Закон Миллера – это фундаментальный принцип в области когнитивной психологии, который оказал значительное влияние на UX/UI-дизайн. Сформулированный Джорджем Миллером в 1956 году, этот закон утверждает, что средняя память человека способна удерживать примерно 7 (плюс-минус 2) независимых элементов информации одновременно. Это открытие имеет ключевое значение для дизайнеров, поскольку оно указывает на ограничения человеческой памяти и внимания при восприятии информации.
Закон Миллера не просто числовое утверждение; он глубоко связан с пониманием того, как человеческий мозг обрабатывает и хранит информацию. Это знание критически важно для создания эффективных пользовательских интерфейсов. Когда дизайнеры осознают ограничения кратковременной памяти, они могут лучше структурировать информацию, чтобы сделать ее более усвояемой и легко воспринимаемой.
Принцип чанкинга
Один из ключевых методов, предложенных Законом Миллера, - это чанкинг, или группировка информации. Это процесс разбиения больших объемов информации на меньшие, управляемые блоки (или "чанки"). Например, телефонный номер разделяется на несколько частей, что упрощает его запоминание. В дизайне интерфейсов это может проявляться в группировке связанных функций, опциях меню или даже в визуальном представлении данных.
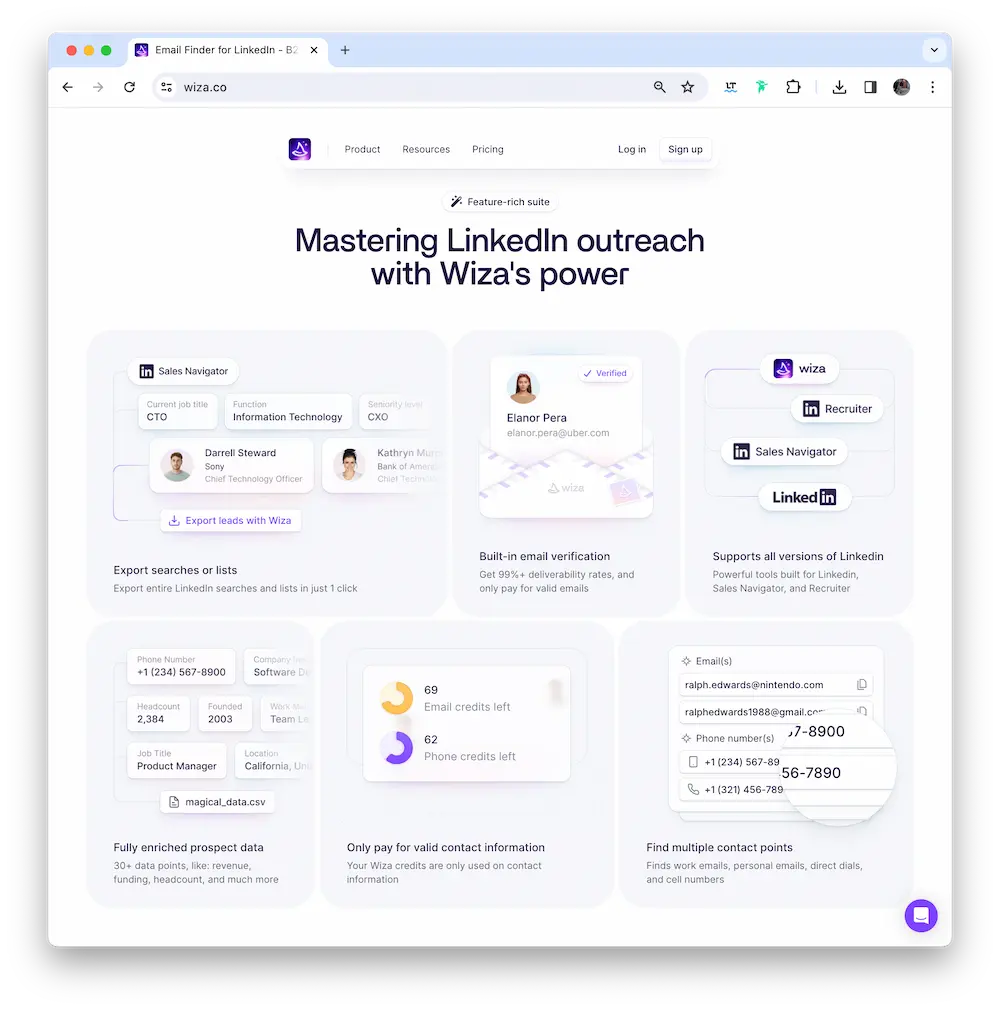
Этот принцип тесно связан с концепцией "бенто-стиля", про который мы совсем недавно писали большой материал. В нем также вся информация группируется в меньшие контейнеры, чтобы уменьшить количество групп контента на экране. На скриншоте ниже вы можете увидеть как помогает этот принцип чтобы разгрузить информацию на странице.

