Хотите понять, как изучить веб-дизайн с нуля? Спойлер: хоть порог входа не высокий, но поработать придется 😀😀. Чтобы начать, вам не нужно умение рисовать от руки, или глубокое знание пакета Adobe. Что точно понадобится: голова на плечах, усидчивость и щепотка креативности. Давайте узнаем как стать веб-дизайнером!
Как стать веб-дизайнером, с чего начать обучение?
Именно дизайнер отвечает за то, чтобы сайт был функциональным, красивым и удобным в использовании. В конечном итоге, работа дизайнера сводится к тому, чтобы сайт был эффективным с точки зрения пользователей и приносил прибыль его создателям.
А что конкретного делает дизайнер? Проводит исследования бизнеса и аудитории, определяет структуру страниц, разрабатывает макеты страниц, думает над выбором элементами управления, определяет цветовую схему, шрифты и графику.
В основном, дизайнер работает в графических редакторах. На сегодняшний момент лучший из них — Figma. Кстати, в нашей школе мы учим как работать в Figma на очень высоком уровне! Фотошоп веб-дизайнер использует для узких задач на финальных стадиях разработки проекта.

А ещё, дизайнер уделяет много времени на исследования аудитории и поиск решений. На этом этапе он работает в Google Docs или FigJam
Минимальный "набор новичка", чтобы начать изучение веб-дизайна
- Компьютер (и базовое умение им пользоваться). На первой бесплатной ступени нашего онлайн курса есть видео о том, какой компьютер подойдёт для веб-дизайна, посмотрите!
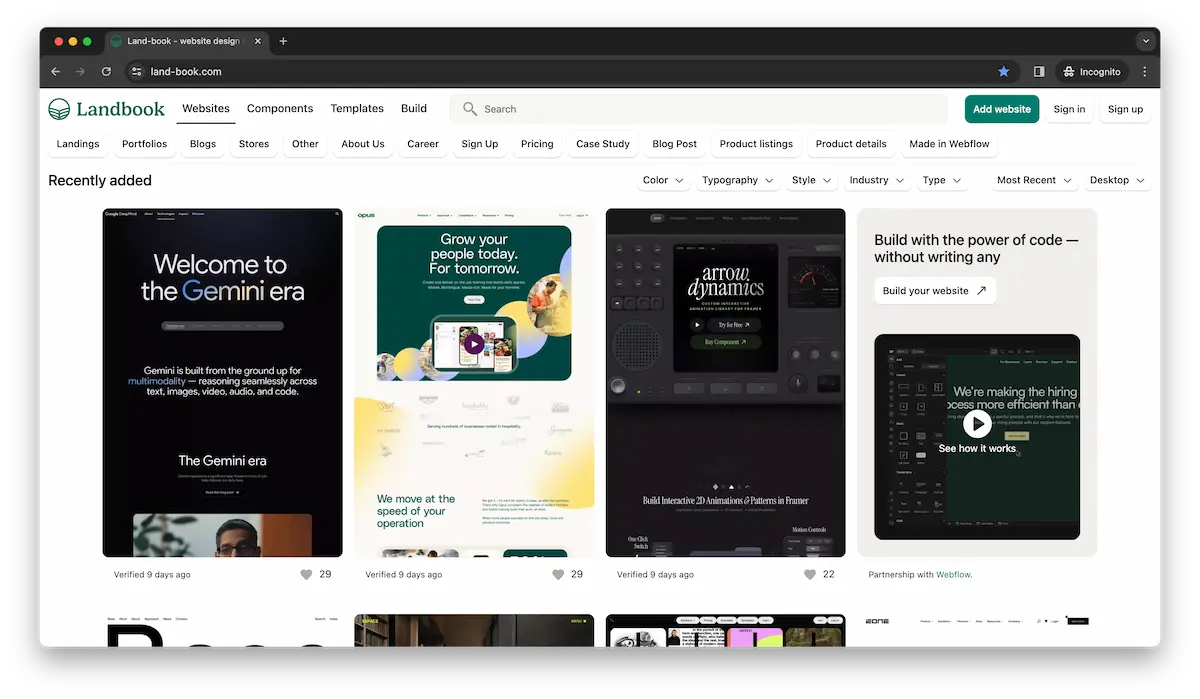
- Красиво рисовать от руки не обязательно, но должны быть минимальные представления о цвете, гармонии и композиции. Дизайнер рисует интерфейсы из простых форм, поэтому если вы не умеете рисовать красивые натюрморты, это не проблема. Дизайнеры называют это "насмотренность". Лучше всего её развивать, подробно изучая хорошие сайты, которые можно найти в курируемых галереях. Например, land-book.com
- Веб-дизайн — это не только творчество, но и аналитика. Важно хорошо работать головой и думать логически.
