Привет, будущие мастера веб-дизайна! Если вы только начинаете свою карьеру, то, скорее всего, уже слышали о таком важном элементе, как типографика. Но что это вообще такое и почему все вокруг так помешаны на шрифтах и текстах? Сегодня в центре внимания типографика для начинающих веб дизайнеров.
Типографика — это искусство и наука оформления текста. Она помогает сделать ваш сайт не только красивым, но и удобным для пользователей. Правильный выбор шрифтов, интервалов и стилей может кардинально изменить восприятие вашего проекта. Представьте себе сайт, где текст трудно читать или где шрифты не сочетаются между собой — неприятно, правда? Именно поэтому мы здесь, чтобы разобраться в тонкостях типографики и научиться применять эти знания на практике. Let’s go!
Кстати, если вы только хотите начать заниматься веб-дизайном, но совсем ничего не знаете, то приглашаем вас прочитать эту статью.
Основные понятия типографики
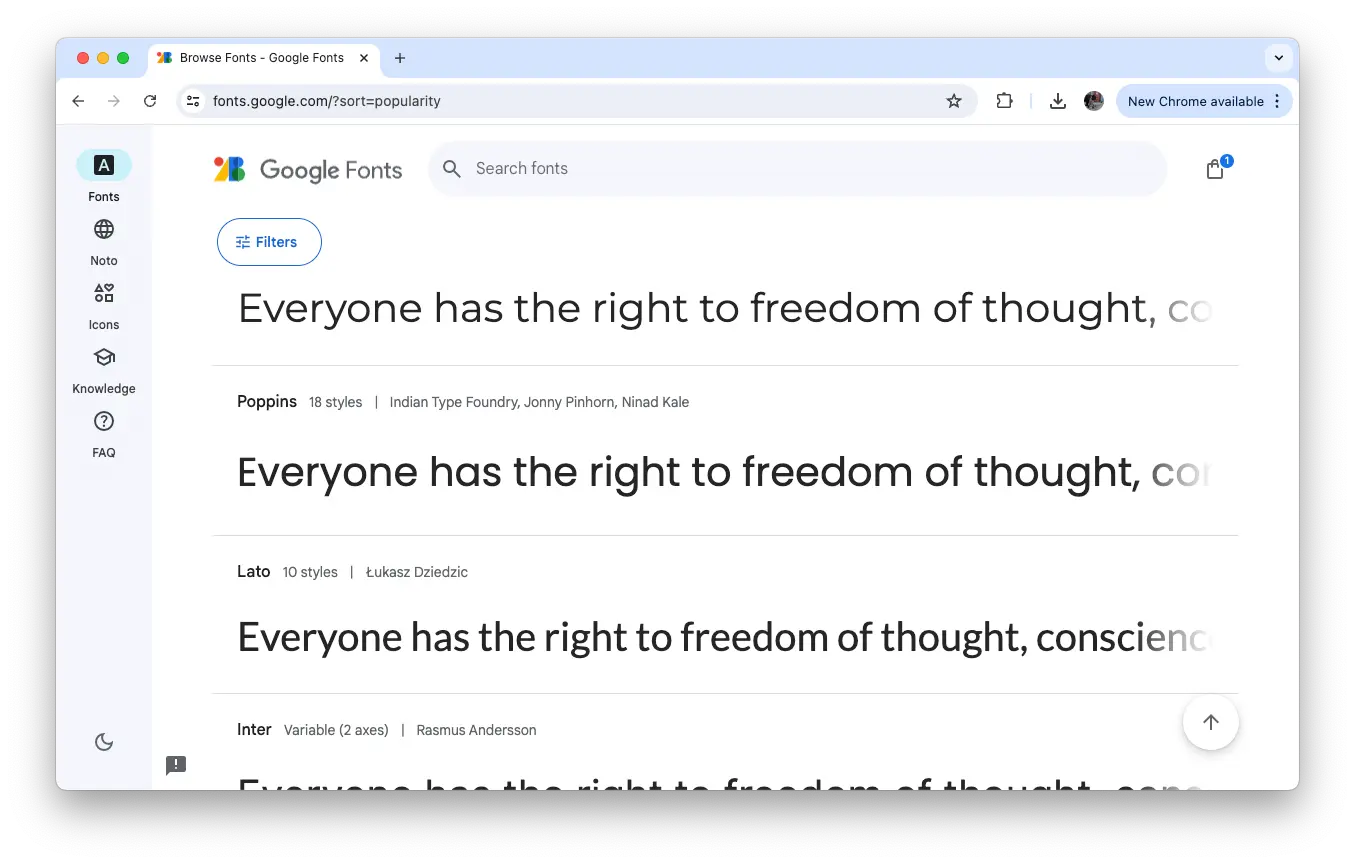
Гарнитура
Это набор шрифтов, объединенных общим стилем. Например, Arial, Times New Roman или Roboto — все это разные гарнитуры.

