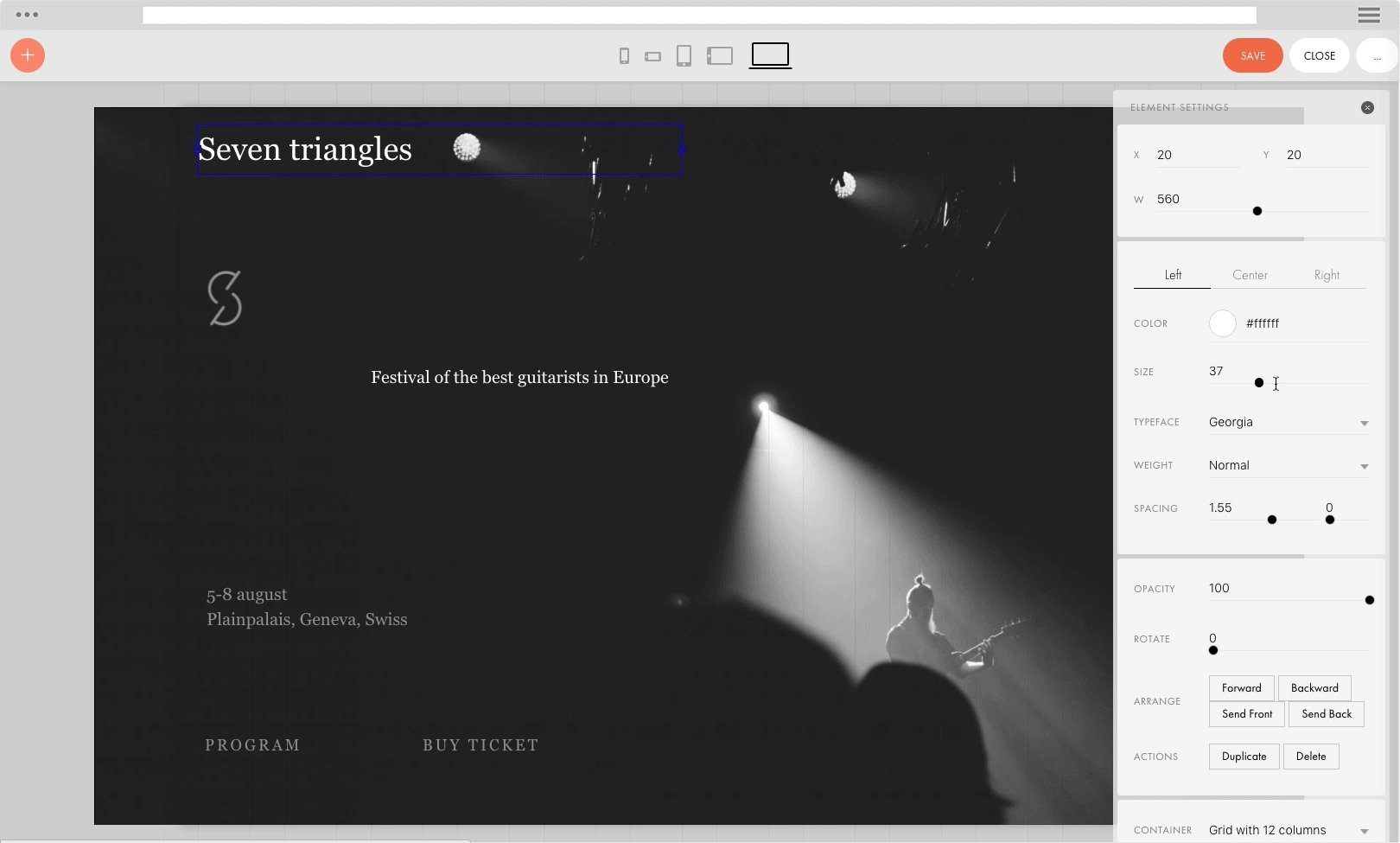
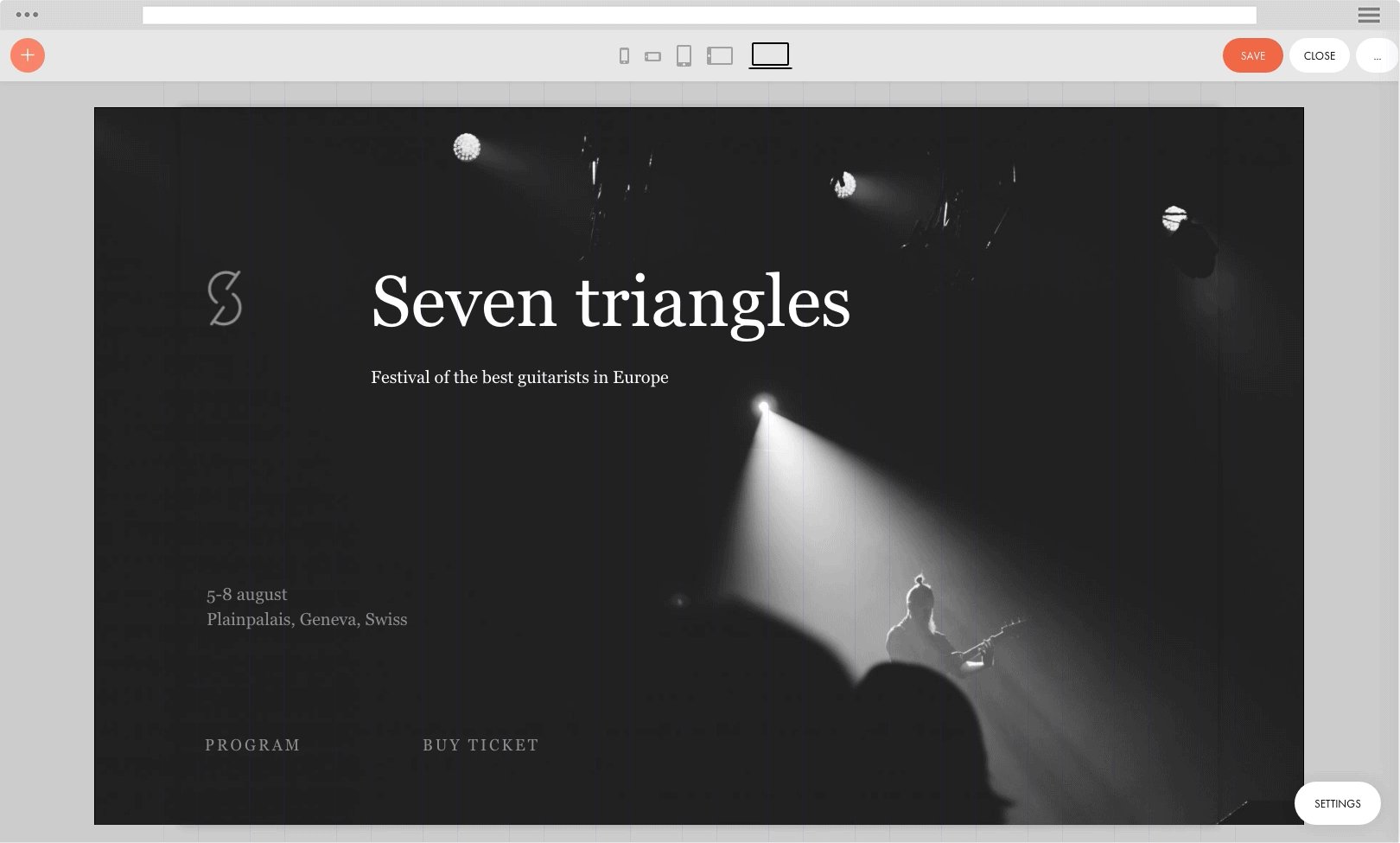
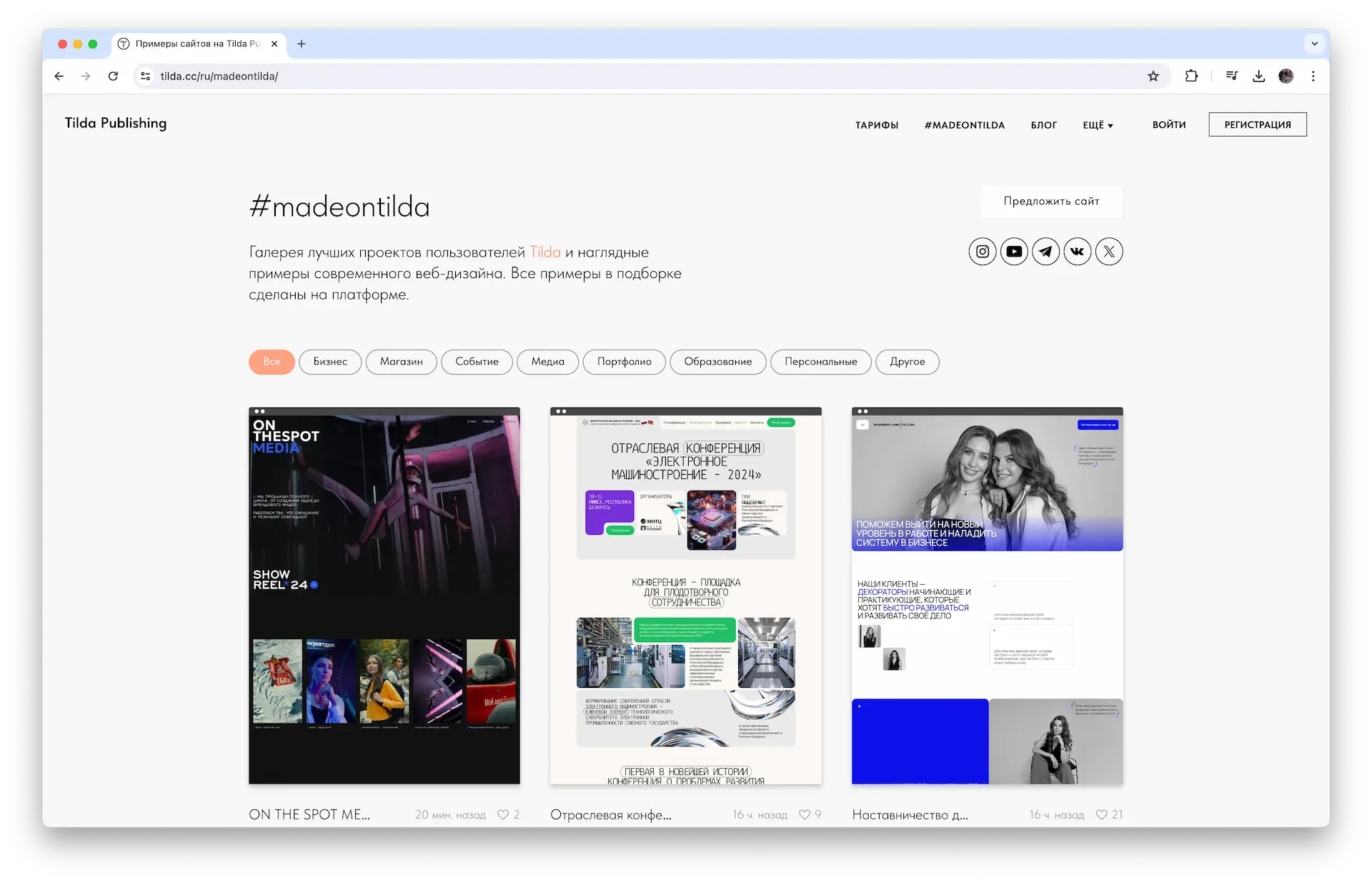
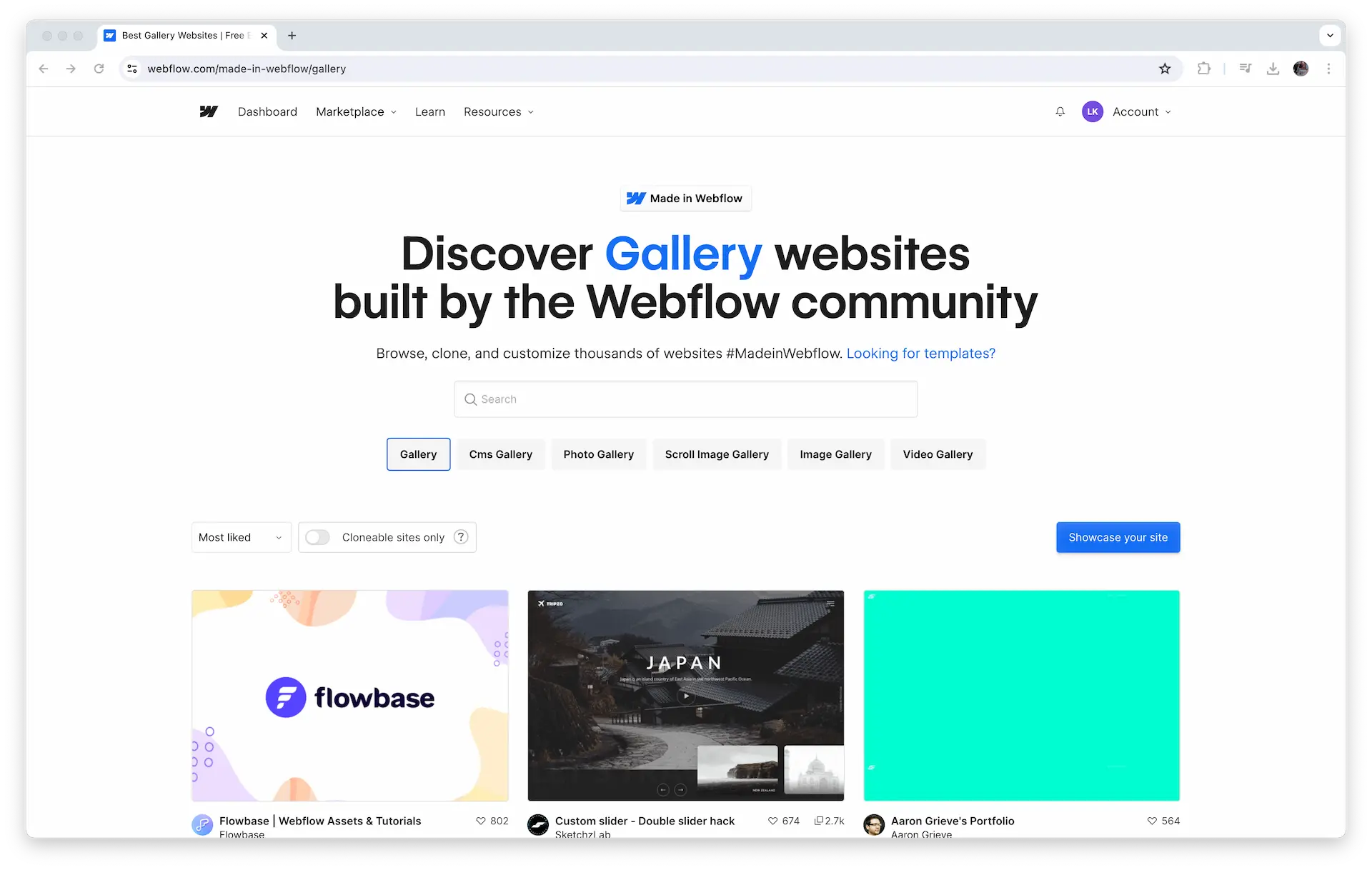
Как выглядят сайты на Тильде и Webflow
В мире веб-разработки часто говорят, что лучше один раз увидеть, чем сто раз услышать. Поэтому давайте рассмотрим примеры сайтов, созданных на Webflow и Tilda. Эти примеры помогут нам понять, как возможности платформ проявляются на практике и как они могут быть использованы для решения различных задач.


Выбор между Tilda или Webflow зависит от множества факторов, включая уровень ваших знаний, специфику проекта и необходимый уровень кастомизации. Если вам нужен уникальный, технически сложный сайт, Webflow предложит необходимые инструменты для его реализации. Если же ваша цель — быстро запустить простой, но красивый сайт, Tilda будет отличным выбором. В любом случае, обе платформы заслуживают внимания, и выбор должен основываться на конкретных потребностях вашего проекта и команды.
Мы же рекомендуем изучить обе платформы, и начать при этом с Тильды, а потом продолжить Webflow! А начать свой путь в дизайне вы можете с помощью наших бесплатных уроков в онлайн-школе веб-дизайна, приглашаем!







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.