Применение закона Миллера в UX/UI дизайне
В UX/UI-дизайне принципы Закона Миллера используются для создания более интуитивно понятных и удобных пользовательских интерфейсов. Ограничение количества опций в меню, разбиение информации на удобные для восприятия блоки, использование вкладок и аккордеонов для упрощения навигации – все это примеры применения этого закона. Целью является уменьшение когнитивной нагрузки на пользователя, что позволяет ему более эффективно взаимодействовать с продуктом или услугой.
Закон Миллера помогает в структурировании контента
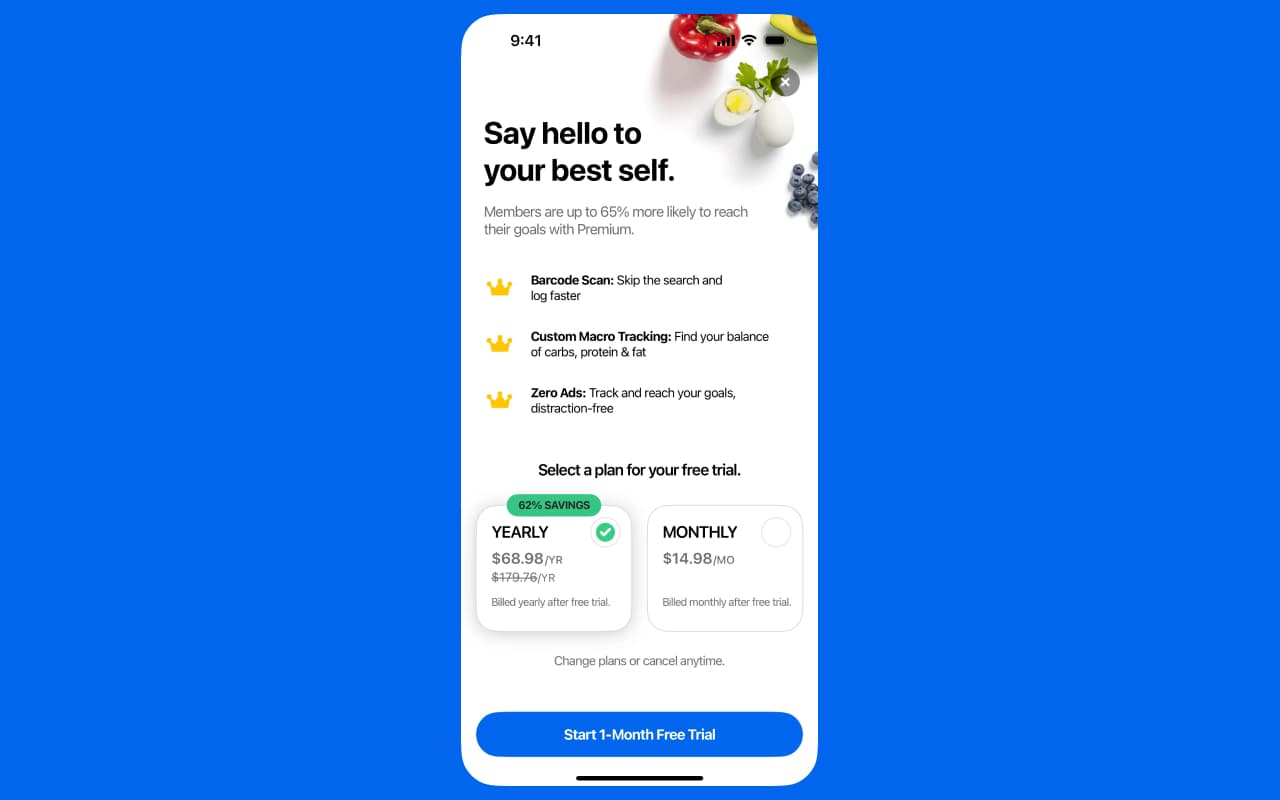
Одним из основных применений Закона Миллера в дизайне является эффективное структурирование контента. Это включает в себя организацию информации на экране таким образом, чтобы она была легко усваиваема. Например, разделение больших блоков текста на меньшие абзацы, использование заголовков и подзаголовков, а также буллетов помогает пользователю быстрее сканировать и понимать представленную информацию. В примере ниже (приложение MyFitnessPal), обратите внимание на то как структурировано подана информация в виде списков и карточек: в итоге из большого объёма разнообразной информации получается чёткая и понятная структура.