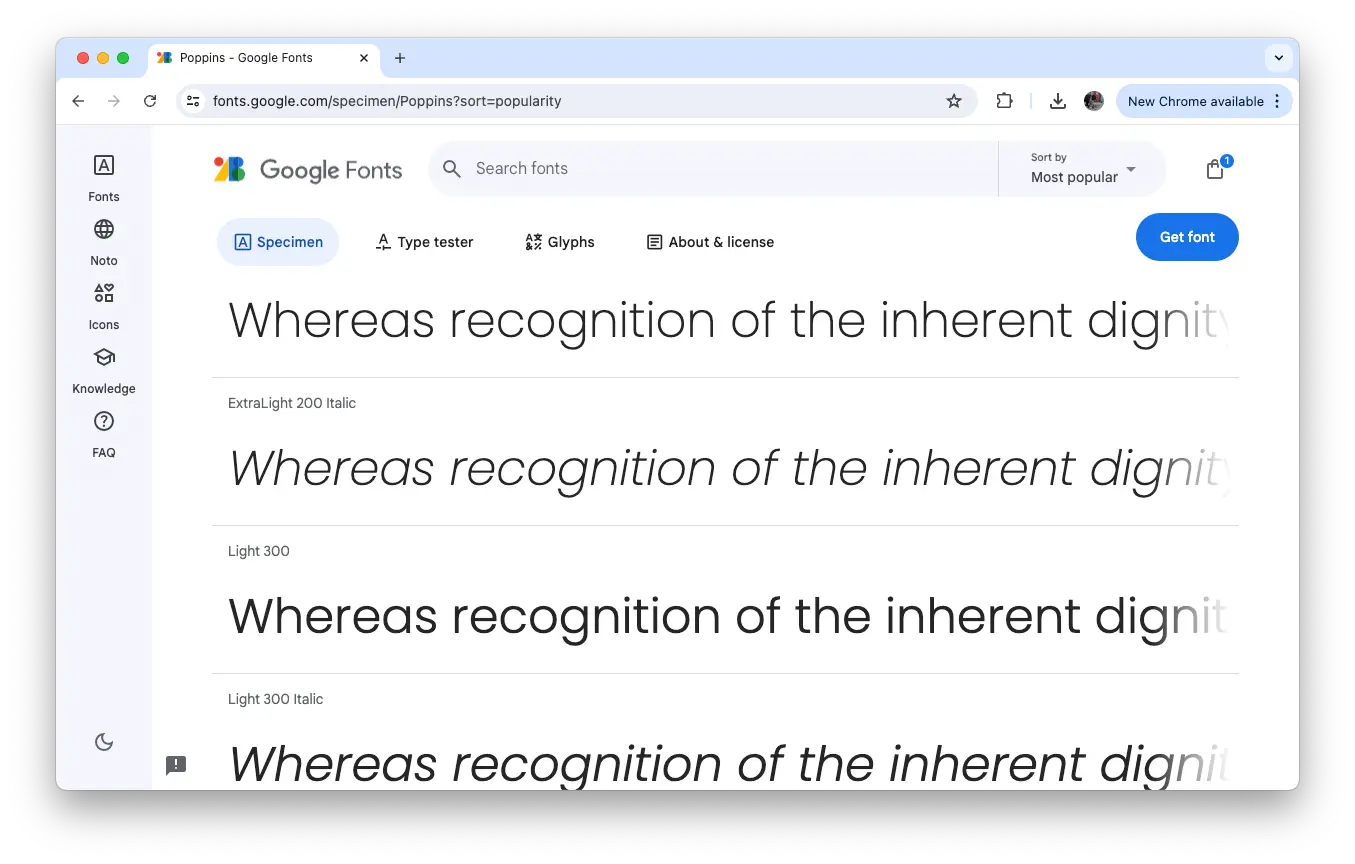
Начертание
Это вариации внутри одной гарнитуры, такие как обычный, жирный, курсив и т.д.