И если вы все ещё не знаете, какой первый шаг сделать проконсультируйтесь у нас в Telegram.
Для начала, выберите путь как вы станете дизайнером
Курсы
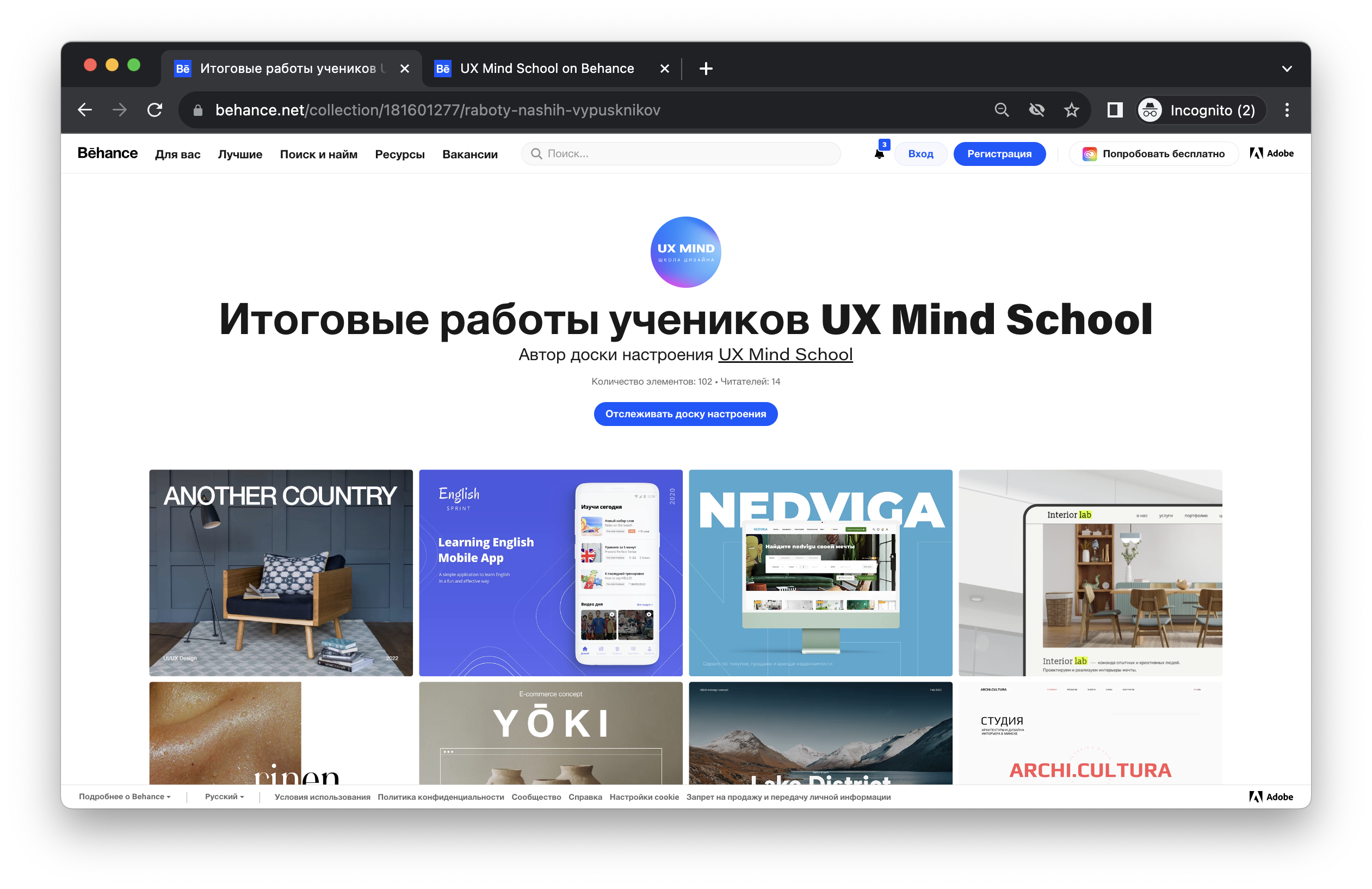
Например, у нас, в UX Mind School. На курсах все продумано, есть современная и проверенная программа, налаженные методики обучения. Опытные преподаватели знают подходы к ученикам и внимательно следят за тем как вы учитесь. Все нацеленно на то, чтобы вы не наступали на новичковые "грабли", не тратили время зря и быстрее получили результат и устраивались на работу. Также, по окончанию курса у вас будет первое портфолио. Это важно когда вы будете отправлять резюме и проходить собеседования.
