Графический дизайн окружает нас повсюду — от рекламных билбордов до обложек любимых журналов, от веб-сайтов до упаковок продуктов. Каждый элемент дизайна несет в себе не только визуальную красоту, но и функциональное значение, помогая передать информацию и вызвать определенные эмоции у зрителя. В современном мире, где визуальный контент играет ключевую роль, здорово знать и применять на практике принципы графического дизайна. Это важно для каждого, кто стремится создать впечатляющие и эффективные визуальные коммуникации.
В этой статье мы рассмотрим ключевые принципы графического дизайна, которые помогут вам улучшить свои работы и добиться желаемого эффекта. Независимо от того, являетесь ли вы профессиональным дизайнером или только начинаете свой путь в этой увлекательной области, эти принципы станут вашими незаменимыми помощниками в создании гармоничных, выразительных и запоминающихся дизайнов.
Курсы графического дизайна для новичков
Принципы графического дизайна
Принцип равновесия
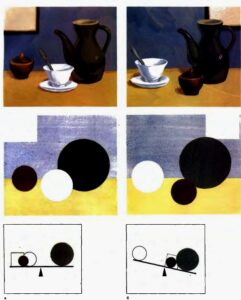
Это состояние в композиции, когда элементы сбалансированы друг с другом. Для понимания равновесия представь, что каждый элемент дизайна – текстовое поле, фигура и изображение – имеет визуальный вес. Отсюда и понятие «равновесие»: элементы дизайна должны уравновешивать друг друга и вызывать интуитивное чувство завершенности увиденного.

Виды в принципе равновесия
Симметричное
Объекты на одинаковом расстоянии от оси. Подходит для оформления дизайна с намеком на формальность, строгость и элегантность.

Ассиметричное
Часто отражает динамику. Содержит объекты с одинаковым визуальным весом, но разные по виду.

Радиальное
Элементы изображения расходятся из общего центра. Внимание удерживается в центре композиции.

Мозаичное
Организованный хаос. Редкий тип равновесия, без выраженного центра. В мозаичном равновесии важно, чтобы объекты создавали ощущение законченности, а не визуальный шум.

Выравнивание и модульные сетки в графическом дизайне
Нужны для создания упорядоченной и целостной композиции, в которой элементы выровнены относительно друг друга.

Цвет
Цвета – главные друзья дизайнера. Цвет влияет на наше настроение и доносит до нас интуитивно понятный смысл, общий для той или иной культуры. Цвет воздействует на бессознательном уровне, поэтому прекрасно, когда дизайнер знает психологию цвета.
Например, горячие цвета – красный и желтый – имеют наибольшую длину волны, значит, для их восприятия требуется значительное количество энергии. Такие цвета увеличивают частоту пульса и дыхания, они ассоциируются с активно-наступательными действиями: зная эти нюансы, дизайнер уже с помощью цвета создаст нужную ассоциацию.

Важны не только цвета, но и их сочетаемость: при выборе цветовой схемы учитывай, как работают цвета вместе, какой тон они привносят на сайт и как влияют на людей – индивидуально и в группе.
Контраст
Контраст направляет внимание на ключевые элементы дизайна. Это сохраняет различия между похожими элементами в дизайне, тем самым улучшая общую читаемость изображения. Коротко говоря, контраст помогает дизайну «бросаться в глаза».
Варианты контрастов
- Темный и светлый;
- Толстый и тонкий;
- Современное против традиционного;
- Большой и маленький.

Иерархия и масштаб
Дизайнеры рассказывают визуальные истории, в которых элементы располагаются в порядке важности. Самый важный элемент обладает большим визуальным весом: взгляд сначала задерживается на нем, затем скользит по менее важным объектам. Этот порядок расположения элементов и есть визуальная иерархия. Примеры, как её достичь:
- Для заголовка применить крупный или жирный шрифт.
- Разместить ключевую информацию выше других элементов дизайна.
- Акцент на больших, ярких или расположенных в центре элементах — они визуально весят больше, чем тусклые и менее четкие изображения.