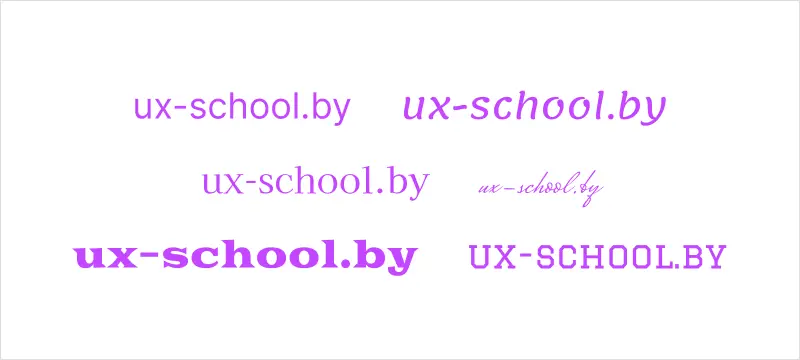
Стиль
Это общее настроение и вид шрифта. Например, строгий и классический Times New Roman или современный и легкий Open Sans.

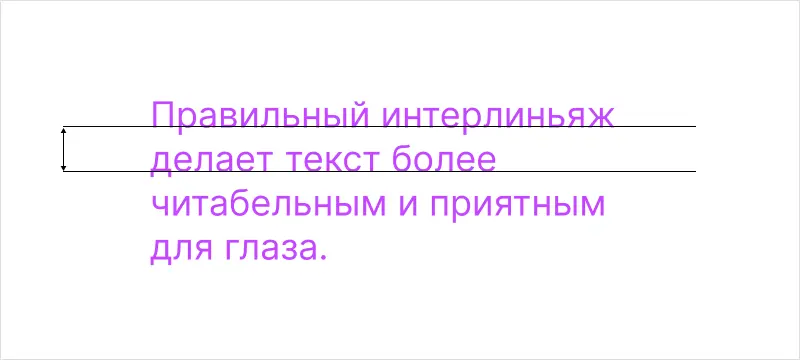
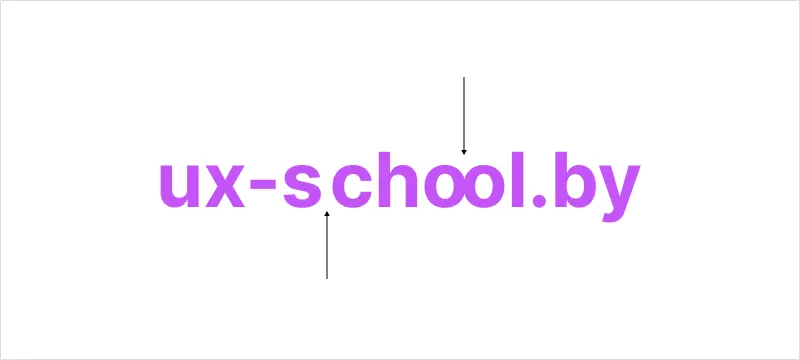
Интерлиньяж (межстрочное расстояние)
Интерлиньяж — это расстояние между строками текста. Правильный интерлиньяж делает текст более читабельным и приятным для глаза. Слишком маленькое расстояние может заставить текст “сжаться”, делая его трудным для чтения, а слишком большое — создаст ощущение разрозненности. Установите оптимальное межстрочное расстояние (интерлиньяж), чтобы текст не выглядел слишком плотным или разрозненным. Обычно интерлиньяж равен 1.5-2 от размера шрифта.

Кернинг (межбуквенное расстояние)
Кернинг — это расстояние между отдельными буквами в тексте. Иногда буквы могут быть слишком близко друг к другу или, наоборот, слишком далеко. Регулирование кернинга помогает создать более сбалансированный и гармоничный текст.