Закон Миллера используется для создания навигации
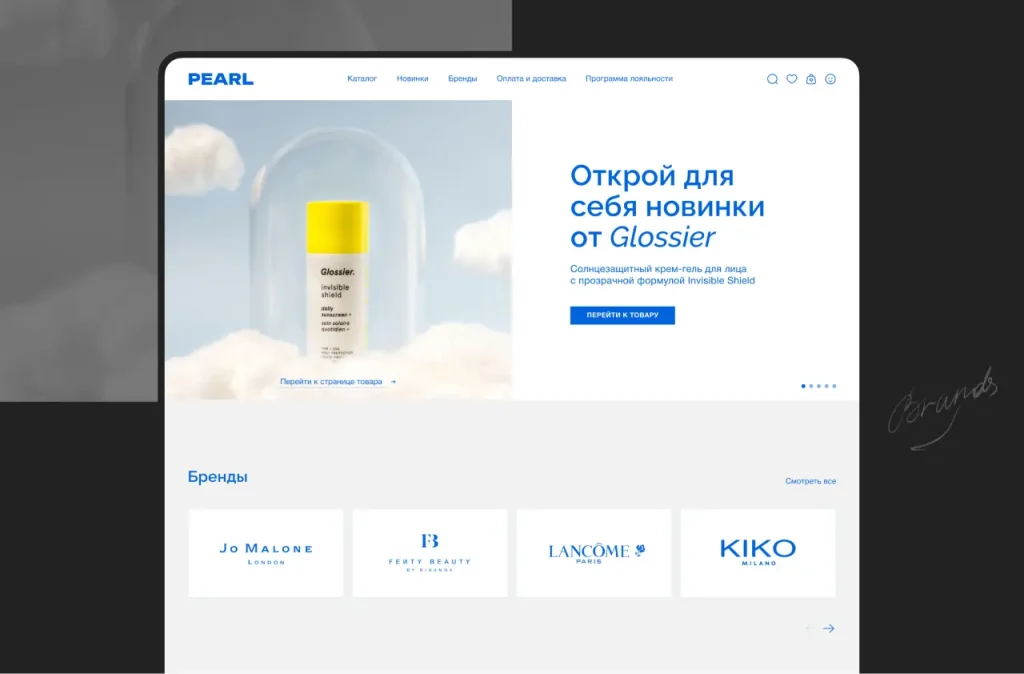
Принципы Закона Миллера также применяются в дизайне навигации. Ограничив количество пунктов меню до семи или около того, дизайнеры могут упростить навигацию и сделать ее более интуитивно понятной. Это также включает в себя организацию информации в меню и подменю, позволяя пользователям легче находить то, что им нужно, без перегрузки информацией. На скриншоте ниже — верхнее меню сайта crymbo.com. Всего 7 элементов — идеально!