Также курсы удобны тем, что есть разные форматы обучения. Есть классические занятия в классе в Минске. Это для тех, кому нужна строгая дисциплина и чтобы их не отвлекали от обучения внешние заботы. Для людей с непостоянным графиком есть онлайн — там уроки записанны заранее, но проверяют их и консультируют учеников живые преподаватели. То есть это полноценная обратная связь, а не простая пароверка куратором. В этом видео можно посмотреть как это устроенно. На онлайне есть ни к чему не обязывающая вас бесплатная первая ступень, где вы пройдете первый урок и получите обратную связь от наших преподавателей. Попробуйте!
Если вы заинтересованы в таком обучении, то ближайшие старты можно увидеть тут.
Самостоятельное обучение
Сложнее и дольше, но выполнимо! Сохраняйте последовательность действий 🙂 Об этом мы будем говорить далее.
Узнайте базовую информацию о веб дизайне
- Для начала, нужно получить основы того как это работает. Надеемся, что с базовой компьютерной грамотностью у вас проблем нет-) Поэтому сразу предложим изучить этапы разработки продуктов. Вот наша короткая, но ёмкая статья на эту тему.
- Далее вам нужно изучить, как функционируют современные сайты, какие компоненты содержат. Замечайте, какие из них удобные, а какие — нет. Вы можете начать с изучения 10 эвристик Нильсена и описанию основных компонентов интерфейса в дизайн системе Google.
- Освоить Figma. У нас есть бесплатный курспо Figma на Youtube
- Это только базовая информация, дальше в статье поговорим что нужно узнать чтобы получить полноценный набор знаний.

Повторяйте работы других веб дизайнеров
Изучили инструменты — пробуйте повторять работы других дизайнеров и искать закономерности, почему они делали именно так. Сайт, лендинг, баннер, визитка, не имеет смысл что. Главная задача — это изучить программы и набить руку. Увидели красивый лендинг — повторите один в один. Так вы запомните, как создаются хорошие решения. Только не выдавайте эти копии за свои работы 😁.
И вот ловите небольшой список с галереями красивого веб-дизайна
- Mobbin.design: Собрание более 170 приложений и 1000 шаблонов из разных стран для вдохновения дизайнеров.
- Land-book.com: Советы и примеры лучших целевых страниц для дизайнеров и веб-разработчиков.
- SiteInspire: Платформа с примерами лучшего пользовательского интерфейса и интерактивного дизайна.
- 99designs: Тысячи талантливых дизайнеров и вдохновляющие дизайны со всего мира.
- Ecomm.design: Проект, объединяющий около 2500 лучших сайтов в сфере электронной коммерции.
- Awwwards: Сборник работ лучших веб-дизайнеров со всего мира, проверенных профессиональным жюри.

Изучите теорию веб дизайна
Теперь, когда вы знаете инструменты и сделали пару-тройку работ, смело погружайтесь в теорию. Многие недооценивают важность этого шага, а зря: без понимания законов композиции, цвета и шрифтов вы будете делать одни и те же ошибки, а добиться приятной картинки будет сложнее. Дизайн — тоже наука, и в ней есть свои законы.
Мы советуем также изучить:
- Во первых, одну из методологий проектирования сайтов. Лучшая, на наш взгляд описана в книге
А. Купера "Интерфейс". Это огромный обьем информации, но чтобы быть профи, а не любителем, её нужно знать. На нуших курсах мы даем похожую методологию, но упрощаем её до той степени, чтобы смысл остался прежним, но ученики не испытали "перегруза" информацией. - Основные компоненты веб-интерфейса. Тут подойдет изучение гайдлайнов любой из современных дизайн-систем.
- Композицию. Это о том, как правильно располагать элементы на странице.
- Колористику. Это про то как применять цвет в интерфейсе.
- Типографику. Это про искусство применения текста.
- Юзабилити. Про удобство использования веб-интерфейсом.
- Выработать собственные стиль и вкус. Тут важна общая насмотренность, о которой мы говорили ранее. Впитывайте в себя всё: от ландшафта до артхаусного фильма. Окружайте себя красивыми вещами, замечайте их, ведите доску на Pinterest, где будете сохранять, что вам понравилось. Регулярно посещайте Behance и Dribble, вдохновляйтесь качественным дизайном. На этом этапе повторяйте как чужие решение, так и создавайте свои. Не брезгуйте работой! Большой опыт — залог будущего.

Соберите своё портфолио веб дизайнера
Многие скажут: как делать портфолио, если нет клиентов? Придумайте сами. От повторения чужих работ, переходите к созданию своих, собственных. Переделайте онлайн-страницу любой компании. Многие так начинают: заполняют портфолио придуманными кейсами, это не стыдно!