Трекинг (общий интервал между символами)
Трекинг — это общее расстояние между всеми символами в тексте. Если кернинг регулирует расстояние между двумя конкретными буквами, то трекинг изменяет интервал для всего текста. Это полезно для создания легкого и воздушного текста или, наоборот, плотного и насыщенного.

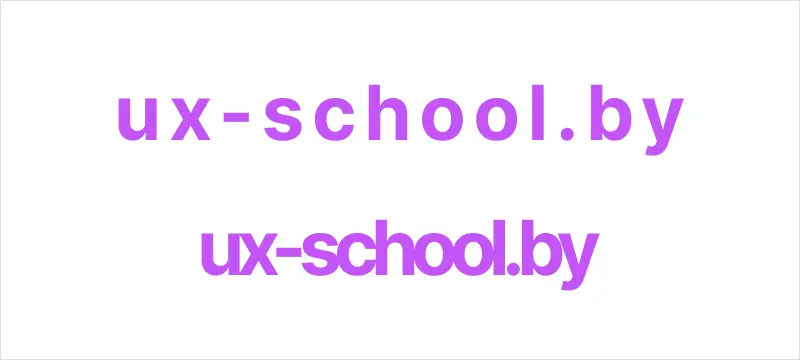
Основные типы шрифтов (гарнитур)

Sans-serif шрифты (без засечек)
Sans-serif шрифты — это современные и чистые шрифты, без дополнительных линий на концах символов. Примеры: Arial, Helvetica, Roboto.
- Когда использовать: Эти шрифты идеально подходят для большинства ситуаций: заголовков, основного текста, навигации и цифрового контента. Они выглядят минималистично и легко читаются на экранах любых размеров.
- Совет для начинающих: Начинайте с sans-serif шрифтов в большинстве случаев. Они универсальны и подходят для любого проекта. Это ваш лучший друг в мире веб-дизайна!

Serif шрифты (с засечками)
Serif шрифты — это классические шрифты с маленькими линиями или штрихами в конце каждого символа. Примеры таких шрифтов: Times New Roman, Georgia.
- Когда использовать: Они отлично подходят для длинных текстов, таких как статьи и блоги, потому что засечки помогают глазу следить за строкой.
- Совет для начинающих: Используйте serif шрифты для заголовков и основного текста, чтобы создать классический и элегантный вид. Но помните, что для большинства проектов лучше сначала рассмотреть sans-serif варианты.

Скриптовые и рукописные шрифты
Эти шрифты имитируют почерк и часто используются для придания тексту индивидуальности и креативности. Примеры: Brush Script, Pacifico.
- Когда использовать: Они хороши для логотипов, заголовков и декоративных элементов, но не для больших блоков текста.
- Совет для начинающих: Используйте их с осторожностью, чтобы не перегружать дизайн. Лучше всего применять их для акцентов и декоративных элементов.

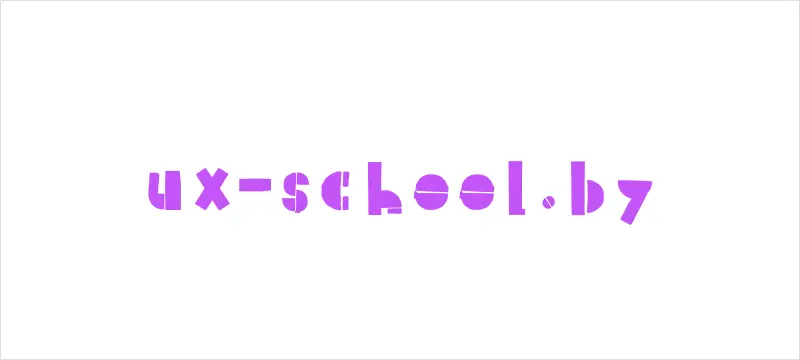
Декоративные шрифты
Декоративные шрифты предназначены для особых случаев и могут быть весьма необычными. Примеры: Palette Mosaic, Plaster.
- Когда использовать: Они подходят для акцентов и спецэффектов, но не для основного текста.
- Совет для начинающих: Ограничивайте использование декоративных шрифтов, чтобы не отвлекать пользователя от основного контента.
А ещё мы написали просто огромную статью по подбору шрифтовой пары, изучите!
Простые советы по типографике для начинающих веб дизайнеров
Дизайнерам, необходимо ответственно подходить к хорошему восприятию текста на сайте. Вот несколько ключевых аспектов, которые пригодятся дизайнеру при написании текстов:
Используйте контраст
Выбирайте шрифты, которые создают визуальный контраст (например, sans-serif для заголовков и serif для основного текста). Играйте с размером, толщиной и стилем шрифта, чтобы выделить ключевые элементы.