Закон Миллера используется в интерфейсных элементах
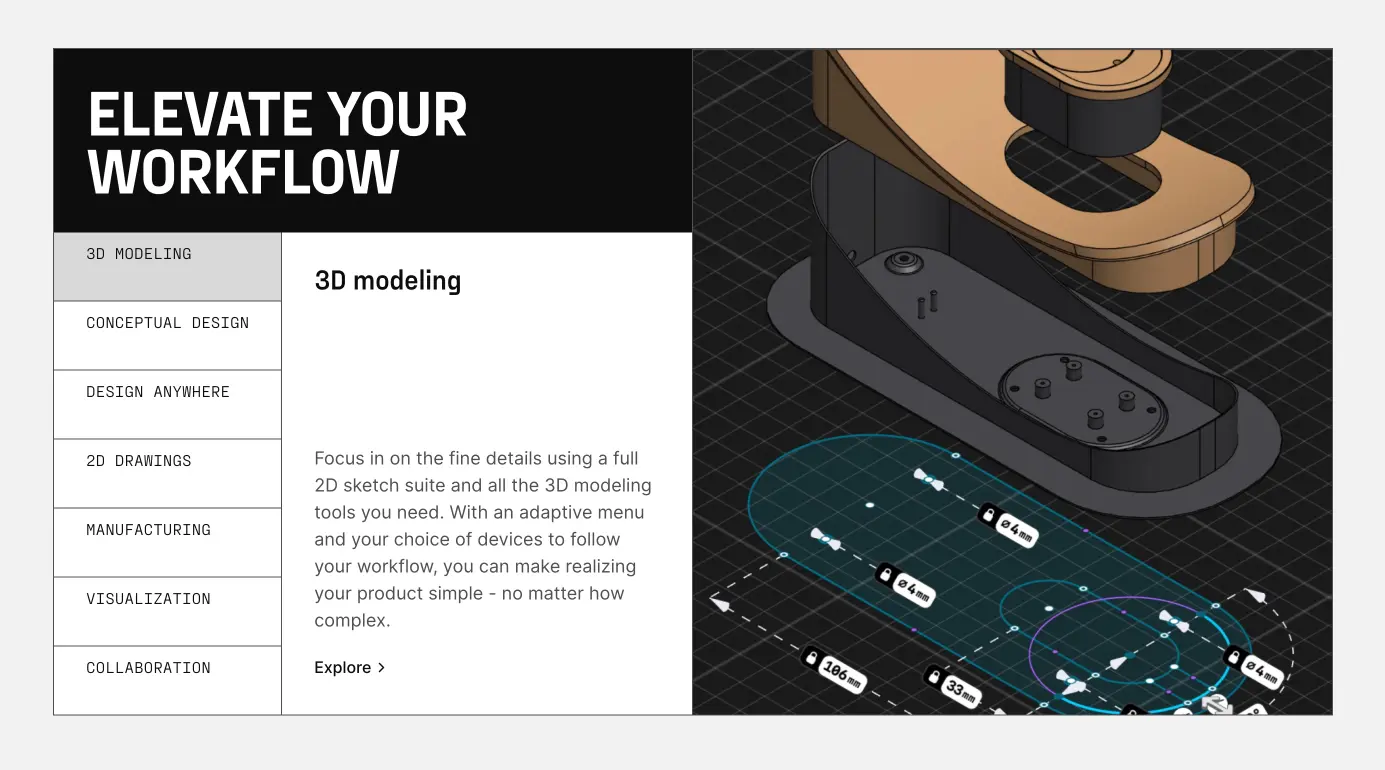
В дизайне интерфейса применение Закона Миллера видно в использовании модальных окон, вкладок и аккордеонов. Эти элементы позволяют группировать связанную информацию и представлять ее пользователю порционно, что упрощает восприятие и помогает избежать когнитивной перегрузки. Например на сайте shapr3d.com, где большой объем вторичной информации скрыли под 7 вкладок.

Используйте это для визуальной иерархии
Создание визуальной иерархии также является важным аспектом применения Закона Миллера. Использование размера, цвета и расположения элементов для выделения наиболее важных частей интерфейса помогает пользователю понимать, на что стоит обратить внимание в первую очередь. Иерархия позволяет выделять группы элементов, которые в свою очередь отдельно считывает пользователь.