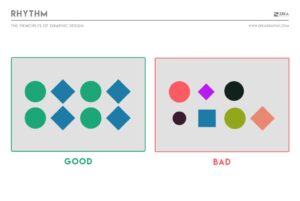
Ритм
Ритм — это изменяющееся повторение элементов по размеру или интервалу между ними (или всё вместе), и он больше подходит для динамичных композиций.


Повторение
Повторение помогает связать между собой отдельные элементы. Это ключевой элемент брендинга, но используется и в «одноразовых» дизайнах. А ещё, повторение – основа паттернов и текстур.
Вспомните Coca-Cola или Apple: в голове сразу вспыхивают их логотипы и цветовые схемы. Всё дело в повторении: оно создает согласованный образ бренда и связывает элементы воедино.
Направление

Поскольку дизайн делается для людей, важно понимать, как движется «поток» внимания пользователя. В каком порядке его глаза исследуют страницу? Как человек понимает, куда смотреть дальше?
Ученые Nielsen Norman Group выявили некоторые закономерности движения глаз. Испытуемые просматривали веб-страницы, а ученые фиксировали направление взгляда, чтобы выявить паттерны «потребления» контента. Результаты в форме тепловых карт приведены выше.
Исследования открыли стандартные паттерны движения взгляда: в виде букв «F» и «E». Поэтому максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
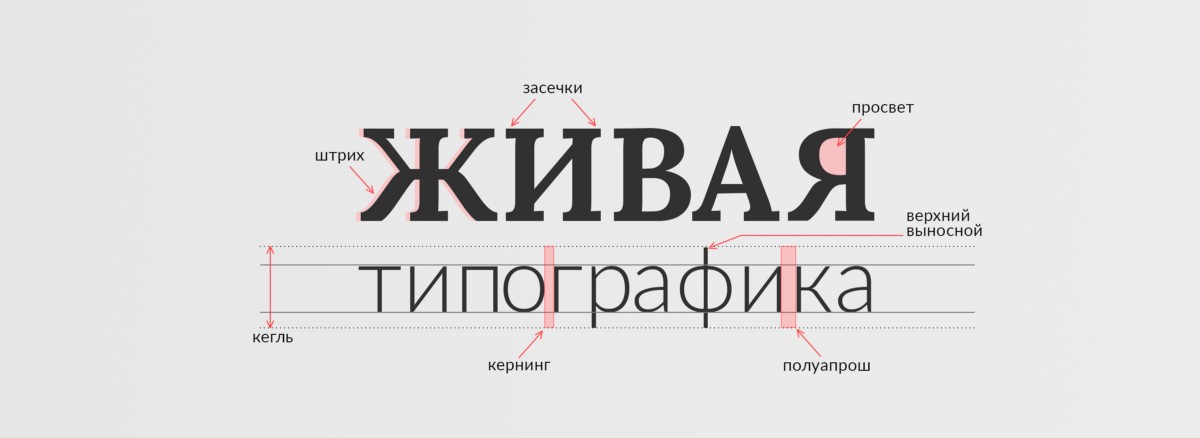
Типографика
Правильно подобранный шрифт, как и цвет, задает эмоциональный тон дизайну. Многие шрифты разрабатывались под определенные цели, поэтому просто узнай, какие для чего используются.
О том, как подбирать шрифтовую пару, читай здесь.

Негативное пространство
Это пустое пространство вокруг или между объектами. Это важный элемент дизайна, который:
- Дает «дышать» элементам изображения.
- Помогает их отличить.
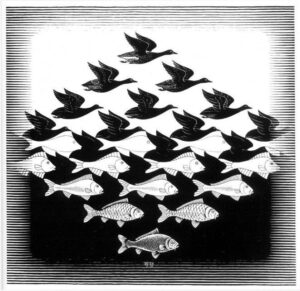
- Создает скрытые изображения (а мозг любит головоломки!).


Заключение
Принципов визуального дизайна, конечно, больше десяти. Надеемся, что тема тебя заинтересовала и мотивировала на дальнейшие интеллектуальные поиски. Или, например, на посещение курсов UX Mind School. На всех наших курсах подробно разбираем как практику, так и теорию: никакого интуитивного тыкания, а работающие кейсы и научно доказанные принципы визуального дизайна.
Советуем также прочитать эти книги о графическом дизайне

Удачи! 😉








 Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.