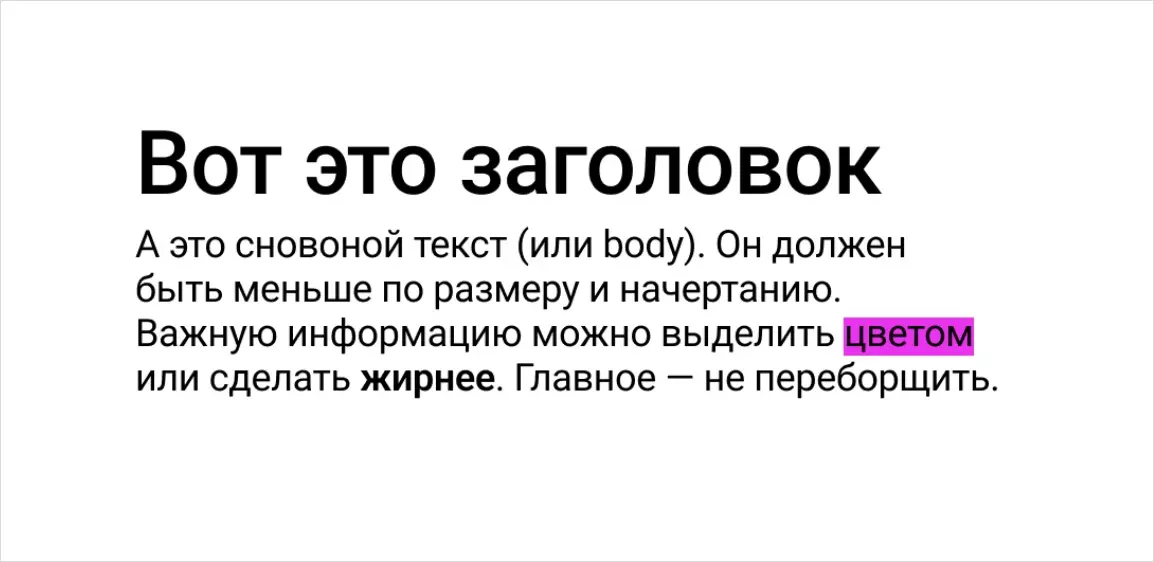
Создавайте иерархию текстов
Установите чёткую иерархию текста: заголовки, подзаголовки, основной текст. Используйте различные размеры и начертания шрифтов, чтобы читателю было легко понять структуру контента.

Сделайте надписи читаемыми
Выбирайте удобочитаемые шрифты и правильные размеры. Рекомендуется использовать размер текста не менее 16px для основного текста. Убедитесь, что текст контрастирует с фоном. Чёрный текст на белом фоне или наоборот — классика, но можно использовать и другие контрастные сочетания.