Микроинтеракции
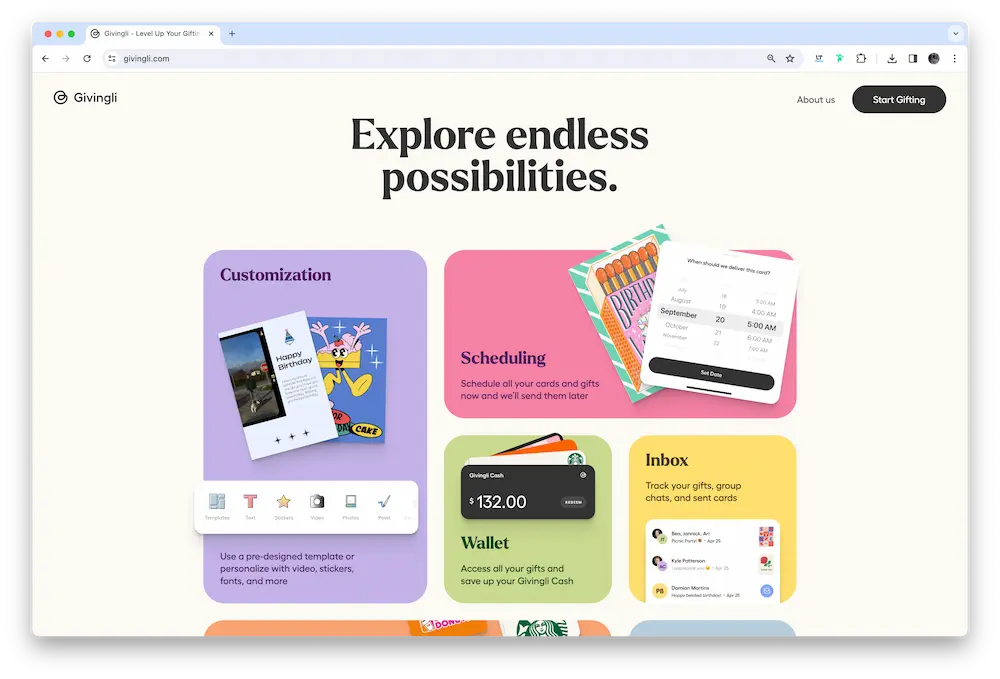
Микроинтеракции – еще один пример применения Закона Миллера. Эти небольшие, но значимые взаимодействия направляют внимание пользователя, и помогают считывать информацию в нужном порядке и в минимальном объеме, делая интерфейс живым и интуитивно понятным, не перегружая при этом когнитивно. Как пример — анимация появления карточек на сайте, исполненном в бенто-стиле. Например, как на givingli.com

Рекомендации в применении закона Миллера в UX/UI дизайне
Применение Закона Миллера в UX/UI-дизайне требует не только понимания теоретических основ, но и умения интегрировать эти принципы в практическую разработку. Вот некоторые из лучших практик и рекомендаций, которые помогут дизайнерам эффективно использовать этот закон для создания удобных и интуитивно понятных интерфейсов.
Ограничьте количество элементов на макете
- Минимализм в Навигации: Ограничьте количество пунктов в навигационных меню до 7±2, чтобы упростить выбор для пользователя.
- Упрощение Интерфейса: Избегайте перегруженности интерфейса. Используйте только необходимые элементы и функции, удаляя лишнее.
Сгруппируйте связанные элементы (Чанкинг)
- Логическое Группирование: Группируйте связанные элементы вместе (например, формы ввода, кнопки действий), чтобы упростить процесс восприятия.
- Использование Вкладок и Аккордеонов: Для больших объемов информации используйте вкладки и аккордеоны, позволяя пользователю фокусироваться на одном сегменте информации за раз.
Задайте визуальную иерархию
- Выделение Ключевых Элементов: Используйте размер, цвет и контраст, чтобы выделить важные элементы интерфейса.
- Последовательность Важности: Располагайте элементы в порядке их важности, упрощая пользователю процесс поиска наиболее значимой информации.
Поддерживайте консистентность и ожидания пользователя
- Сохранение Консистентности: Используйте похожие элементы для однотипных задач. Это снижает когнитивную нагрузку и повышает ожидаемость действий. Чем меньше разных визуальных признаков, и чем они больше отличаютчся друг от друга — чем выше шанс что их запомнят.
- Четкие Обозначения: Подписи, иконки и кнопки должны четко передавать свое назначение и функции, а также быть выполнены в одном стиле, чтобы на пользователя не ложилась дополнительная нагрузка по их запоминанию.

Эффективное использование Закона Миллера в UX/UI-дизайне требует осознанного подхода к структуре и визуальному представлению информации. Путем ограничения, группировки и визуального выделения элементов, дизайнеры могут создавать более интуитивно понятные и удобные для пользователя интерфейсы.







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.