- Behance: Социальная сеть для творческих личностей, позволяющая дизайнерам публиковать свои работы и получать обратную связь от сообщества.
- Dribbble: Популярная платформа среди дизайнеров, где можно размещать образцы работ. Доступ на Dribbble возможен только по приглашению, что подчеркивает качество представленных работ.
- Pixpa: Платформа, позволяющая создавать профессиональные веб-сайты портфолио с интегрированными галереями, блогами и магазинами.
- Adobe Portfolio: Часть подписки Adobe Creative Cloud, позволяет легко создавать профессиональные веб-сайты для представления работ.

Участвуйте в конкурсах для веб дизайнеров
Участвуйте в различных дизайн конкурсах! Сегодня их очень много, и это отличная возможность увидеть перед собой реальную задачу которая направит вас в нужном направлении. Даже если не выиграете, будет работа для портфолио.
Начинайте искать клиентов на фрилансе
Мы уже писали, где найти работу начинающему дизайнеру. А ещё говорили о бирже Upwork и почему её советуем. Поэтому приглашаем к изучению этих материалов. А ещё, как правило, ваши первые клиенты — это ваши знакомые. Поэтому рассказывайте о своей новой профессии на социальных страницах или вовсе заведите блог. Вполне вероятно, что вашему знакомому предпринимателю нужно сделать страничку в интернете.
Постоянное саморазвитие
Профессия предполагает бесконечный цикл практики и обучения. Поэтому постоянно расширяйте диапазон своих навыков, изучайте новую литературу по дизайну и берите такие задачи, с которыми пока не можете справиться. А вообще веб дизайнеру полезно изучить графический дизайн, Motion (анимацию)
Советы начинающим веб дизайнерам
- Придерживайтесь одной стилистики. Заказчику проще понять, что он получит на выходе, если ваши работы будут плюс-минус в одной стилистике. Это не призыв клепать безликие клоны сайтов, а скорее совет сфокусироваться на определённой задаче.
- Повторение не равно плагиат. Отмечайте детали в чужих работах и используйте их. Культура развивается веками, искусство не рождается в вакууме, все заимствуют друг у друга. Сравнивайте свои работы с собой прошлым, а не с другими дизайнерами. Смотреть на творчество коллег полезно. Но если вы новичок и расстраиваетесь, что у
кого-то , кто в индустрии более 10 лет, кейсы лучше, вы не туда тратите энергию. Смотрите на себя и свой путь. - Насмотренность — это рутина и обязанность дизайнера. Не пренебрегайте этим.
- Используйте ментальную карту для распределения задач (mind map). Она помогает структурировать огромное множество задач, с которыми вы столкнётесь при изучении веб дизайна. Если кажется, что вы зашли в тупик, а мозг отказывается синтезировать идеи, используйте свободные ассоциации. Наше мышление не линейно, одна мысль тянет другую: это излюбленный творческими людьми метод, который поможет найти нужное решение.
- Следите за трендами! Держите руку на пульсе, отслеживайте тенденции рынка. Это поможет оставаться актуальным и знать, что сейчас нужно людям.
- Умейте слушать. Дизайнер больше "проблеморешатель", чем "творческая пташка". Слышать потребности клиента бывает важнее профессиональных навыков. Эмпатия — необходимый навык.
- Не принимайте критику близко к сердцу. Когда заказчик недоволен, узнавайте почему, ведь часто критика не значит, что вы плохой специалист. Он подумает, расскажет, дальше начнется обсуждение, общее решение найдется легче.
- Создавайте прототип и мудборд. Прототип — это схема того, как будет выглядеть страница, какие элементы она содержит. Благодаря этому заказчик вовремя укажет на правки, что поможет в итоге добиться лучшего результата. А мудборд — доска настроения, по которой понятно какой визуальный стиль планируется создать в проекте.
- Добавьте «воздуха». Оставляйте больше пространства, не пихайте невпихуемое в одну страницу. Человек лучше воспринимает информацию, когда она дозирована. И не перегружайте меню: сайт должен быть интуитивно понятен.
- Развивайте личный бренд. Люди покупают у людей, им важно знать, кто вы и как выглядите. Таким образом, возрастает доверие к вам, как к дизайнеру и человеку.
Мы выяснили, обучиться веб-дизайну с нуля реально. Главное тут: ваши желание и дисциплина. Если у вас остались вопросы, или вы хотите быстро стать хорошим дизайнером, свяжитесь c нашей школой в Telegram 🙃







 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.