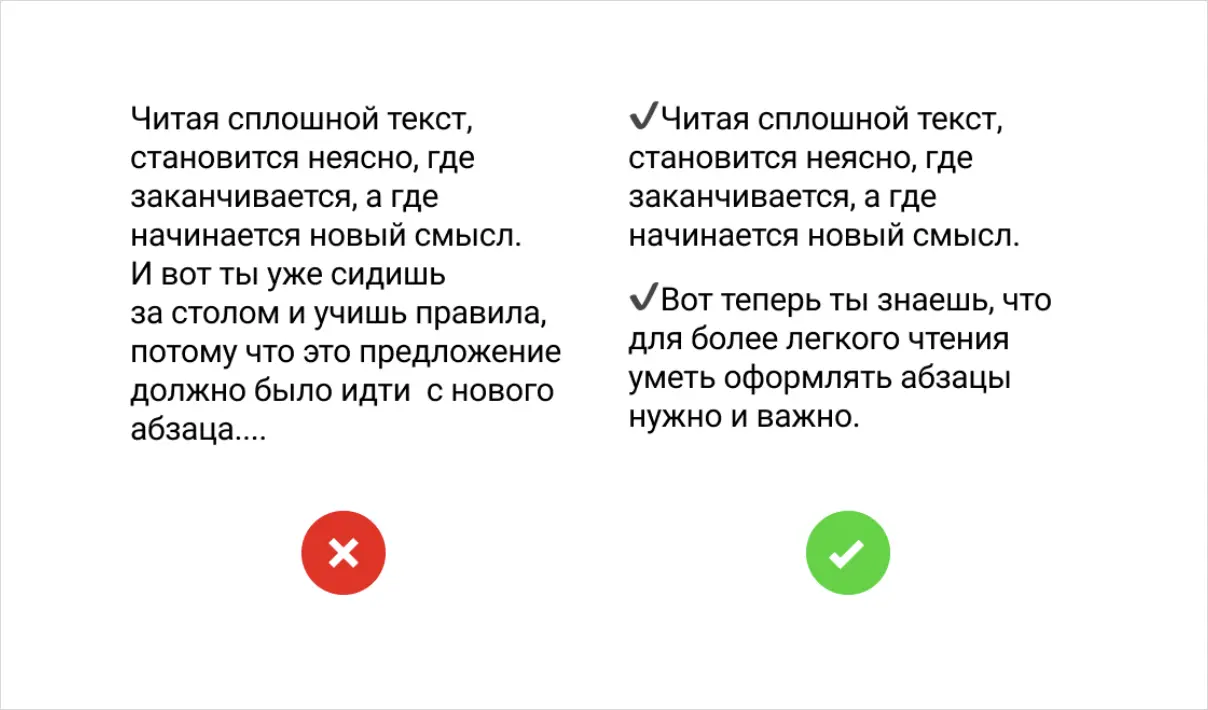
Разбейте текст на абзацы
Сплошной текст сложно воспринимать, разделите его на «порции». Учитывайте, что пользователь может прочитать с комфортом 4-5 абзацев, а дальше ему понадобится перерыв.

Добавьте заголовки, выделите важное
Так как пользователи не читают весь текст целиком, то добавьте якоря с основными мыслями в виде заголовков.

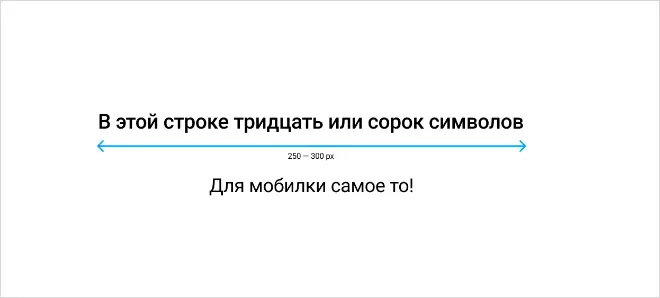
Длина строки и оформление текста на сайте
Слишком длинные строки, как и слишком короткие, не позволят пользователю хорошо отсканировать текст. Лучше придерживаться оптимальной ширины строк (60 — 85 символов на компьютере / 30 — 40 символов на телефоне).

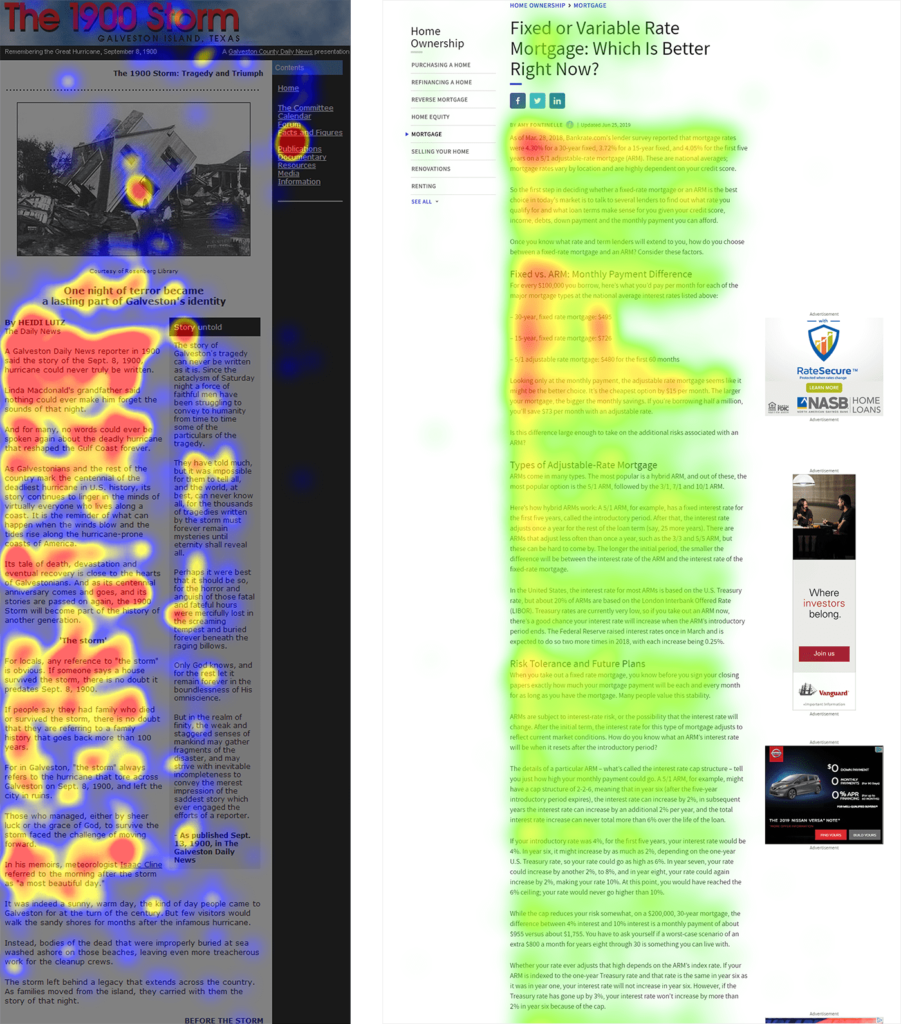
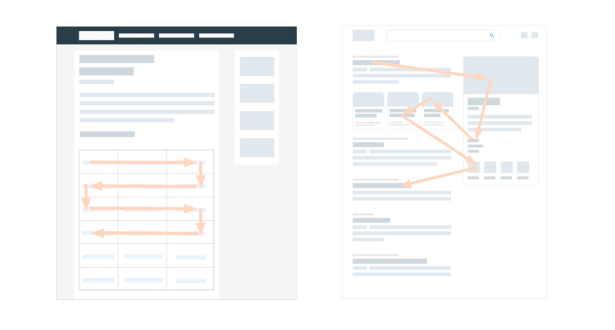
Примените паттерны поведения, учитывая что люди не читают, а сканируют
Использование паттернов позволит схематично расположить текст так, чтобы пользователям было удобно его сканировать. Один из самых распространенных паттернов — F-паттерн. Так же с недавнего времени к популярности пришли Lawn-mower паттерн (паттерн «газонокосилки») и Pinball-паттерн.


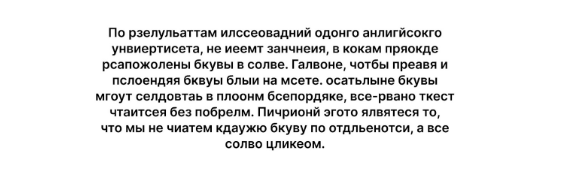
Интересный факт — Для визуального понимания неважно, в каком порядке идут буквы в слове. Главное, чтобы первая и последняя буква стояли на своих местах. Остальное наш мозг додумывает сам. Однако этот феномен восприятия текста нашим мозгом не стоит использовать.

Теперь вы знаете основы типографики и готовы применять их в своих проектах. Помните, что для начинающих лучше использовать sans-serif шрифты — они универсальны и подходят для большинства ситуаций. Экспериментируйте с контрастом и иерархией, следите за читаемостью и удобством для пользователя. Типографика — это не только красота, но и функциональность. Удачи в вашем пути веб-дизайнера!
И если вы хотите стать профессионалом в веб-дизайне, то приглашаем на наши курсы! Напишите в наш Telegram и мы ответим на все ваши вопросы







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.